The time has come again to take a look at another significant WordPress release: 6.5! Right on schedule, the update came on the 2nd of April, 2024. We spent a bit of time with its final release to play around with the changes and are excited to tell you all about them. There is a lot to touch upon!
There are many additions and improvements in this release, but we did our best to pick out the most significant ones to focus on in this post. Almost every aspect of the WordPress CMS is getting something new or improved, from design additions like a font library to new block functionalities, site editor updates that enhance views, and so on. There is truly a lot to talk about in this update, so without any further delay, let us begin!
API Improvements
Table of Contents
APIs are a huge part of software development nowadays and for good reason. They allow new applications to integrate with existing software systems. WordPress 6.5 brings two big improvements on the API front: further support for the Interactivity API and the new Block Bindings API. These two APIs will allow WordPress to become an even more versatile platform. Firstly, the Interactivity API.
Interactivity API
The Interactivity API is, as the name suggests, WordPress’ take on adding interactivity to your website’s pages. Before WordPress 6.5, developers had to manually add such interactivity through JavaScript libraries. As you can imagine, that could lead to inconsistencies in the development process and implementation, which is a hassle in itself. However, the Interactivity API is here to set a standard for the functionality from here on out.
With this new API, developers can add all sorts of interactions to the front end of WordPress blocks. Things such as adding an item to your cart automatically update the “cart” block without you having to refresh the page. A more complex example would be dynamic pagination, which allows pages to be updated, rendered, and generated on the fly without having to refresh it. That will improve the user experience since it allows for more seamless browsing with no interruptions. Interacting with content without reloading the page is always much better for the user.
It is also important to note that while it sounds like this API might slow down page speeds, it actually will not. WordPress will load the scripts only if you have interactive blocks in place and only on the front end. The API is fast and efficient, and it will not slow down your website.
Additionally, the API is on par with many modern-day development tools, meeting a number of requirements.
- Server-side rendering and client-hydrated HTML support;
- Compatibility with current block system and PHP versions;
- Backward compatibility with WordPress hooks and JavaScript libraries;
- The API takes a declarative approach. Simply put, the code used describes what has to be achieved instead of how it will be achieved;
- Each directive within the API controls a piece of the DOM and can be combined to create complex applications. In other terms, the directives are atomic and composable;
- Finally, it is fully compatible with current WordPress development tools, highly performant, and fully extensible.
The interactivity API is based on directives. Directives are special HTML attributes that can attach specific behavior to DOM elements. This is done by using the data-wp-interactive directive in the specific DOM element. The value must be the unique namespace of your interactive block or plugin. An example of such an interactive block can look something like this.
// render.php
$context = array('isOpen' => false);
<div
<?php echo get_block_wrapper_attributes(); ?>
<?php echo wp_interactivity_data_wp_context($context) ?>
data-wp-interactive='myPlugin'
data-wp-watch= "callbacks.logIsOpen"
>
<button
data-wp-on--click=" actions.toggle"
data-wp-bind--aria-expanded= "context.isOpen"
>
Toggle
</button>
<p id="p-1" data-wp-bind--hidden="!context.isOpen">
This element is now visible!
</p>
</div>Since we are talking about code, this change will have the most significant effect on existing developers. It will allow them to create more interconnected and exciting websites. If you want to learn about creating such blocks yourself, you can check out WordPress’ documentation on the process. Finally, WordPress devs have put together a small website to showcase the power of the API, and you can check it out here.
Block Bindings API
The second significant API addition to this update is the Block Bindings API. Simply put, it will allow block attributes to connect to values from different data sources. A quick example of this is a heading that shows the author, but the name changes depending on the post_author value. It allows the creation of custom, dynamic fields in core blocks, also known as post-meta fields.
The images, buttons, paragraphs, and headings core blocks can benefit from this iteration of the Block Bindings API. The developers will add more in future updates. The API itself works by creating a binding connection between block attributes and data sources using the binding object. In it, the API will look for a specific data source to draw information from, after which it updates the block’s HTML with the new particulars.
Future updates will increase the number of blocks that can benefit from this API and perhaps even extend to custom blocks. This new API will allow you to draw on dynamic data from nearly any source to display in these blocks. Previously, WordPress did not have such functionality, and there was no convenient workaround.
Here is an example of a Paragraph block with an attribute bound to a custom field.
