It’s 2022. And the current relevance of TypeScript is undisputed. TypeScript has dominated the front-end developer experience by many, many accounts. By now you likely already know that TypeScript is a superset of JavaScript, building on JavaScript by adding syntax for type declarations, classes, and other object-oriented features with type-checking.
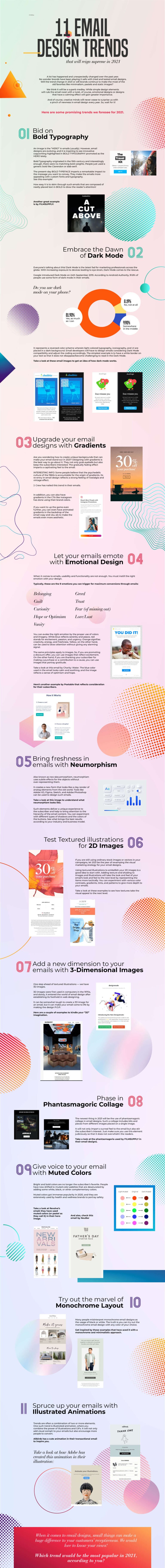
And when I say dominated, I mean TypeScript has literally exploded on the scene since it was introduced in 2012.

That sort of growth is incredible, especially considering it really started taking off in 2017. But as we get into 2022, just how relevant is TypeScript going to be moving forward? It’s not like TypeScript will continue to grow leaps and bounds this way forever… right?!
It’s interesting to poke at the idea a bit to see where TypeScript is today and how it will continue playing a role in front-end development into the future. Jake Albaugh has already poked at the relevance of TypeScript himself, but from the perspective of whether or not knowing JavaScript makes you relevant as a developer.
