If you’re a frequent visitor to 1WD, you know we’ve been following the progress of Tailwind CSS, and you also know we love us some WordPress! In this article, we’re going to give you a list of starter themes and resources that will help you dive into combining the two. Tailwind can make it easier to build modern websites in less time with its utility-first framework, so why not integrate it with our favorite CMS, WordPress? What follows will help you get started.
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Table of Contents
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!
DOWNLOAD NOW![]()
Starter Themes
_tw
_tw provides a theme generator that creates a WordPress starter theme “optimized for modern development with Tailwind, Tailwind Typography, and the WordPress editor.” You can input advanced options such as the theme slug, function prefix, author, description, and more. Then download and unzip the zip file and get everything up and running in just a few simple steps. Created by Greg Sullivan, and based on the popular _s theme and generator, the theme includes Greg’s preferred directory structure, which may provide a small learning curve for those of us used to the traditional theme structure. Styles are visible for preview within your editor of choice, whether that may be the block editor, the classic editor, or Advanced Custom Fields’ WYSIWYG fields. It is also updated with Tailwind 3’s just-in-time (JIT) compiler.

TailPress
TailPress claims to be “your go-to starting point for developing WordPress themes with Tailwind CSS”. In just a few steps, using Composer, you can set up the theme name along with a new Git repository. TailPress supports the block editor and Tailwind’s JIT engine. You can watch the video below to learn more.
[embedded content]
Gust
Gust is extremely flexible and can be configured to suit any design system. Every component and every piece of HTML is editable either through the page builder or a WP filter. And weighing in at only 3.8kb of CSS in an out of the box build, Gust focuses on speed and high performance. Gust comes with a bunch of essential components and templates you can use to get started building a website, and they’re adding to it all the time! Watch Gust in action in the video below.
[embedded content]
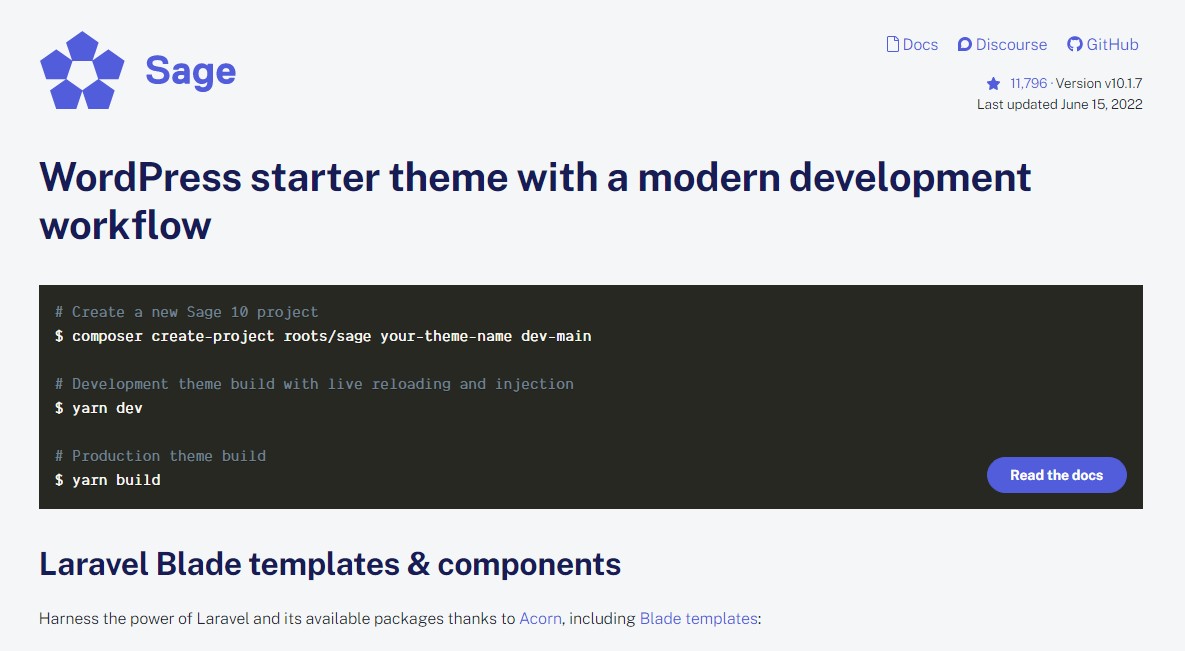
Sage
Sage is a WordPress starter theme that is far more complex than the previous examples, but it does come with out of the box support for Tailwind. It uses Laravel, so if you’re not familiar, the learning curve may be a bit much. But Sage is a very robust starter theme solution.

Additional Articles and Resources for Tailwind + WordPress
Get Started With Tailwind and WordPress – Together At Last!
As you can see, there are a significant number of ways you can start using Tailwind CSS with WordPress in your projects. Bookmark this page so that when you do you have all the references you need!
This post may contain affiliate links. See our disclosure about affiliate links here.