Over the past few years, the use of illustrations in user interface design has become increasingly popular, and it’s a UI design trend today. You might be wondering why illustration is now among the core visual elements of UI design, especially for mobile applications and websites.
Before we go into the different illustration trends for UI design that you should consider trying in 2023, there are some reasons why you should include illustrations to user interface design.
Why should you use illustrations for UI design
Table of Contents
- 0.1 Why should you use illustrations for UI design
- 0.2 Illustration Builds a Good Foundation of Artistic Harmony and Originality
- 0.3 Illustrations Create the Right Visuals to Pass the Desired Message
- 0.4 Illustrations Offer Effective Support to any Copy Applied to Mobile or Web Interface
- 0.5 Illustrations are Perfect for Creative Storytelling
- 0.6 Illustrations are Vital for Creating an Emotional Appeal
- 1 5 Illustration Trends in UI Design
- 2 UI design inspiration and resources
- 3 Conclusion
Illustration Builds a Good Foundation of Artistic Harmony and Originality
With the right type of graphics, you can add creativity and style to user interface, branded stuff, and printed items. This is a vital recipe for designs to stand out, especially considering the fact that we live in a world of tight competition. Without this, people will not even want to view your products, let alone understand the benefits it offers.
Illustrations Create the Right Visuals to Pass the Desired Message
Studies show that people perceive images a lot faster than words. This implies that it’s best for designers to include visual content in mobile and web layouts so that more people can interact with their creations. A key thing to have in mind is that people generally find it easier to perceive visual marks, proceed and recognize data, especially when transformed into images.
Illustrations Offer Effective Support to any Copy Applied to Mobile or Web Interface