So, what’s the future relevance of TypeScript look like? Let’s see.
TypeScript’s roots
Table of Contents
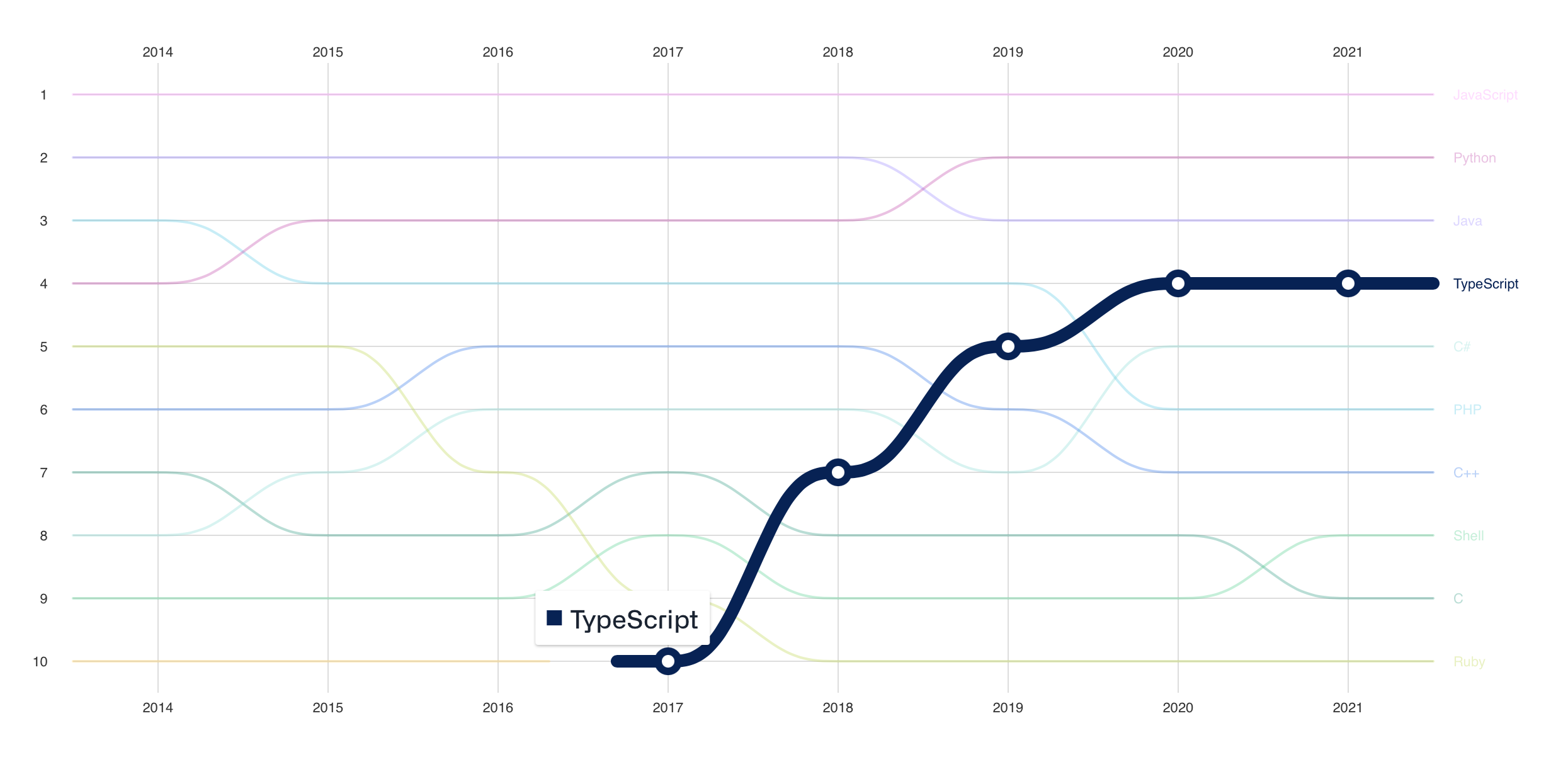
OK, so we know TypeScript adds syntax to JavaScript. This syntax is used by TypeScript’s compiler to sniff out code errors before they happen, then it spits out vanilla JavaScript that browsers can understand. It’s also worth mentioned that TypeScript is maintained by Microsoft, licensed under Apache 2 license.

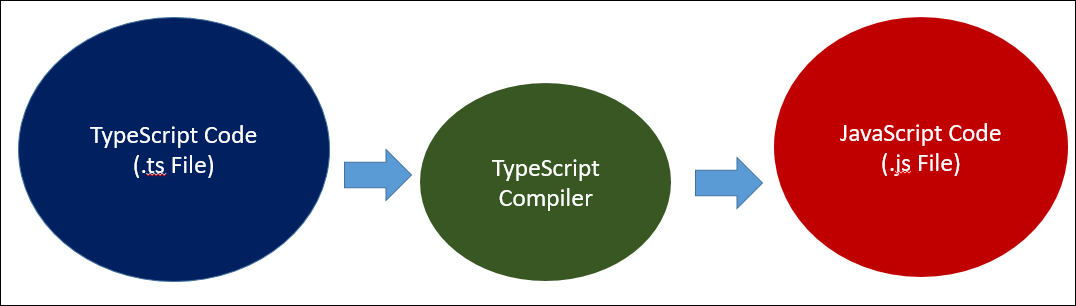
And we can’t really talk about TypeScript without also calling out ECMAScript (ES), the JavaScript standard and scripting language specification standardized by ECMA International. The JavaScript naming convention started with ES1 and has evolved to ES6. The most recent version, the 12th edition — or ECMAScript 2021 — was published in June 2021.
TypeScript is a strict superset of ECMAScript 2015. That means a JavaScript program is also a valid TypeScript program. Conversely, a TypeScript program can effortlessly consume JavaScript.

It’s important to know all this because we need to know where TypeScript gets its roots in order to poke at its possible future.