<!-- wp:paragraph {
"metadata" :{
"bindings" :{
"content" :{
"source": "core/post-meta",
"args" :{
"key": "book-genre"
}
}
}
}
} -->
<p></p>
<!-- /wp:paragraph →In this example, the content of the Paragraph block is bound to the data from the core/post-meta custom field. Additionally, it will draw specifically from the book-genre custom field within core/post-meta. Here is an explanation of each object and attribute from the code above.
- metadata – An object of block metadata.
- bindings – An object containing one or more bindings.
- content – The block attribute to bind to a data source. In this example, a Paragraph block’s content attribute.
- source – The bindings source.
- args – An object of arguments to pass to the block bindings source.
Injecting custom values into the content of blocks was impossible before WordPress 6.5. Now, however, with the help of the Block Bindings API, it is entirely possible. For the time being, custom fields can only be assigned to certain core blocks: buttons, headers, images, and paragraphs. Here are the attributes that can be bound for each block.
- Images – URL, alt, and title;
- Buttons – text, URL, linkTarget, rel;
- Paragraphs – content;
- Headings – content.
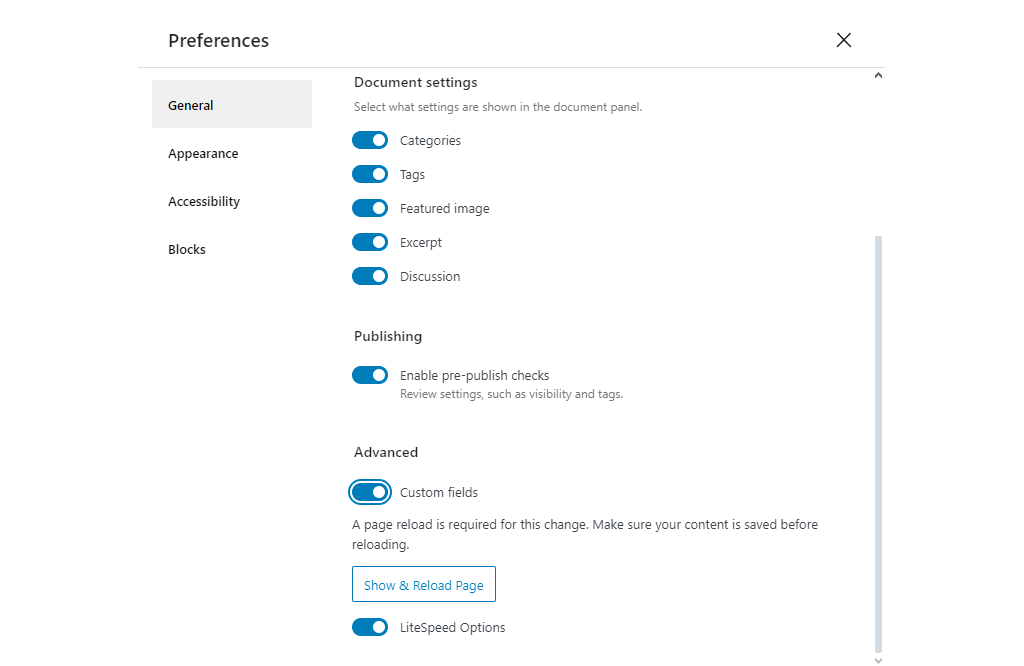
To start doing that, you must first enable Custom Fields in the Post editor. Go to Options > Preferences > General > Advanced and switch it on.

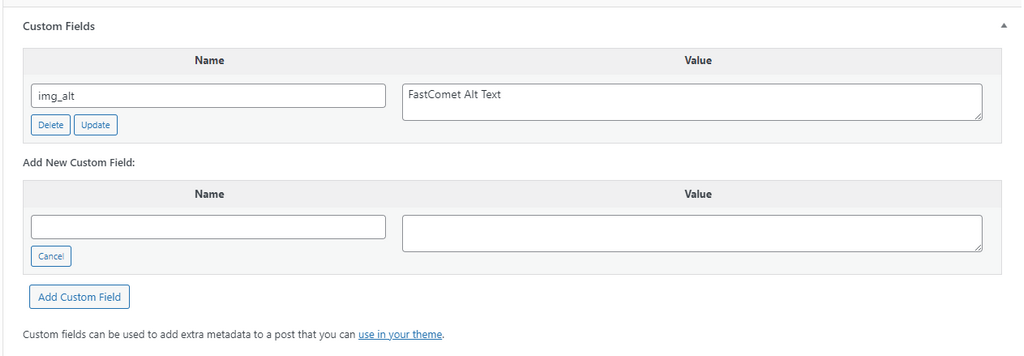
After you have enabled it, you will be able to add custom fields to the aforementioned blocks. Here is what the custom fields interface looks like. It appears at the bottom of the page. We created a custom image field for our example.