Another vital point to always remember is that images generally work as a communication tool, unlike just a copy. People perceive illustrations faster when they are included in any message. They will only need to double-read the message if they don’t get a proper understanding from the illustration. The perception speed that illustrations offer is a vital point for user interface design and overall experience.
Illustrations are Perfect for Creative Storytelling
Storytelling is an effective tool that most people use, especially when they want to unite different information. The aim is to create a story that has a strong connection and is memorable. Marketers are the ones that commonly use this approach in their marketing campaigns. If you want to make your storytelling to be a lot more creative, then you should consider including illustrations in the story. This would enhance the flow and also increase perception.
Illustrations are Vital for Creating an Emotional Appeal
One thing to always have in mind is the fact that we are all emotional creatures. With that in mind, it’s worth noting that everything that has to do with illustrations can significantly ignite emotions. This includes dynamics of curves, facial expressions, colors, shapes, and lines. Basically, illustrations make it possible for designers to be able to connect emotionally with their users and create interaction within seconds.
There are so many other benefits of using illustrations in your UI design, and this is just to mention some of these benefits. With that, we can now proceed with the different illustration trends for UI design that you should know.
5 Illustration Trends in UI Design
If you want to apply illustrations in UI design, here are some of the trends that you should know:
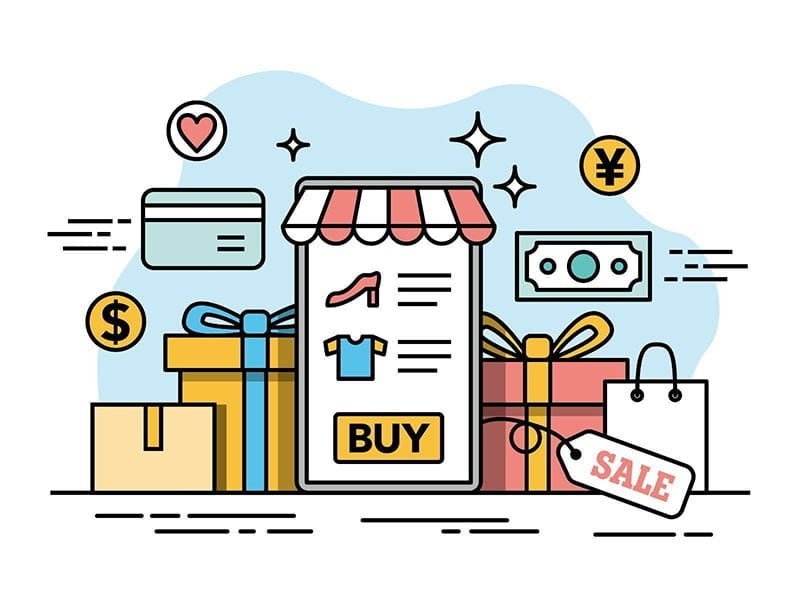
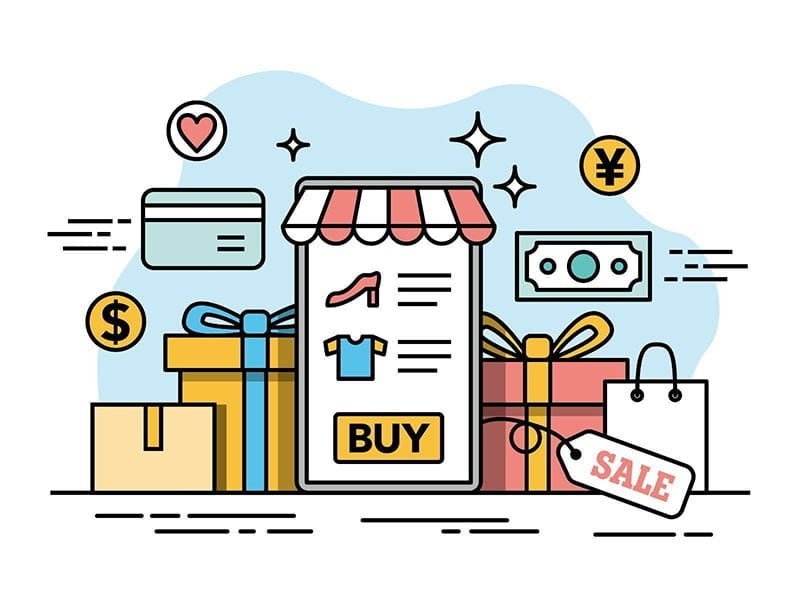
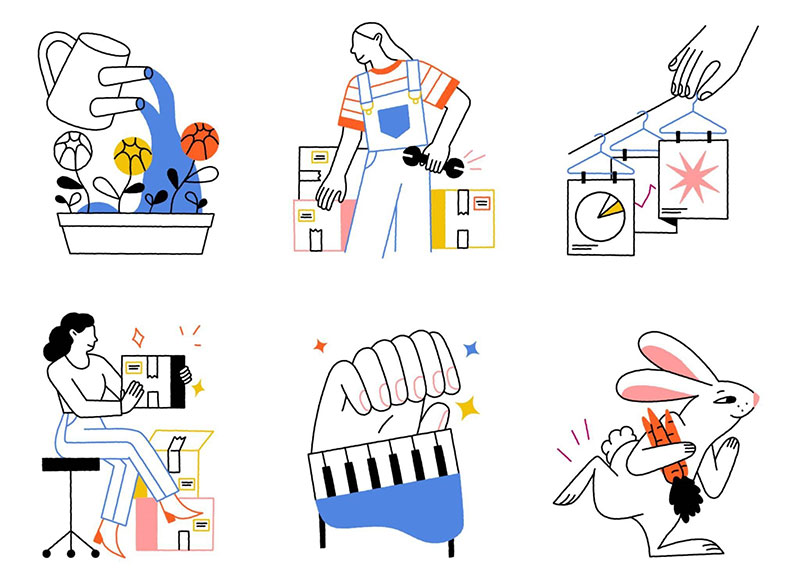
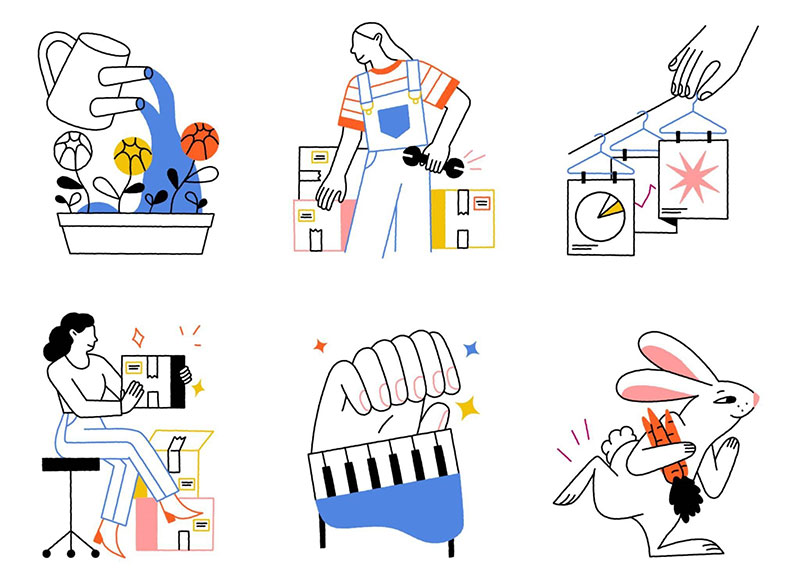
1. Flat Illustration
This is a minimalistic but modern design style that is now widely applied in graphic design and also in UI design. It basically comprises minimum elements that do not include complex colors, highlights, and gradients. The use of flat illustrations is also without including shadowed, textured or shiny effects.


