Online website builder services have been around for 25+ years. The concept is fine in theory: Allow the to user concentrate on the content they know about – let the service handle all that fiddly technical web gobbledy-gook in the background.
Of course, the reality has often been less agreeable. While anyone can get a basic site online quickly, often the website builder was less able to grow with you as your knowledge and ambition increased. Eventually, the more enterprising users moved on toward a custom solution.
But is this still the expectation in 2022? Online builder services have come a long way since the days of Geocities, Angelfire, and Xoom. Modern webapps like Webflow, SquareSpace, and Editor X have had time to refine their offerings to cater to more sophisticated, tech-savvy users.
As such, this is NOT a standard ‘Does this product work?’ review. Of course it does. SitePoint is a tech site for a community of developers, so we’ll be REVIEWING WEBFLOW AS DEVELOPERS. We’ll be asking:
- What functionality and flexibility does Webflow offer?
- What are the difficulties and limitations?
- Is Webflow a genuine alternative to building a custom site from scratch?
What are we building?
Table of Contents
To properly test features, I’m going to start with a blank template and build this Figma design from scratch. Over the coming weeks, I’ll do the same with other competing services (Editor X, SquareSpace, etc ) so we’ll be able to compare their strengths and weaknesses
The judging criteria
We reviewed Webflow on the following five categories.
1. Layout and design tools: Does a competent designer have enough flexibility to do most things?
2. CMS/data management: Can it handle repeating data types such as gallery items, products or posts?
3. Integrations: Ecommerce, multimedia and other custom stuff
4. Mobile performance: A site is essentially worthless if half your audience can’t use it properly
5. Pricing: The bottomline.
With that in mind, let’s get started.
Set up
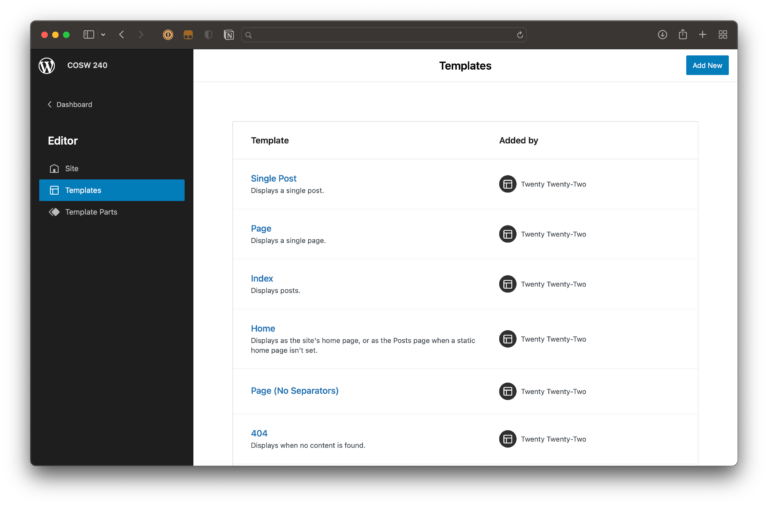
As you might expect, Webflow onboards you with a Q&A wizard that sets your account, domain, timezone, template (none in our case), and site type. Wherever I could, I enabled advanced options to give me full access to all tools and panels.

The Webflow Q&A setup wizard.