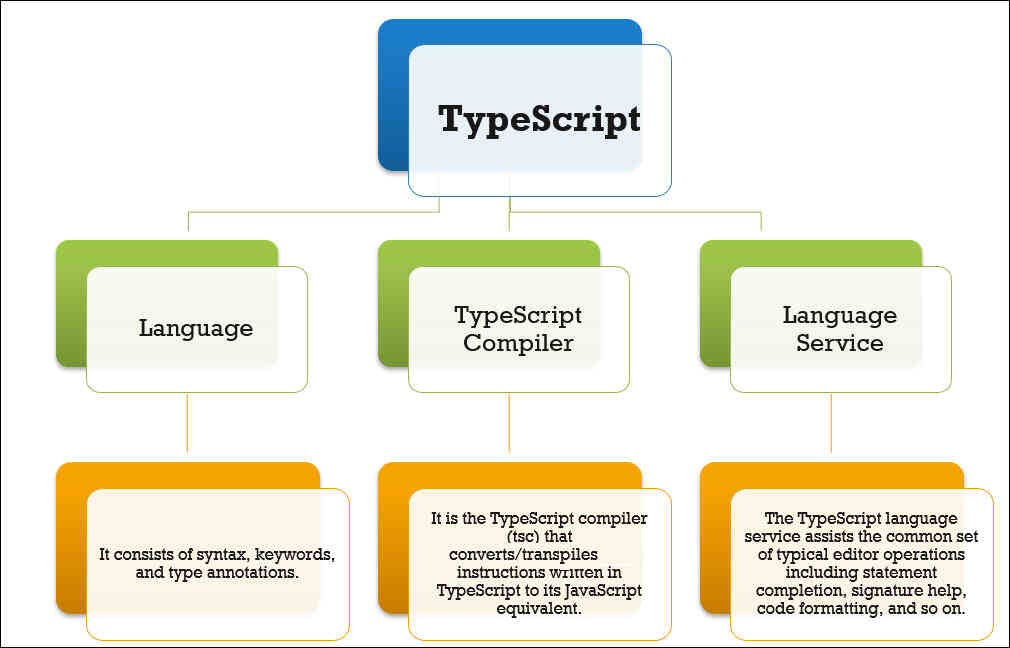
TypeScript’s components
There are three fundamental components of TypeScript that make it as awesome as it is. Not only do we get the aforementioned type-checking that comes with the TypeScript language, but we get the TypeScript compiler and language service as well.

These are the pieces that keep TypeScript relevant, so to speak. The language is what developers love writing. The compiler is what interprets the language for browsers. The service processes the language on demand with blazing speed. Without these, TypeScript just ain’t what it is.
TypeScript support
There’s another key piece to TypeScript’s relevance that often goes overlooked: it’s super well-supported by text editors. TypeScript’s relevance is only as good as it is accessible and something that can be picked up by just about any front-ender.
TypeScript was initially supported only in Microsoft’s Visual Studio code editor. Makes sense, right? I mean, TypeScript is maintained by Microsoft and all. But as TypeScript grew legs, more code editors and IDEs began started supporting it either natively or with plugins.
Some of the most popular editors and IDEs, besides Visual Studio Code, include:
And with more support comes more TypeScript relevance. The fact that you can pick up nearly any code editor and start hammering out TypeScript code makes it more and more a go-to choice as it’s simply available where you want it.
TypeScript’s evolution
From its initial release in 2012 to the present day (early 2022), there have been many improvements released in each version of TypeScript, like:
- TypeScript 1.6 introduced the
.tsxfile extension, which enabled JSX within TypeScript files and made the newasoperator the default way to cast. - TypeScript 2 brought in a major improvement by allowing developers to optionally prevent variables from being assigned null values.
- Version 2.3 of TypeScript introduced support for ES6 features, such as generators and iterators.
- TypeScript 3 brought in language enhancements, such as tuples in REST parameters and spread expressions.
- TypeScript 4 (we’re currently at 4.5.2 at the time of this writing) continues the evolution with refinements to tuples, template literal types, smarter type alias preservation, and improvements to
AwaitedandPromise.
This is exactly the sort of speed at which you might expect to see a blossoming programming language iterating and releasing new features. Again, good context when evaluating the relevance of TypeScript moving forward.
TypeScript’s popularity
We’ve already established that TypeScript is, like, super popular. The chart that kicked off this post showed TypeScript growing at breakneck speed in a matter of a few years to rank as the fourth most popular language. But don’t just take my word and GitHub’s word for it (it is owned by Microsoft after all). Here’s a bunch of published research from various places saying the same thing.
RedMonk
RedMonk, a development industry analysis firm has this to say about ranking TypeScript eighth in its 2021 list of most popular languages:
Does [TypeScript] have the capacity to move up and outperform long term incumbents such as C#, C++ or even PHP eventually, or is TypeScript essentially at or near the limits of its potential? It’s impossible to say with any reliability, but it is interesting to note that a year ago at this time TypeScript lagged the fifth place languages by six points in the combined score that the rankings are based on, but in this run the gap was only two points. Past performance doesn’t always predict future performance, of course, but it suggests at least that TypeScript might yet have some room in front of it.