Source: illustAC
One thing to note about flat illustration or flat design is the fact that it is the exact opposite of rich design and skeuomorphism. However, even though flat illustration may appear simple, you’ll be surprised to find that it’s actually not as simple as it may seem. In some cases, it may also include some of the elements of skeuomorphism.
One of the reasons why flat illustrations are trending in UI design is because of how it helps in increasing focus on content by reducing distractions on visual effects. With flat illustrations, it’s a lot easier to emphasize on simple elements to increase interaction on UI design.
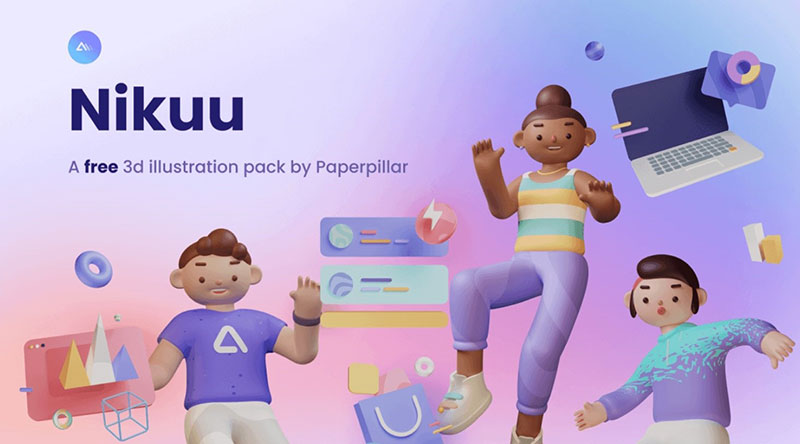
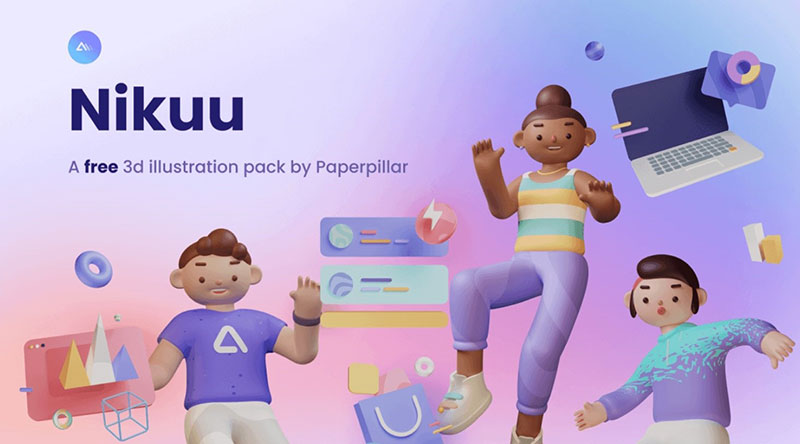
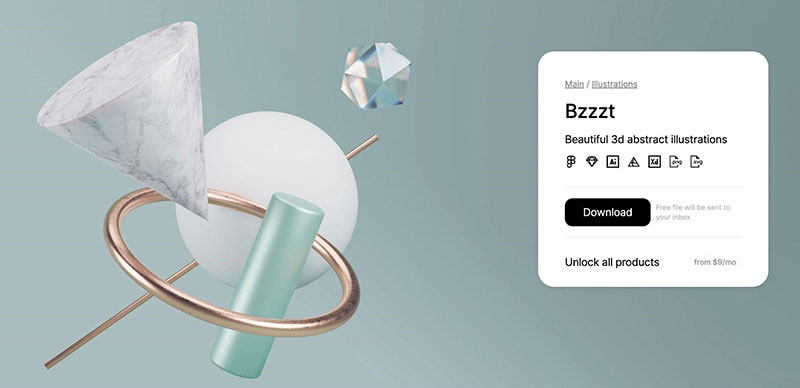
2. 3D Illustration
Before now, illustrations were mostly presented as 2D flat designs. However, it was only a matter of time for that to change, and this is all thanks to the continuously developing nature of modern design technology.
