Greensock made the GSAP Flip plugin free in the 3.9 release. FLIP is an animation concept that helps make super performance state-change animations. Ryan Mulligan has a good blog post:
FLIP, coined by Paul Lewis, is an acronym for First, Last, Invert, and Play. The Flip plugin harnesses this technique so that web developers can effortlessly and smoothly transition elements between states.

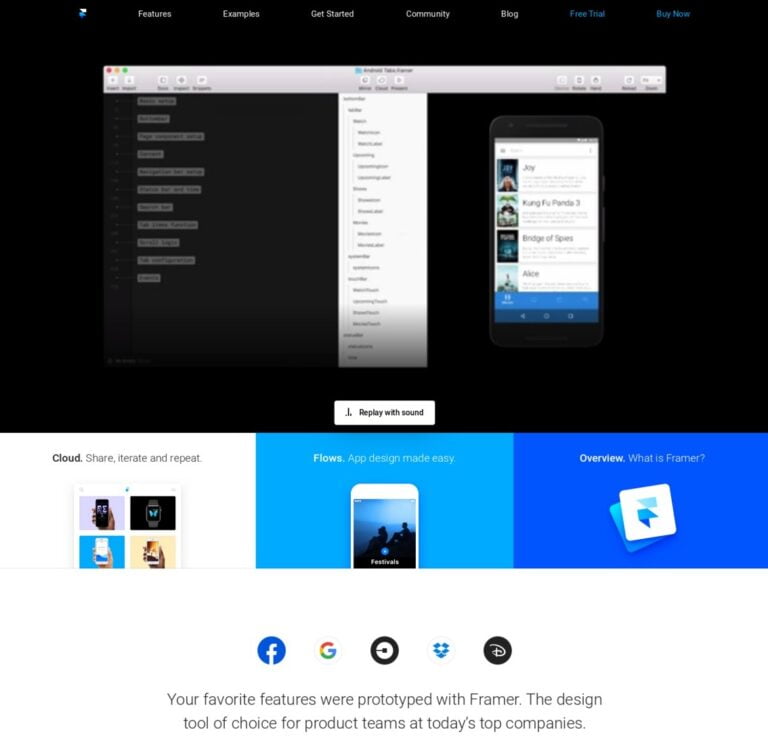
Examples using the GSAP Flip plugin
Taking advantage of FLIP “by hand” is certainly possible, but tricky. It’s an absolutely perfect thing for an animation library to do for us. Greenstock nailed it, as Ryan says:
1. Get the current state
2. Make your state changes
3. CallFlip.from(state, options)
Deliciously simple. Ryan made an “add to cart” effect with it:
I used it just the other day to make a “mini photo gallery” that could rotate which image was the big one on top:
Which, coincidently, is exactly why I ended up blogging “How to Cycle Through Classes on an HTML Element” the other day.