1. Design & Layout tools
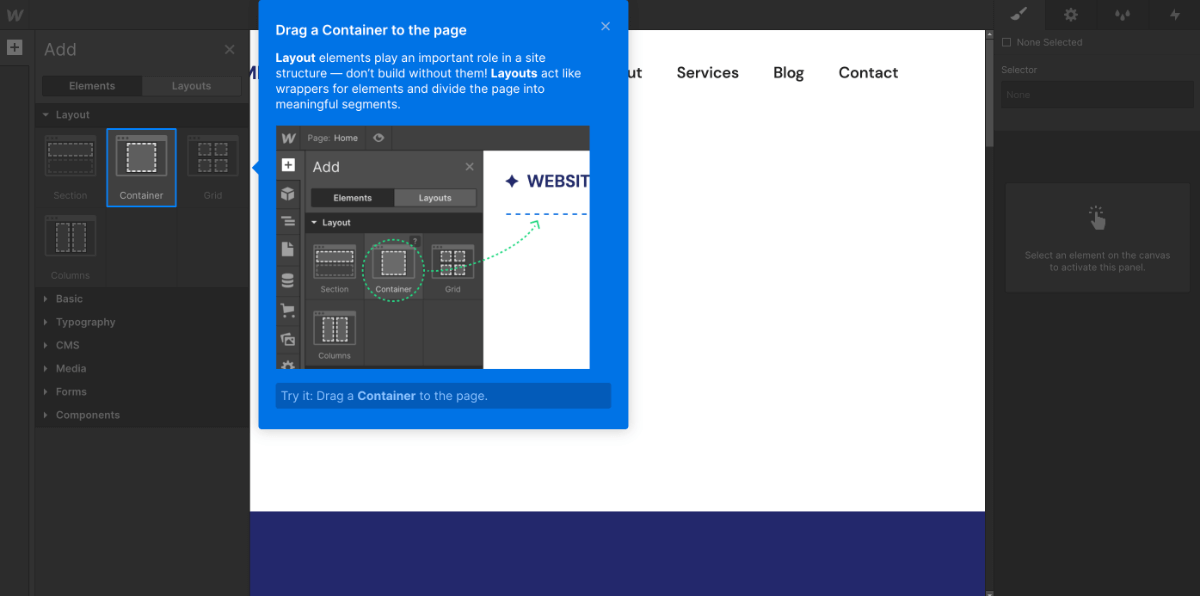
The onboarding does a good job of teaching you the primary UI. Your most basic layout units are:
- Sections (full-width edge-to-edge blocks)
- Containers (a centred, width-limited column)
- Grids (cards & galleries)
- Columns
These units can be dragged onto your ‘canvas’, and moved and reconfigured easily.

Building a layout with components
It was at about this stage I encountered my first ‘technical roadblock’. Originally I had designed a 5-column layout for my gallery rows (see the Figma), but Webflow’s tool are set-up to provide 12-column options (i.e. 1,2,3,4,6,12).
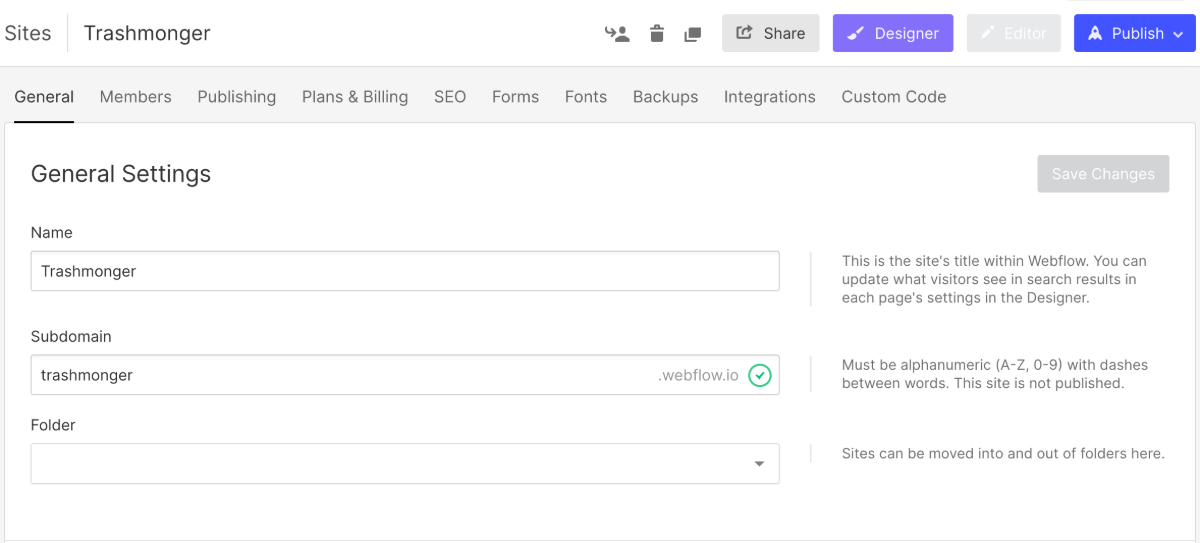
Now, I suspect it’s technically possible to load a separate stylesheet containing extra 5-column layout CSS (or 7-column if you prefer) if you have time to hack around. There’s certainly a ‘Custom Code’ panel in your Dashboard settings (see above) – but this is only available on paid plans.
Admittedly, this won’t be a show-stopper for most people, but it is worth noting that moving away from a 12-column based layout model is non-trivial.
So, after compromising and switching my 5-column layout to 4-column, blocking out the site ‘bones’ was relatively quick and easy.