PYPL Index
The PYPL Index is a measure of Google searches for programming language tutorials. It’s not exact science, but a good indicator of interest. And, over time, TypeScript appears to be trending in a flat direction. TypeScript currently ranks eighth and, compared to a year ago at this time, PYPL indicates that TyeScript is trending flat overall while other languages, like Python and C++ are trending up year-over-year.
Stack Overflow 2021 Developer Survey
According to Stack Overflow’s 2021 Developer Survey, TypeScript is about as popular as PYPL indicates it is, coming in as the seventh most popular language, as ranked by approximately 83,000 developers.

The Stack Overflow annual survey is one of the most credible and most-awaited developer surveys. It uses a humongous developer base from all over the world to arrive at its conclusions. And how relevant does this say TypeScript is in the front-end community? Well, it’s not only the seventh most popular language, but it the second technology that developers want to work with the most (followed by Python), and the third most loved language (behind Rust and Clojure).

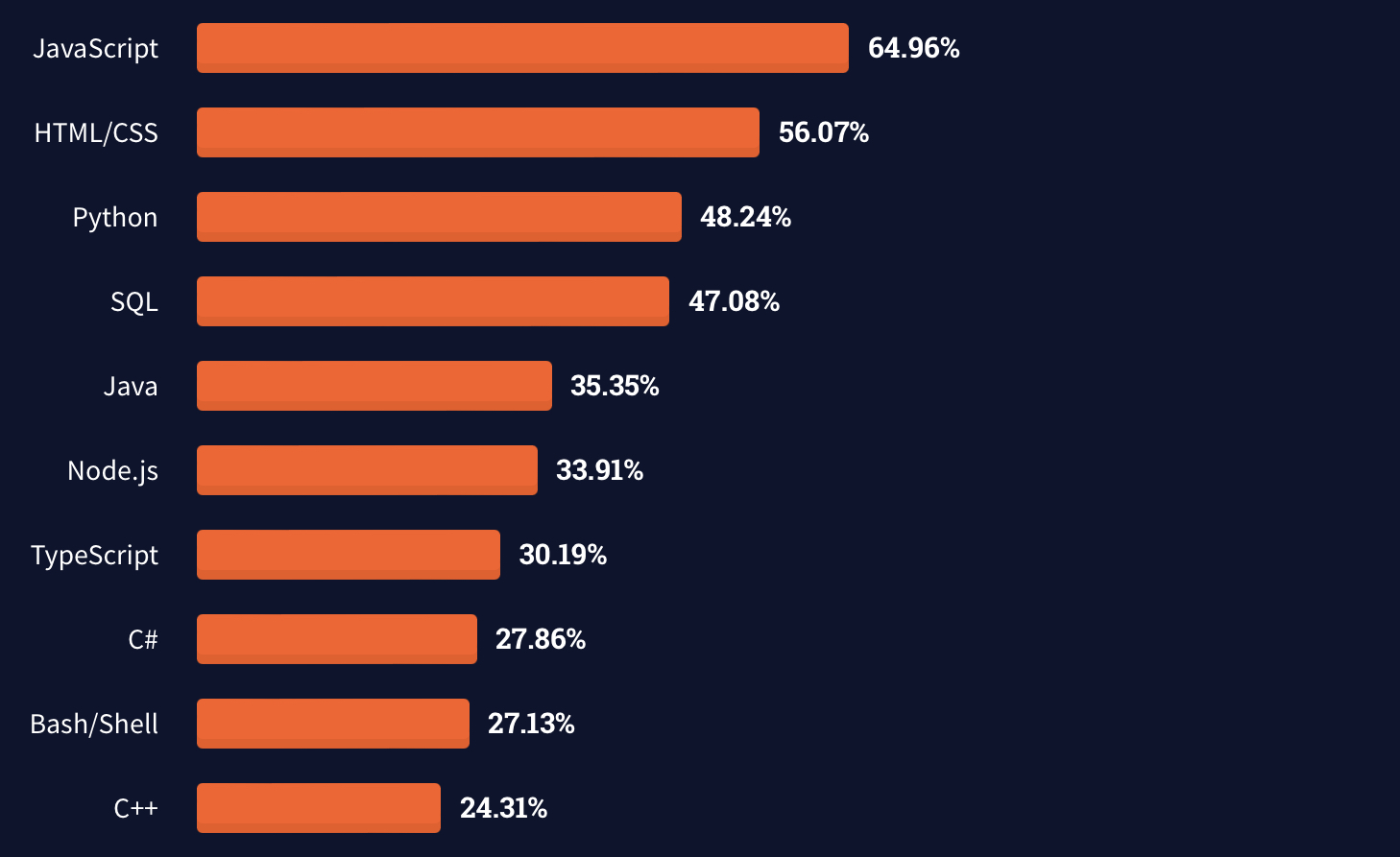
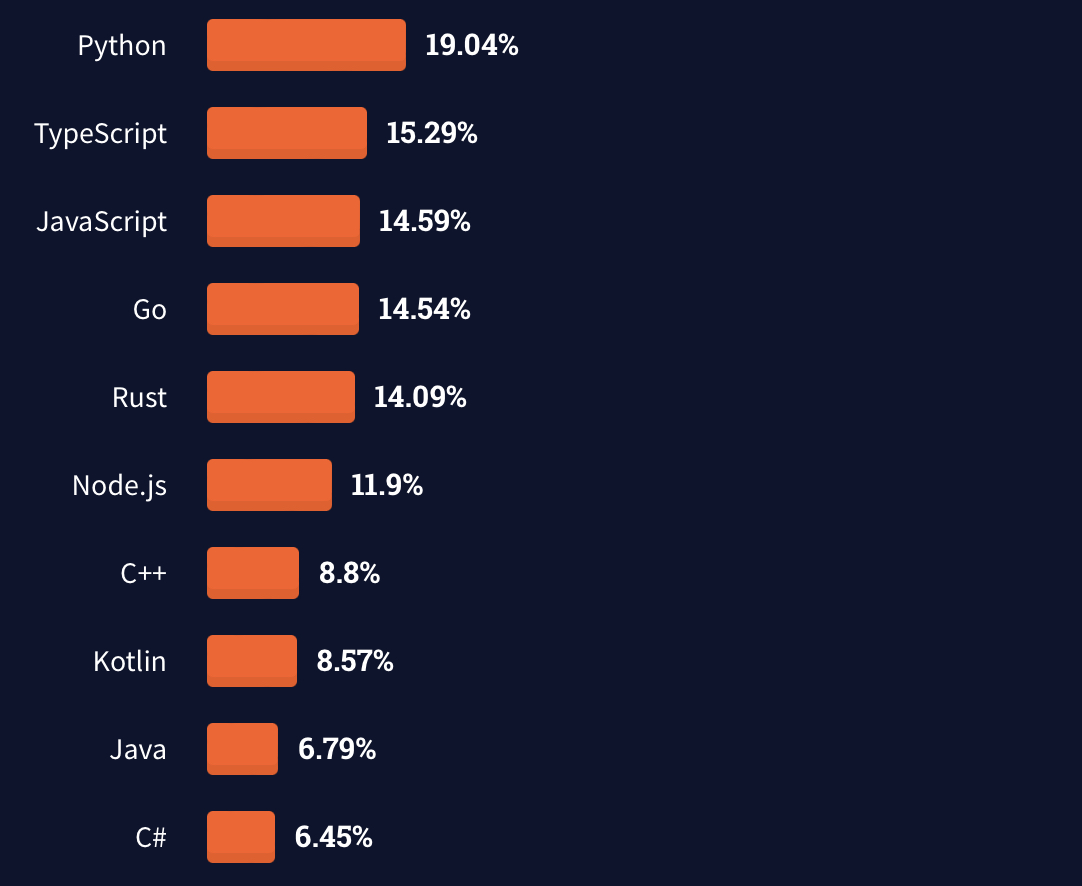
2020 State of JavaScript
This annual survey (the next one is open now!) shows that TypeScript boasts a sparkling 93% satisfaction rate (up from 89% in 2019) among developers which is tops in the rankings. It also took top prize in interest (70%, up from 66%), usage (78%, up from 66%), and awareness (100% which is shockingly flat from 2019).