Since this is a blog post about the changes coming with WordPress 6.5, we recommend you check out WordPress’ guide on binding custom fields to block attributes. It is something that should primarily affect developers and provide them with more tools with which to work. You should absolutely try to build such a block yourself, though, if you need some custom fields on your website.
As you can see, though, these two API additions to WordPress will allow developers to build more intricate, engaging, and dynamic websites. APIs are invaluable nowadays, given the amount of information on the Internet. Drawing upon it and displaying it instantly is such a boon.
Design Additions
Next are several design improvements and additions. They should help save you time and effort from having to use custom CSS code on your website. They include a font library, shadows for more blocks, and aspect ratio support for the Cover block. Firstly, the biggest change is the WordPress Font Library.
WordPress Font Library
For those of you who love to use different fonts in your websites, this new Font Library should make you very happy. It is similar to how media is managed in WordPress and allows users to easily install and uninstall local and Google Fonts. With the Font Library, you can use any font on your website, regardless of your theme, without needing custom CSS.
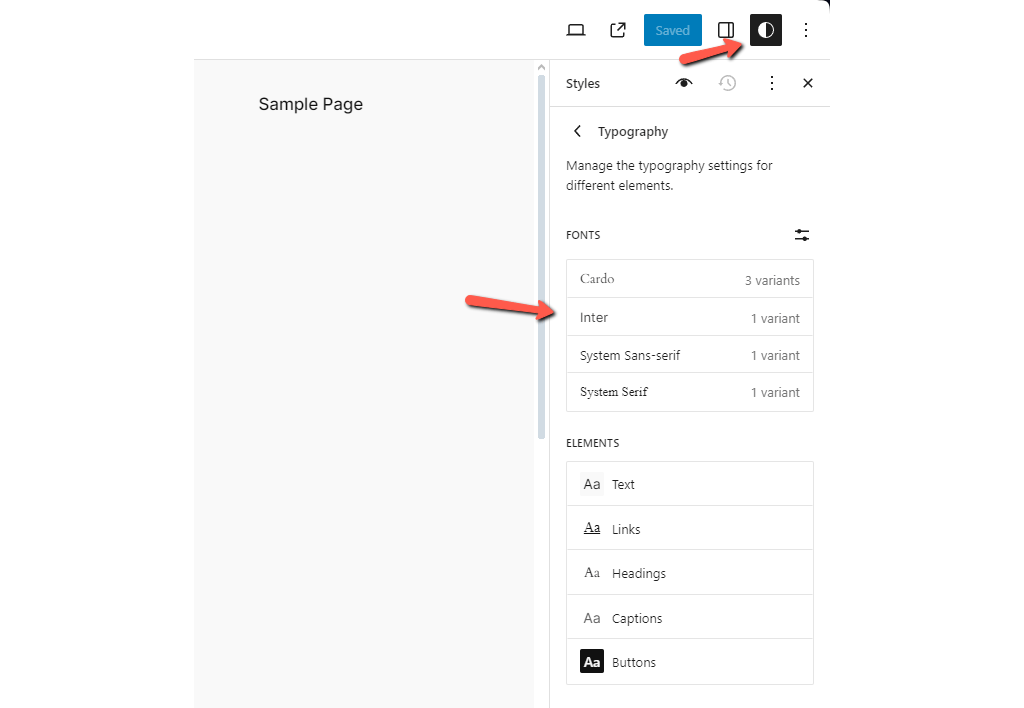
To use this new feature, open the site editor for any page or post on your website, open the Global Styles sidebar, and select Typography. You will then see a list of fonts available on your website.

