Great little project from Ross Moody:
SVG Gobbler is a browser extension that finds the vector content on the page you’re viewing and gives you the option to download, optimize, copy, view the code, or export it as an image.
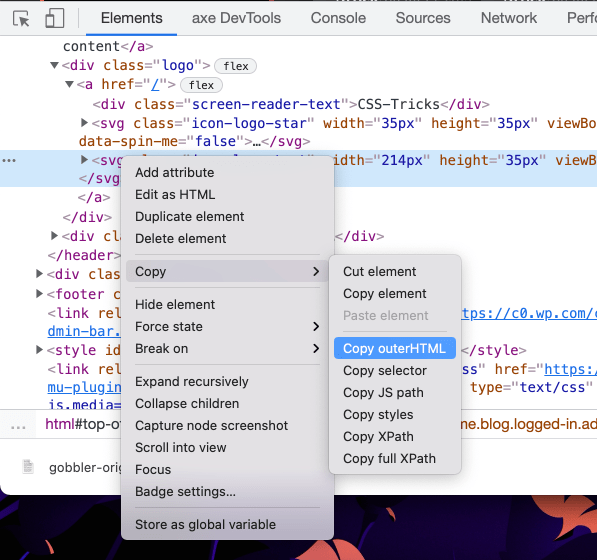
When a site uses SVG as an <img>, you can right-click/save-as like any other image. But when SVG is inline as <svg> (which often makes sense for styling reasons), it’s harder to snag a copy of it. I usually end up opening DevTools, finding the <svg>, right clicking that, using Copy > Copy outerHTML, pasting into a text file, and saving out as whatever.svg. A little more toil than I’d like.

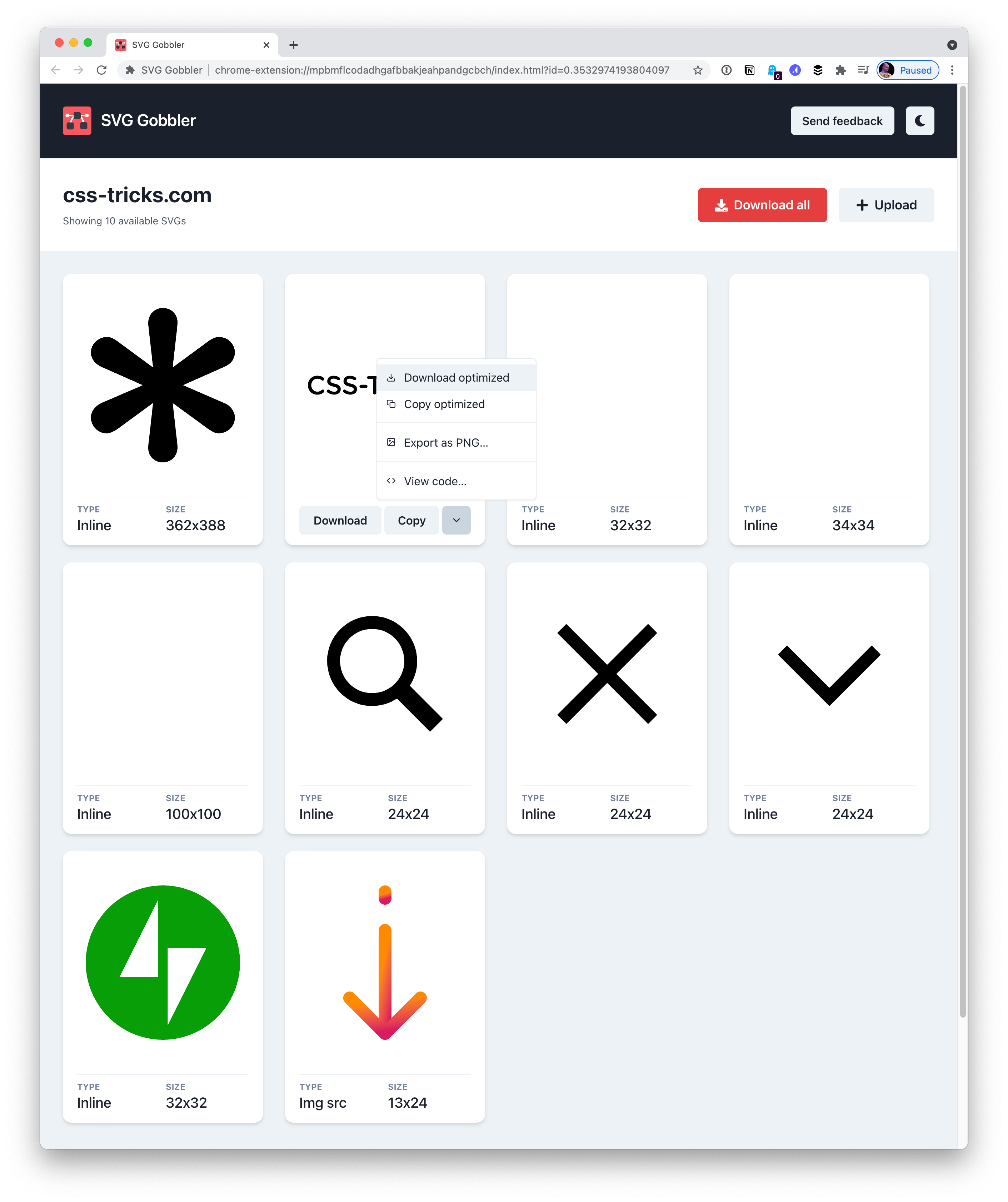
With SVG Gobbler, I click the browser extension and it presents me a nice grid of options:

I can quickly download them from here, but notice it will even optimize them for me if I like, or export as a PNG instead. Neat! I’ve made use of this today already, and I’ve only just installed it today.
By way of feedback, I’d say it would be nice to:
- Have a way to size the PNG export (might as well allow me to make it huge if I need to).
- Export in next-gen formats that might even be better than PNG as far as file size, like WebP or AVIF.
- SVG that has a fill of
whiteshould be shown on a non-white background so you can see what they are. - Offer, optionally, to let me name the file as I download it rather than always naming it
gobbler-original.svg
A stretch goal would be to somehow extract the CSS used on the site into the <svg>. I notice some SVGs it finds look very different when exported, because the page was making use of outside-the-SVG styles to style it, which are lost when exported.
I wonder if the changes to Safari extensions will allow Ross to easily port this to Safari (even Mobile Safari?!).