GitHut 2.0 Language Rankings
This ranking is an analysis that interacts with GitHub to suss out the most used languages across GitHub. And it’s indicative of TypeScript’s relevance in that TypeScript ranked seventh in the first quarter of 2021 before leaping up to fourth in the fourth quarter, and with the highest year-over-year change.
OK, so it’s clear that TypeScript is a big deal. But again, how relevant will it be moving forward?
The relevance of TypeScript in 2022 and beyond
So far, I’ve tried to paint a picture that identifies where TypeScript fits into the front-end development landscape, showing how it’s quickly evolved into a mature and serious contender as a programming language, and is fast-becoming both the programming language of choice and the one people like most.
In other words: TypeScript is relevant today.
But if we want to take a guess at where TypeScript’s current success is taking it, then it’s worth taking a peek the official TypeScript roadmap over at GitHub.
Here’s what we have to look forward to:
typeofclass changes- Allow more code before super calls in subclasses
- Generalized index signatures
--noImplicitOverrideand theoverridekeyword- Static index signatures
- Use
unknownas the type for catch clause variables - Investigate nominal typing support
- Flattening declarations
- Implement the ES decorator proposal
- Investigate ambient, deprecated, and conditional decorators
- Investigate partial type argument inference
- Implement a quick fix to scaffold local
@typespackages - Investigate error messages in haiku or iambic pentameter
- Implement decorators for function expressions and arrow functions
I think all of these roadmapped features are both exciting and will play a big role in maintaining the relevance of TypeScript for the foreseeable future. And while I think all of them are worthy of deeper discussion, here are a few I believe are core for TypeScript in 2022 and beyond.
Flattening declarations
The flattening declarations proposal, for example, aims to enable bundling declarations for TypeScript projects so that a library can be consumed with a single TypeScript file, regardless of how many modules it may contain internally.
The idea with flattening declarations is that a single amalgamated and flattened .d.ts file, in addition to a single output .js file, should be emitted by the TypeScript compiler. Access modifiers should be taken into consideration and respected when generating the DTS. Having a single declaration file with flattened declarations will make things much easier for developers and improve maintainability in the long run.
Ambient, Deprecated, and Conditional decorators
Design time decorators— such as ambient and conditional decorators — are another feature to look forward to. Decorators enable developers to add both annotations and metadata to existing code in a declarative way. In TypeScript, each decorator has a special name starting with @ that will not be emitted in the converted JavaScript, but can be persisted in .d.ts outputs.
Consider, for example, if you could issue a warning whenever someone attempts to employ a deprecated method or property so that they could upgrade to a newer library version. By having ambient, deprecated, and conditional decorators as part of the TypeScript specification in the future, the language will provide more powerful ways for developers to annotate their code and include metadata in it.
Decorators for function expressions/arrow functions
Decorators for function and arrow expressions is another feature I think will build on TypeScript’s ongoing relevance. Adding annotations or metadata to those expressions will enable developers to determine at runtime information about which the decorator has been applied.
Investigate error messages in haiku or iambic pentameter
OK, so maybe this one isn’t so much about the relevance of TypeScript’s robust feature set, but I think the personality it adds to the language is part of the overall package that makes TypeScript a pleasure to use. How cool (and pleasant) would it be to get an error message like this:
My code is breaking
Ignore this error message
Everything is good
#TSConf— Nick Nisi (@nicknisi) March 13, 2018
Sure beats a programmatic message that can sometimes feel like a scolding! And while there has been no progress on this proposed feature in the last two years, it still exists on the official roadmap which means someone will eventually work on it.
Microsoft unveiled Visual Studio 2022 Preview 3 back in August 2021. There was a lot to get excited about with that release, like new JavaScript and TypeScript tools to enhance the experience for single-page applications and front-end development. Plus, it included a new JavaScript/TypeScript project type to facilitate developers building standalone Angular, React, and Vue projects. Then there’s the enhancement that Visual Studio will leverage the native CLIs of each JavaScript framework to build front-end project templates.
All of this to say that TypeScript is not just evolving; it is exploding and only gaining momentum as we settle in 2022. So, yes, TypeScript is relevant in 2022… and will continue to be for some time to come.