Today, illustrations are now presented with higher weight and volume. This is also now widely applied in UI design, and in many cases, it is now paired with geometric elements. Today, 3D illustrations now offer newer possibilities in UI design. If you check many popular applications today, you’ll find that 3D illustrations are already being applied in these applications. It’s even more common in gaming products today.


Source: Nikuu
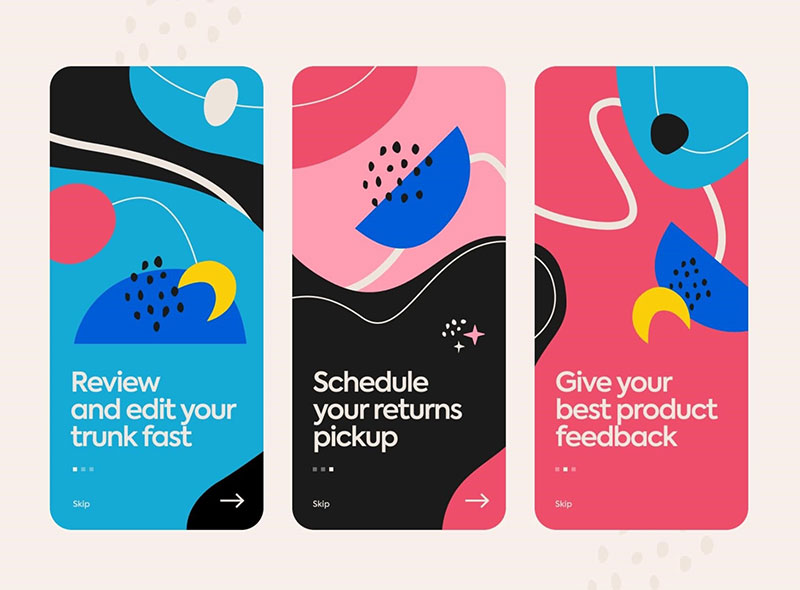
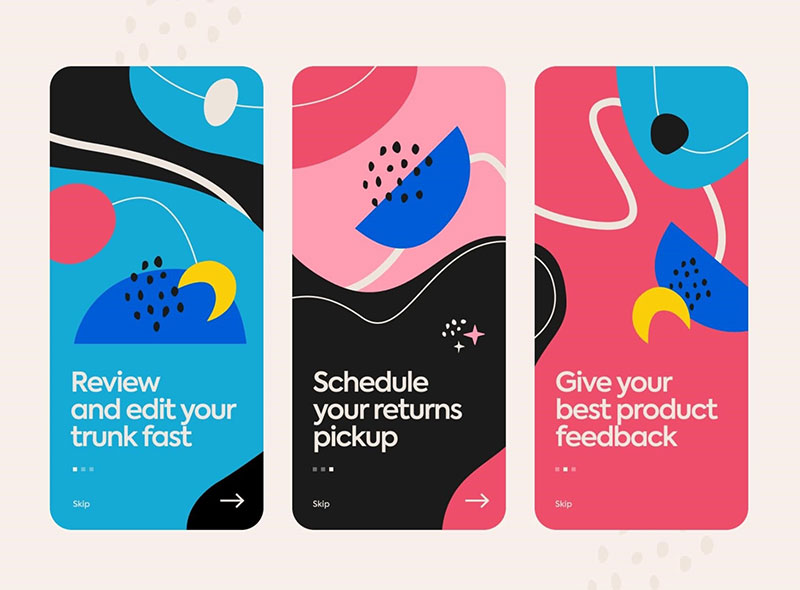
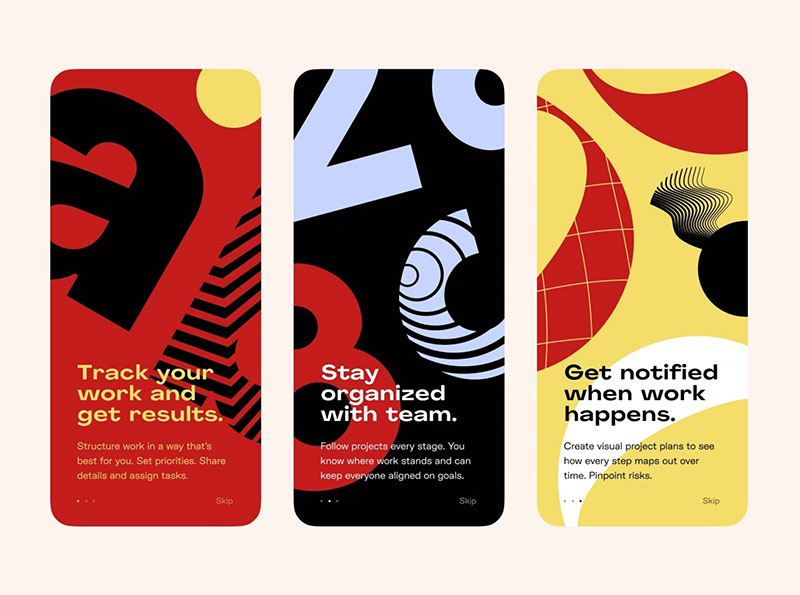
3. Abstract
This is used in describing designs that don’t accurately represent visual reality. It’s basically a form of communication through gestural marks, forms, colours, shapes and lines. Designers mostly use different techniques in creating works, and it’s mostly done by creating different experimental ideas.


