This sponsored article was created by our content partners, BAW Media. Thank you for supporting the partners who make SitePoint possible.
Animation isn’t like other web design trends that come and go. For the last few years, this trend has demonstrated how useful it is in improving the user experience. From engagement to entertainment, there’s a lot that can be done with animation on a website.
Web designers currently have a number of ways to animate WordPress websites, like CSS animations and embedded GIFs. So why has BeTheme added a new Lottie animation feature inside its BeBuilder?
There are many advantages to creating animations with Lottie over other methods. In this post, we’re going to explore why Lottie is the best way to create attractive and engaging animations today and how its integration with BeBuilder and BeBuilder has made it even more accessible to WordPress users.
Why Lottie Animation is the Best Way to Animate WordPress Websites
Table of Contents
Lottie is one of the newest and most effective ways to create animations for your WordPress sites. What exactly makes it better than other animation methods? Let’s have a look at the core benefits of Lottie animation.
1. No code is needed to work with Lottie
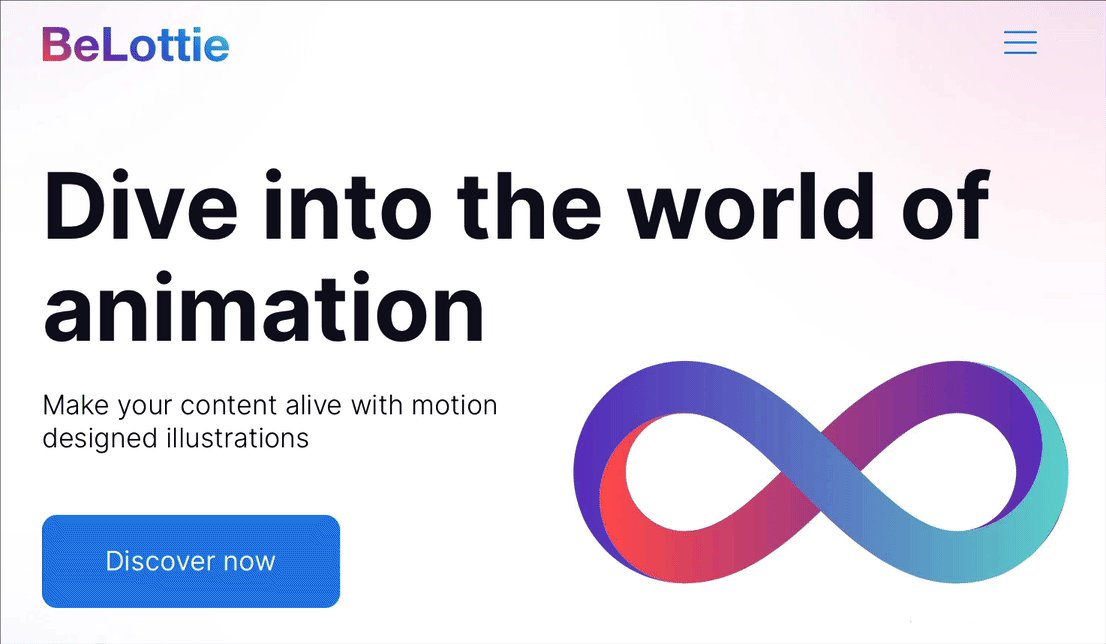
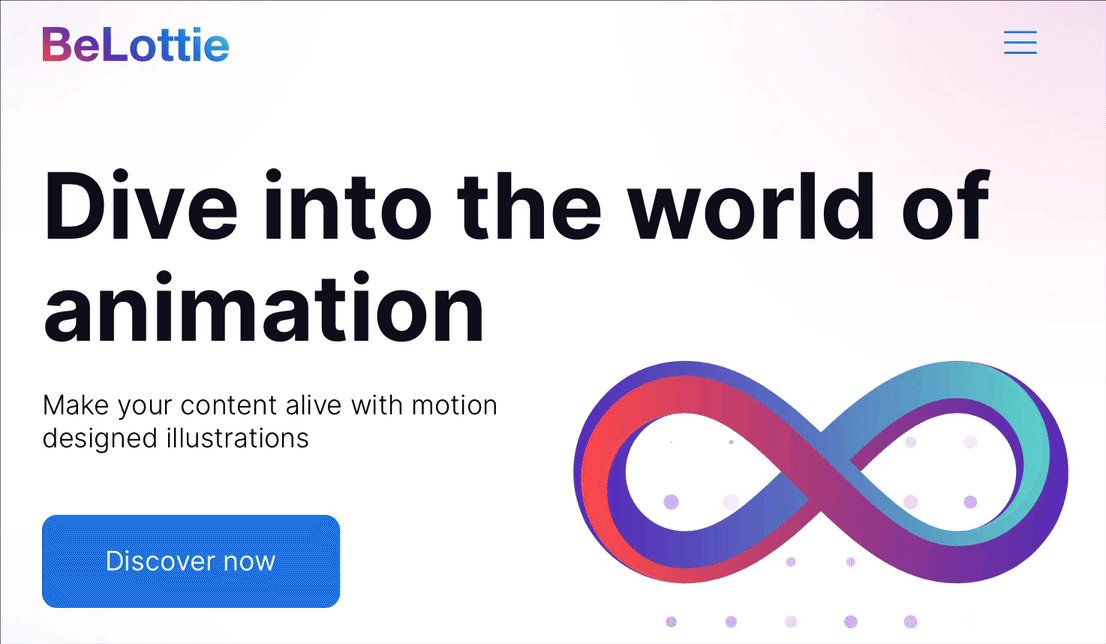
You’d never know by looking at it, but you won’t have to write a single line of code in order to create Lottie animations. For example, here’s what Lottie animations look like on the BeLottie pre-built site.