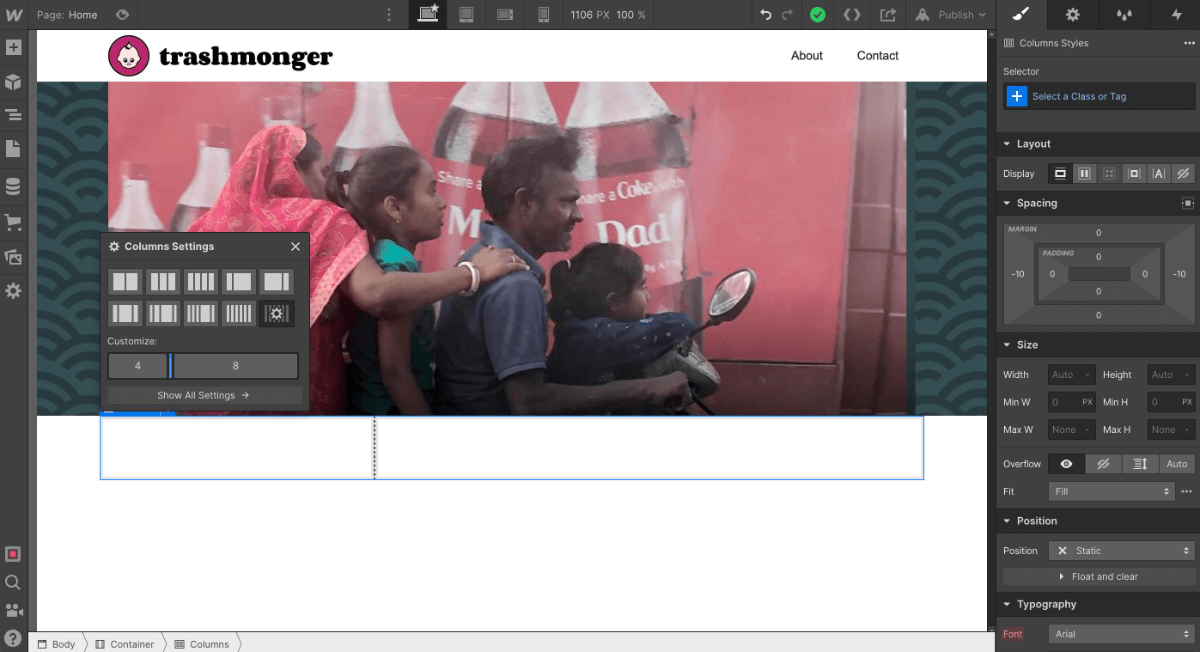
Adding and sizing columns
You can drag, drop, and rearrange layout units from the lefthand panel. Pick a thumbnail layout in the ‘Column Settings’ tool to insert columns – then drag the borders to resize them. Almost all CSS properties can be configured from the righthand panel.

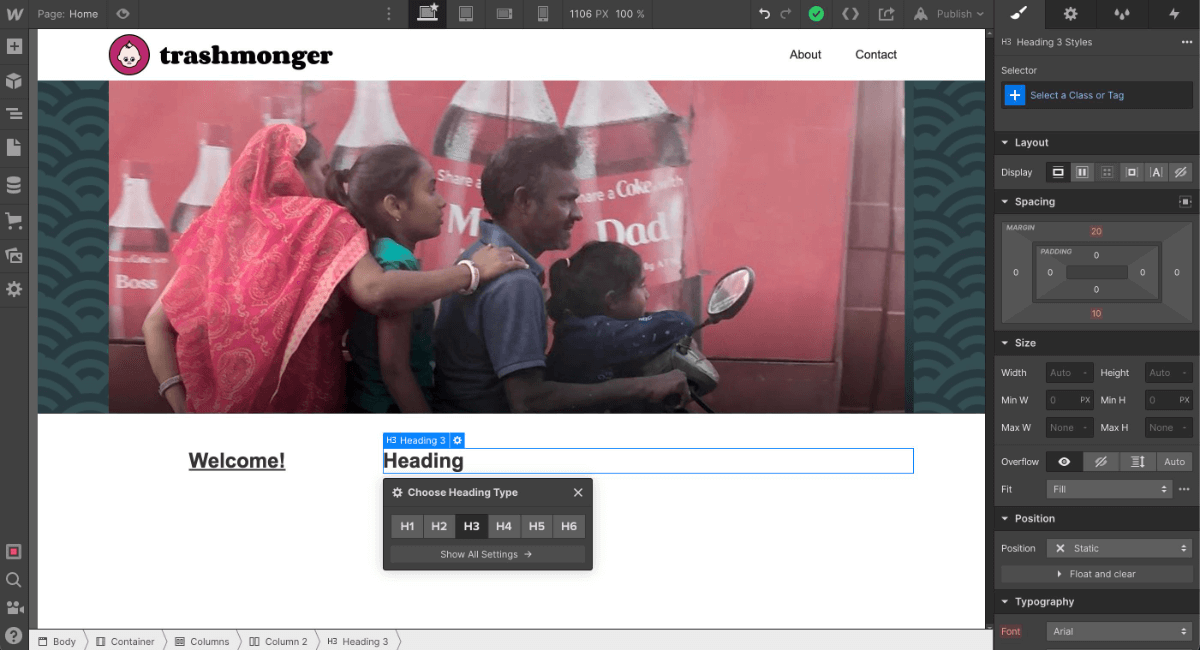
Adding text elements
Images, headings and text can then be dropped into your layout structure.