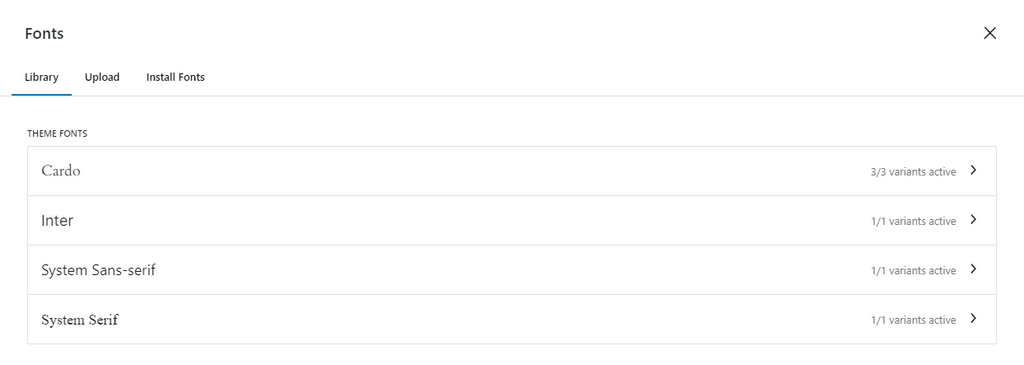
To manage your fonts, click on the button next to Fonts. This will open a pop-up with three tabs: Library, Upload, and Install Fonts.

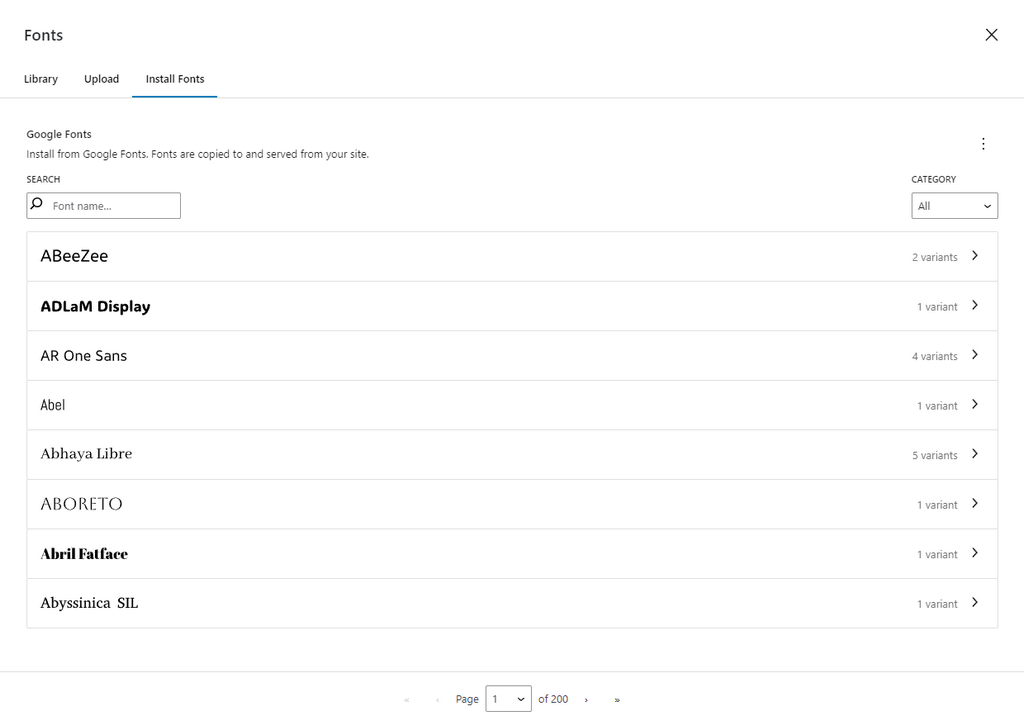
Library shows all the currently available fonts. Upload allows you to drag and drop font assets directly from your computer. Finally, you can install Google Fonts from Install Fonts. You must give Google permission to access your WordPress to use Google Fonts.
Once that is done, you will see a list of all available fonts, or you can search for the one you are looking for.

When you have the fonts, simply click Install, and they will be added to the library. Like other media, the font files are saved in the wp-content/ directory in /fonts.