For starters, you don’t need to know how to use Adobe After Effects to create or edit Lottie animation files. You can get premade Lottie animations from sources like LottieFiles and IconScout.
Once you have your Lottie animations, BeBuilder makes it easy to add them into your WordPress site.

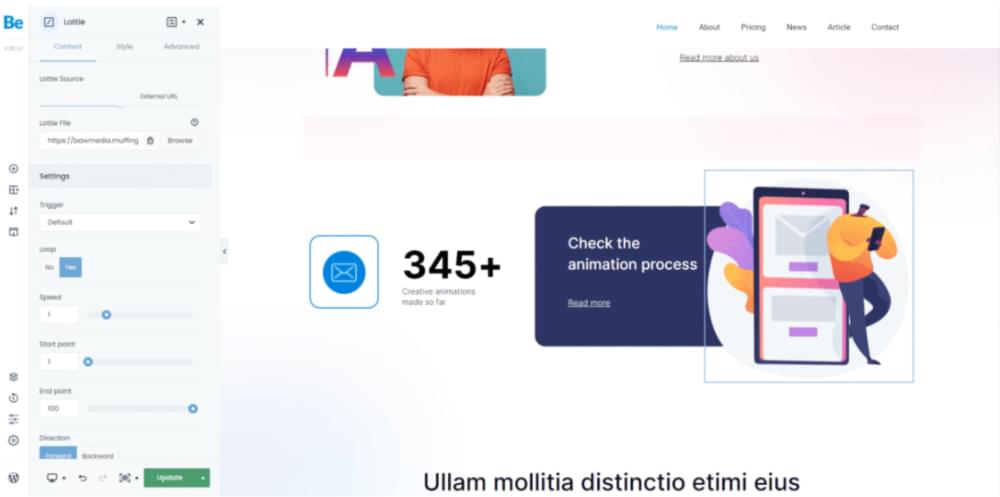
Simply locate the Lottie element from the list of UI elements. Drag-and-drop it into the visual builder. Then, use the Content settings on the left to either upload the Lottie file to your WordPress media library or pull in the animation from an external link.
There’s no need to learn HTML, CSS, or After Effects in order to create advanced animations for WordPress. BeBuilder’s no-code page builder and the Lottie animation feature make it easy to create animations using intuitive tools for designers and non-designers alike.
2. Lottie animations are easy to customize
There are a number of reasons you might want to customize your Lottie animation. For starters, you want the animation to match your website’s branding.
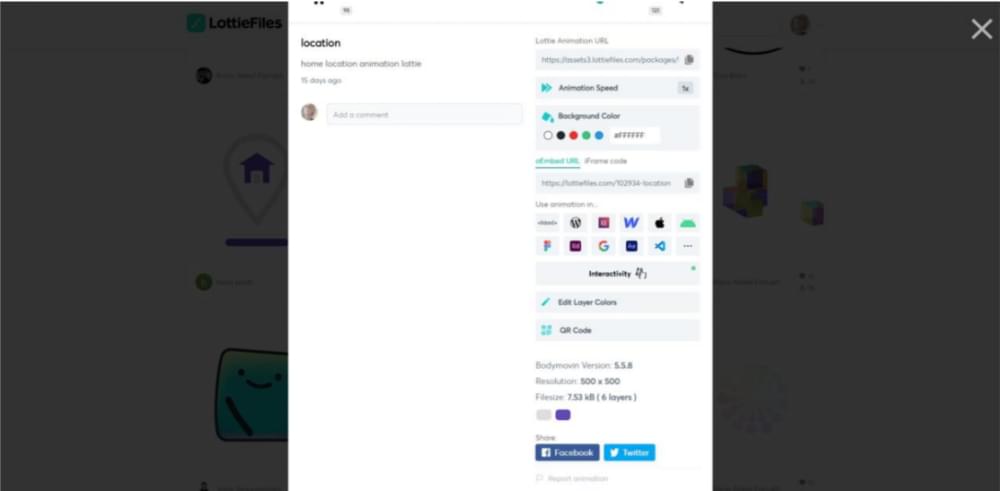
If you get your Lottie from LottieFiles, it comes with an editor that enables you to customize:
- animation speed
- background color
- layer colors
- interactivity