Symbols
Often we’ll create a new UI component like a card, and then need to re-use that component type across the application. Webflow allows you to save a component as a ‘symbol’, re-use instances of that symbol elsewhere, and adjust all of those instances from a single point. This provides a good way to standardize your UI.
SVG support is excellent
Webflow seems to love SVG. In my experience, most image upload services still outright block SVG uploads, while others ‘sanitize’ SVG uploads in a way that can visually break them. Webflow seemed to display all my SVGs exactly as they were created. This is a big tick for me.
2. CMS/Data Management
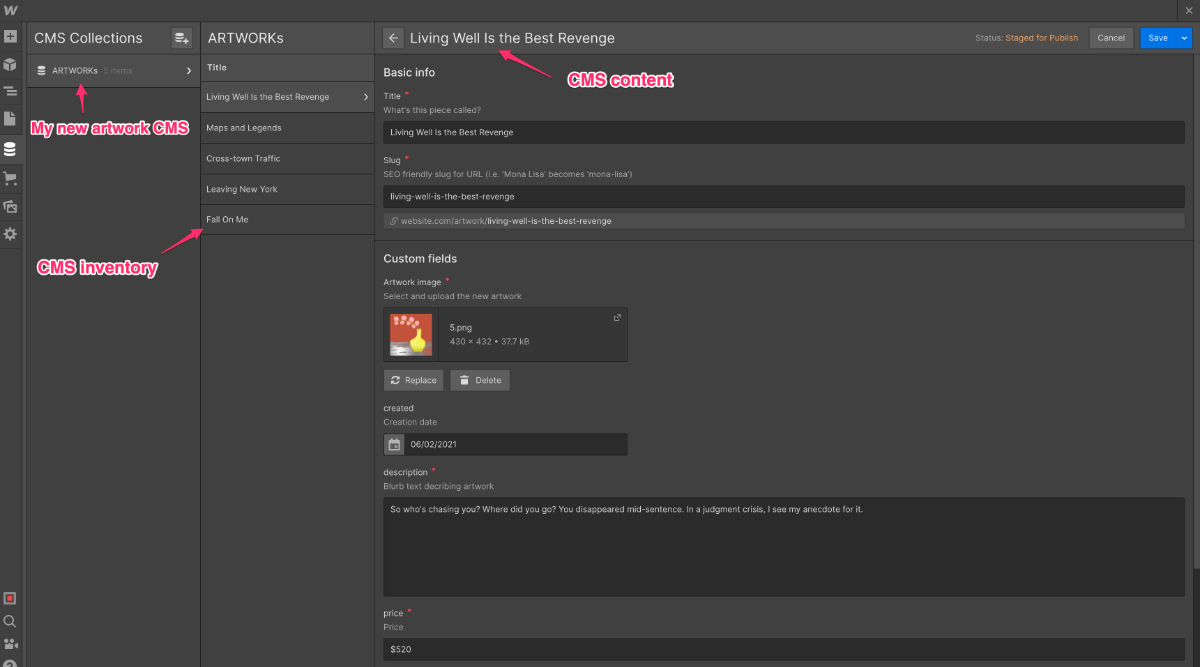
Webflow offers a flexible CMS facility – although you do need to be on their 2nd-tier subscription plan ($16/month) to access it. I was able to build a new ‘artwork’ content type (Webflow refers to them as ‘Collections’) with slots for image, title, description, publish date and price.

