Mermaid diagrams and flowcharts have been gaining traction, especially with GitHub’s announcement that they are natively supported in Markdown. Let’s take a look at what they are, how to use them, and just as importantly: why.
Just like you might want to embed your CodePen demo directly in your documentation source, having your diagrams and charts live adjacent to your text helps prevent them from rotting — that is, drifting out of sync with the state of your document. Just as unhelpful, obsolete, or otherwise misleading comments in your code can be objectively worse than no comments, the same goes for diagrams.
Mermaid diagrams pair well with Jamstack and static site generators, which continue to grow in popularity. The pairing is natural. While Mermaid diagrams aren’t Markdown-exclusive, they are Markdown-inspired. Using the same markup abstractions Markdown provides to notate code, Mermaid can be represented the same to output diagrams and flowcharts. And Markdown is to Jamstack and static sites as peanut butter is to jelly.
If your site is authored in Markdown, processed into HTML, and you have enough control to add a bit of custom JavaScript, then you can use the ideas we’re covering in this article to fit your own needs and implement diagrams with Mermaid conveniently alongside the rest of your Markdown. Is “diagrams-as-code” a term yet? It should be.
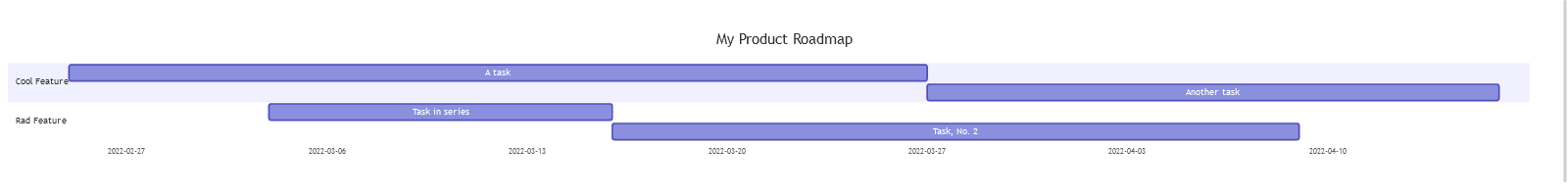
For example, let’s say you’re working on a fancy new product and you want to provide a roadmap in the form of a Gantt chart (or some other type — say flowcharts, sequences, and class diagrams). With Mermaid, you can do this in a small handful of lines:
gantt title My Product Roadmap dateFormat YYYY-MM-DD section Cool Feature A task :a1, 2022-02-25, 30d Another task :after a1, 20d section Rad Feature Task in sequence :2022-03-04, 12d Task, No. 2 :24dWhich will render a nice SVG diagram like so:

Pro tip: Mermaid has a live editor which lets you try it out without the commitment over at mermaid.live.
Mermaid diagrams in Markdown
Table of Contents
Mermaid goes well with Markdown because it presents itself as just another fenced code block, only using the mermaid language syntax set. For example, this block of code:
```mermaid
graph TD; A-->B; A-->C; B-->D; C-->D;
```…produces an HTML <pre> element with the code block contents inside:
<pre class="mermaid"><code>graph TD; A-->B; A-->C; B-->D; C-->D;</code></pre>If you’re using a Markdown processor aligned with the CommonMark spec, it’ll more resemble this:
<pre><code class="language-mermaid">graph TD; A-->B; A-->C; B-->D; C-->D;
</code></pre>The Mermaid API’s default behavior expects a <div class="mermaid"> tag that directly contains the contents — so, no <code> or <span> (like from a syntax highlighter) that you might see in the conversion from Markdown-to-HTML.
Finessing with JavaScript
With a bit of JavaScript, it’s reasonable to take the Markdown-generated HTML and finesse it into the <div class="mermaid"> tag that Mermaid targets. It’s worth noting that $element.textContent is purposeful here: Markdown will HTML-encode specific characters (like > into >) that Mermaid uses. It also filters out any erroneous HTML elements that are descendants of the <pre> element.
// select <pre class="mermaid"> _and_ <pre><code class="language-mermaid">
document.querySelectorAll("pre.mermaid, pre>code.language-mermaid").forEach($el => { // if the second selector got a hit, reference the parent <pre> if ($el.tagName === "CODE") $el = $el.parentElement // put the Mermaid contents in the expected <div class="mermaid"> // plus keep the original contents in a nice <details> $el.outerHTML = ` <div class="mermaid">${$el.textContent}</div> <details> <summary>Diagram source</summary> <pre>${$el.textContent}</pre> </details> `
})Now that our HTML is properly-formatted, let’s implement Mermaid to do the rendering.
Using Mermaid
Mermaid is published as an npm package, so you can grab a copy by using a package-aware CDN, like unpkg. You’ll want to use the minified code (e.g., mermaid.min.js) instead of the default export of mermaid.core.js. For example:
<script src="https://unpkg.com/[email protected]/dist/mermaid.min.js"></script>Mermaid is also ESM-ready, so you can use Skypack to load it up as well:
<script type="module"> import mermaid from "https://cdn.skypack.dev/[email protected]";
</script>You could stop right here if you want to keep things simple. By default, Mermaid will auto-initialize itself when the document is ready. As long as you do the Markdown-to-HTML finessing with JavaScript mentioned earlier — before loading in Mermaid — you’ll be all set.
However, Mermaid has a couple settings worth configuring:
// initialize Mermaid to [1] log errors, [2] have loose security for first-party
// authored diagrams, and [3] respect a preferred dark color scheme
mermaid.initialize({ logLevel: "error", // [1] securityLevel: "loose", // [2] theme: (window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches) ? "dark" : "default" // [3]
})logLevelwill give you a bit more visibility into any errors that may arise. If you want to see more information, you can choose a more verbose level (or vice versa).securityLevelrelates to the level of trust for the diagram source. If it’s content that you are authoring, then"loose"is fine. If it’s user-generated content, it’s probably best leaving the"strict"default in place.themechanges the styling of the rendered diagrams. By querying the preferred color scheme and leveraging a ternary operator, we can specify"dark"as appropriate.
All together now!
Here are a couple of Mermaid diagrams examples in Markdown:
Deeper waters
This strategy is particularly effective because it’s progressive: if JavaScript is disabled then the original Mermaid source is displayed as-is. No foul.
There’s also a fully-fledged command line interface for Mermaid which, if you’re interesting in exploring, could potentially be leveraged to display diagrams that are completely server-side rendered. Between the Mermaid CLI and the online generator, it may even be possible to hook into whatever build process you use to generate a snapshot of a diagram and display it as an <img> fallback instead of the source code.
Hopefully, we’ll see more native Mermaid integrations like this as Mermaid continues to grow in popularity. The usefulness of having visual charts and diagrams alongside documentation is unquestionable — from product roadmaps to decision trees and everything in between. That’s the sort of information that’s just plain difficult to document with words alone.
Mermaid charts solve that, and in a way that ensures the information can be managed and maintained alongside the rest of the documentation.