Source: Ania Chebysheva on Dribble
Abstract illustrations are now widely used in UI design today, and this is because of how it has evolved over the past few years. 3D surrealism and animations are some of the common ways by which abstract is applied in UI design today.
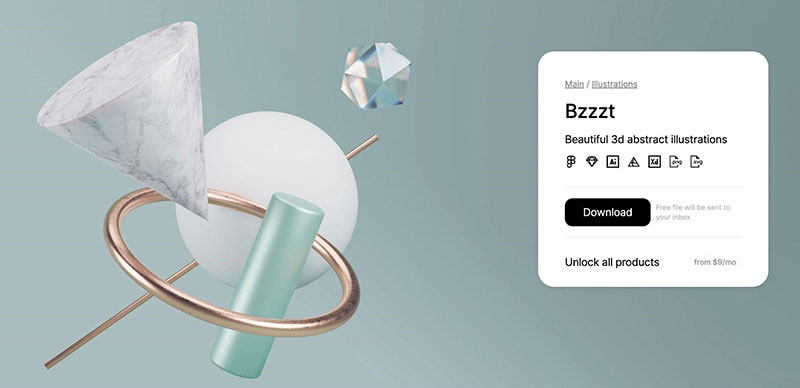
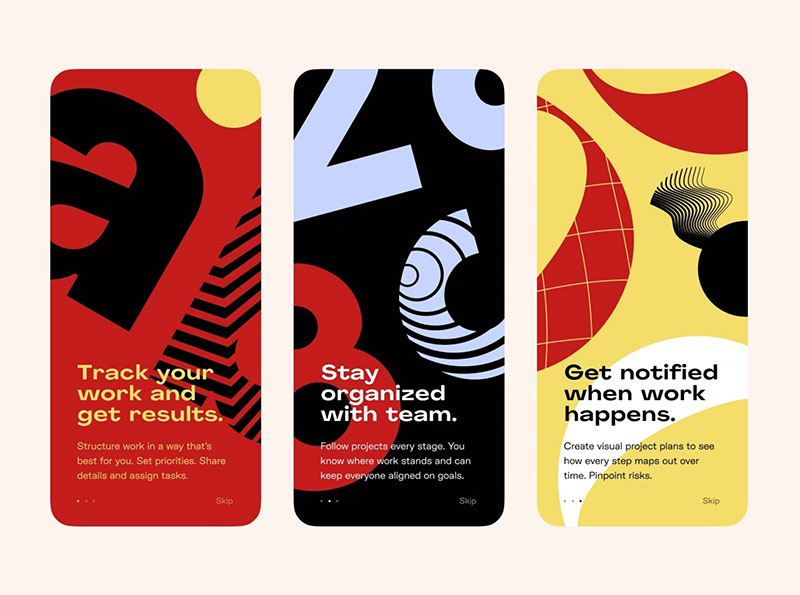
4. Geometry
You have definitely come across so many beautiful designs today and might have observed that the beauty of each of these designs mostly comes from the point where art and pure mathematics intersect. Geometric elements and illustrations are the product of this point of intersection, and they are now widely applied in UI design. Today, there are many geometric elements that designers apply in UI design, and among these elements include geometric shapes and patterns, all of which are pleasing to the eye.