Webflow CMS collection items
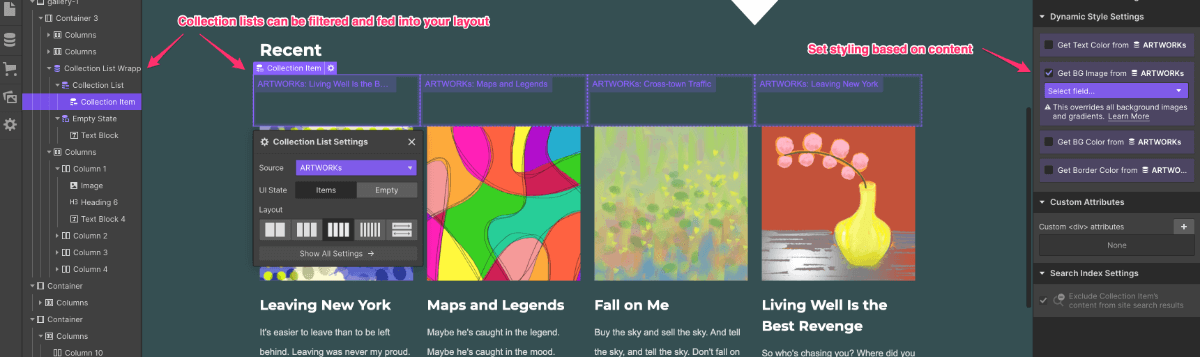
Once your content is entered into a ‘Collection List’, it can then be filtered and fed into your layout. Collections stand out in purple UI elements in your UI (see below).
As a nice touch, Webflow allows you to set content-sensitive styling. For instance, you can ensure overlay text is always light when placed on top of predominantly dark background images.

Webflow’s CMS ‘collection’ creator
3. Integrations & Extension
Webflow offers some worthwhile facilities outside the standard website generation.
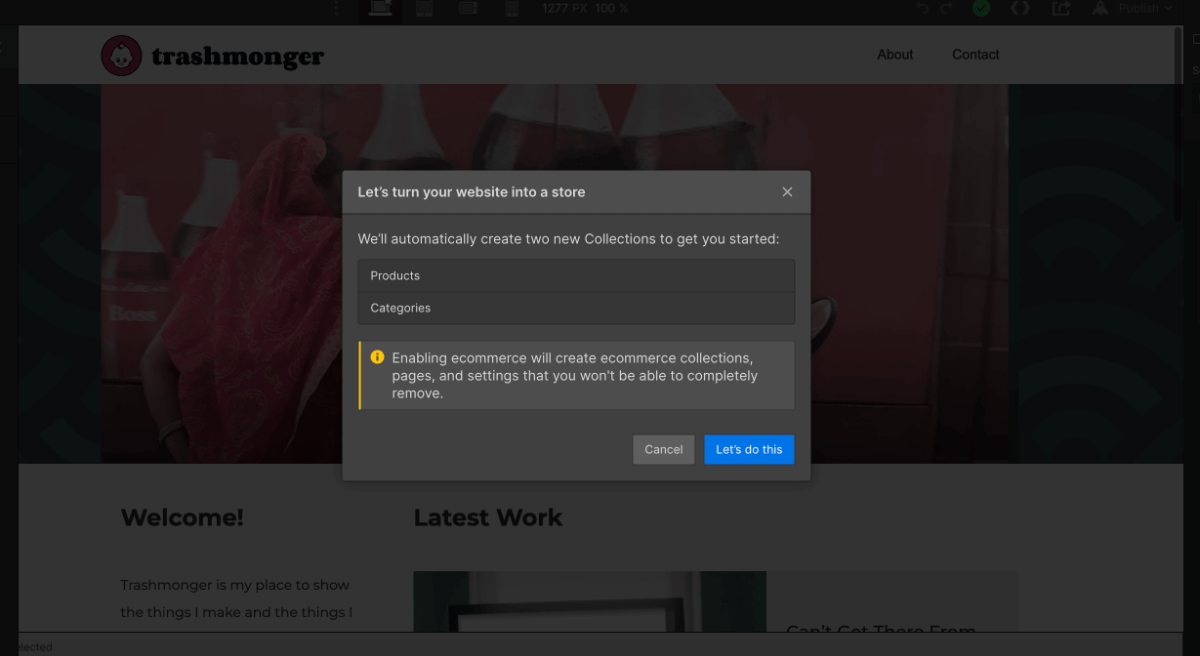
Ecommerce
A basic ecommerce facility is provided on their $29/mon plan. As this provides up to 500 sales items for less than $50k annual sales volume, it should cover most startup businesses. Their next tier jumps to $74/mon for 1000 items and up $200K sales.