So you can edit the content of the Lottie animation right from the source.
In addition, you can use BeBuilder’s settings to customize how the Lottie animation works. For instance, you can adjust settings related to:
- animation trigger
- start and end point
- forward or backward direction
- alignment
- background
- responsive visibility
Lottie has become just as easy to edit as all of the other UI elements inside BeTheme.
3. Lottie is better for performance
Sometimes when we animate websites, we have to do so at the cost of something else.
For instance, some animation methods are resource-intensive and cause web pages to load more slowly than they would otherwise. Other animation methods may lead to glitchy or grainy-looking animations, which compromise the overall appearance of the website.
Lottie is a JSON-based animation file. It’s a lot like SVG in that both are vectorial file formats — small in size and weight while also being fully scalable. This makes Lottie the ideal animation file format for performance.
Let’s look at a quick example. This is a JPG “Download” button available on a free resources website.

A similarly designed button can be found on LottieFiles, only it’s animated.

The difference between these two files goes beyond aesthetics. The JPG from Vecteezy is 57KB. The JSON from LottieFiles is 15KB.
Of course, other factors impact how large a file is, like the output size. However, these are similar graphics and, despite the animation in the Lottie, it weighs significantly less.
In addition, Lottie seamlessly integrates with BeBuilder, the fastest page builder for WordPress. So you won’t have to worry about a slow theme or page builder plugin interfering with Lottie’s native speed and quality when you use the two together.
4. Lottie is fully responsive
Although BeBuilder gives users the option to hide their Lottie elements on certain devices, this is a setting you won’t need to use.
Lottie files are vector-based, which means they’ll scale to any size screen. For instance, let’s say we embed a walking taco Lottie into the home page for BeFoodTruck 2.
When we open up responsive mode and switch the view from desktop to tablet to mobile, the animation file responds accordingly to the new screen size. No adjustments are needed on your end to resize or reposition the Lottie.
Considering how important responsive design is to today’s brands and consumers, Lottie is an extremely useful animation tool in responsive design. When you pair it with BeTheme’s responsive pre-built sites as well as BeBuilder’s responsive page builder, you’ll have the complete responsive powerhouse for WordPress at your disposal.
5. The Lottie/BeTheme combo elevates the user experience
A walking taco animation sure is a lot of fun to look at, but we can do much more with animations than just entertain visitors. By programming microanimations to respond to visitors at the right place and the right time, we can inspire them to take action.
Let’s use the call-to-action block on the BeCarRental3 website as an example.
There’s a green car/smiley face icon next to the words “Customer friendly company”, just above the call-to-action button. While this trust mark is eye-catching, some visitors may scroll too quickly past the entire static section to notice it.
What you could do is add motion to the section. One option would be to swap out the Book a car button for an animated Lottie. This microanimation would draw visitors’ attention directly to the button and get more of them to stop and consider the invitation to “Book a car”.
Another option is to replace the trust mark with a scroll-triggered Lottie graphic.
Here we see what happens when the car insurance offers loading page animation is repurposed for our call-to-action block.
Instead of the Lottie playing on a loop, the animation slows down and moves in sync with the visitors’ movements. We were able to do this by changing a single setting inside of BeBuilder, updating the Trigger from default to on scroll.
While the button remains unchanged, the addition of movement to this section — and directly above the button — will help increase engagement.
Lottie Animations are Just One More Reason to Make BeTheme Your Go-to WordPress Theme
Lottie is a serious game changer when it comes to website animation. And that’s just on its own.
When you integrate Lottie with BeTheme and BeBuilder, you’ll have all the tools you need to take your designs — and user experiences — to the next level. What’s more, you won’t have to increase the cost, time to launch, or effort required to animate your BeTheme websites. Everything has been made as intuitive and seamless as possible for you.