Source: Bzzzt
If you are looking for ways to improve the visual appeal of your apps or your UI design, one of the key things you should consider using is geometric illustrations or elements. What’s certain is that these designs will undoubtedly fit any designs, and it all depends on how you’re able to capitalize on these illustrations.
5. Line Art
The last UI design trend that we’ll look at is line art, which is an expressive design style that is mostly bare in composition. When properly used in UI design, it makes it a lot easier to express any message. Line art is one of the simplest forms of illustrations that you’ll come across, and this is because it mostly appears clean and delivers a very elegant appeal to any type of design.


Source: Loomis-Pay on Behance
In recent times, a lot of designers are becoming increasingly drawn to minimalist designs, even in UI designs, and a keyway to get inclined to these trends is via the use of line art on any of your designs. Another impressive thing to note about line art is the fact that it remains one of the most affordable forms of design today.
UI design inspiration and resources
The internet remains the most diverse and versatile resource where you can find anything you’re looking for. Whether you are a UI/UX designer, typography artist, illustrator, graphic designer, or in other creative professions, you’ll always be in search of networks and sites where you can find amazing works from different networks and sites.
Interestingly, most of the places where you can find all the inspirations that you need are only a google search away. You only need to be able to find sites where you can always turn to whenever you need any type of design inspiration. Continue reading because we have put together some of the places where you can find all the inspirations for illustrations in UI design.
Behance
This is one of the most popular and largest creative networks in the world today that displaces different creative works for people to discover. The site is owned by Google, and it’s one of the best places where you can find all the inspirations for illustrations in UI design.
What you should note about Behance is that all the inspirations that you’ll find on the site are actually from the works of different designers located in different parts of the world. On Behance, you can easily find the works of a desire you like and emulate this work in your own UI design.
Dribbble
This is another really popular platform that shares a lot of similarities with Behance. Dribble is basically a creative social network where designers go to in search of all the inspiration that they can use in their design.


Source: Dribbble
Creatives from different parts of the world use the platform to post all their beautiful works for others to see. Doing this makes it easier for them to get comments on their work and possibly get a good paying gig that they can work on. If you’re a designer that is constantly looking for inspiration for illustrations in UI design, then you should consider including Dribble on your bookmark list without hesitation.
This is widely known as a visual discovery engine, and it’s also one of the most popular platforms that people from across the world use when finding ideas for home, style, and recipe inspiration. Today, it’s an option that is now explored by people who are looking for inspiration for illustrations in UI design.
The amazing thing about Pinterest is that it’s a more search-friendly platform to use than even Instagram. Regardless of the type of inspiration that you are looking for, you can rest assured that you’ll find it on Pinterest.
Illustration Stock Websites
Another nice place where you can get all the inspiration you need for UI design is from illustration stock websites. The interesting thing about this option is that you have multiple options to try. This is because today, there are so many illustration stock websites that people use. Some of these sites are available for free, while others require that you pay before you can use them.
Some of the most common illustration stock websites that you’ll find people using today include Freepik, Vecteezy, Shutterstock, Adobe Stock, and illustAC.
Conclusion
Are you a UI designer? We have taken the extra time to provide all the useful information you need about the use of illustrations in user interface design. From the different illustration trends, you should consider trying different places where you can find inspiration for illustration in user interface design.
For emphasis, the illustration trends we included are flat illustration, 3D illustration, abstract, geometry, and line art. On the other hand, the places where you can check for inspiration are Behance, Dribble, Pinterest, and Illustration stock websites. While there are different illustration stock websites, we recommend using illustAC.