Sales items are treated as a new CMS ‘Collection’ type, making them easy to distribute into your layout.

Sales items are treated as new collections.
Video & Youtube
Let’s be honest: No legitimate website-builder service is going to launch in 2022 without the ability to embed and display video, and Webflow is no exception.
Lottie Animations
Lottie is a popular vector animation format, well-suited to web apps. While I certainly wouldn’t have expected it, Lottie upload is a welcome addition for me.
4. Mobile performance
Good responsive design is a subtle and complicated art, so it’s perhaps not surprising that this has been a problem area for past template-driven site builder apps. Designing a one-size-fits-all algorithm that works for all scenarios is tough.
Webflow has four device views set up by default:
- Desktop
- Tablet
- Mobile Landscape
- Mobile Portrait

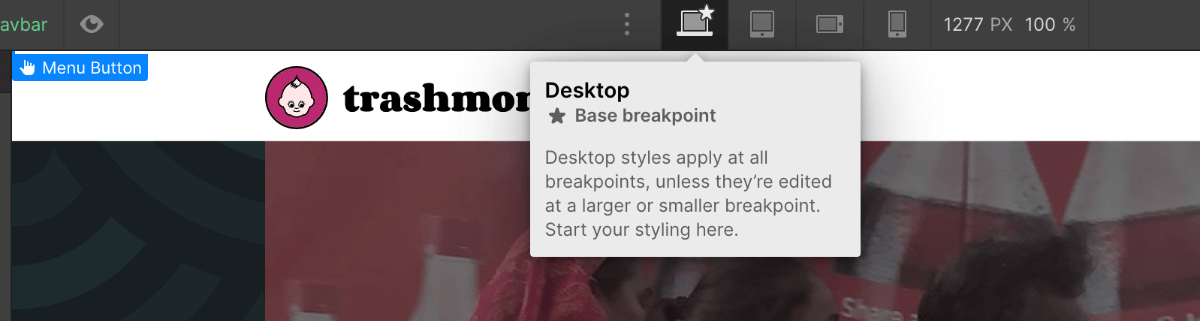
Switch between device views at the top of screen.
You’re free to create your own custom breakpoints as well as adjust the existing widths. Any styling changes you make while in the tablet/mobile views are automatically appended to the relevant media query. This makes it easy to target individual styles, but I found it harder to come to a cohesive understanding of what good CSS decisions should be in this setting. To be fair, this isn’t a Webflow problem, it’s a ‘visual website builder’ problem.
As you can see above, Webflow treats the Desktop view as the ‘Base breakpoint’ and then appends extra styles to the smaller device views.
Although I suspect many of us might prefer a mobile-first approach, I guess it’s potentially confusing to ask less tech-savvy users using a desktop application to begin by building their mobile layout first.
‘Desktop-first’ is not ideal, but I can see the reasoning behind it.
5. Pricing
Webflow has a multi-tiered pricing model but it is probably best simplified to:
| Static site | CMS site | Basic Ecommerce site | |
|---|---|---|---|
| Features | Domain | Domain + CMS | Domain + CMS + Ecom |
| Cost | $12/m | $16/m | $29/m |
Summary
Pros:
- Flexible layout creation
- Easy domain delegation
- Sophisticated media queries
- Simple ecommerce implementation
- Accessing real CSS properties is relatively easy
- Good SVG support
Cons:
- Some layout limitations (5,7 column)
- Desktop-first responsiveness
- Forming a useful overview of your CSS as a whole isn’t easy. Perhaps this becomes clearer over time.
Webflow provides a lot of power and flexibility for visual site builder app. There certainly ARE some technical limitations. Mobile-first design appears difficult – if not impossible – as does slightly non-standard layout schemes (i.e. 5 columns).
However, I didn’t hit as many technical roadblocks as I might have expected throughout the build. What’s more, Webflow made a lot of fiddly stuff (Domain setup, CMS setup, ecommerce, etc) easier than usual without me ceding much control.
I could see myself choosing Webflow for relatively conventional web content/ecommerce projects that I still wanted high levels of design control over.