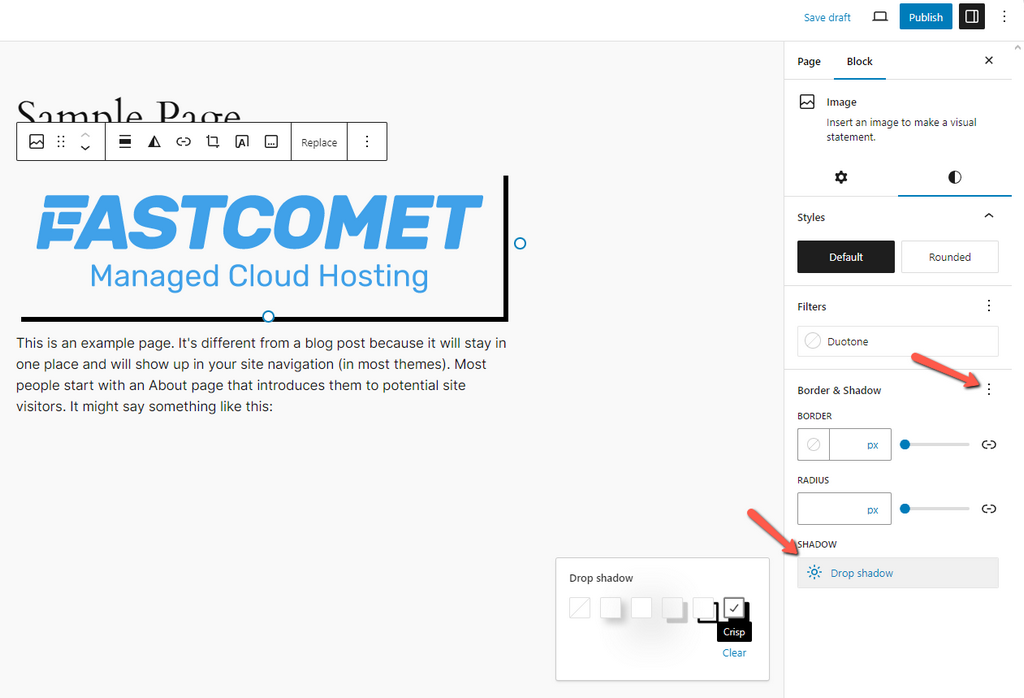
Shadow Support for More Blocks
Up until WordPress 6.5, only the Button block had shadow support. Now, the Columns, Column, and Image blocks also have shadow support.

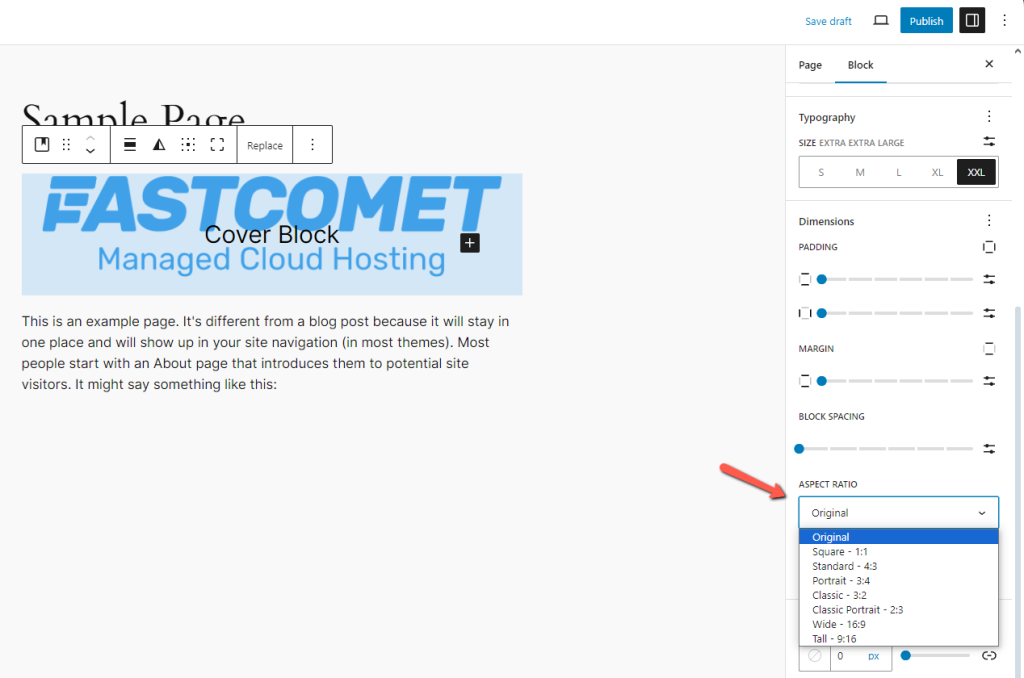
Aspect Ratio Support for the Cover Block
Finally, in the design improvements that come with WordPress 6.5, the Cover block now has support for aspect ratio. You have two options here: control the block aspect ratio from the Global Style interface or change it individually from the image itself.

Site Editor Updates
It would not be a new WordPress release without some improvements to the Site Editor. This time, there are three that we think are the most significant: the brand new DataViews, enhancements to the List View, and the ability to Duplicate and Rename Patterns. Let’s dive right in!
DataViews
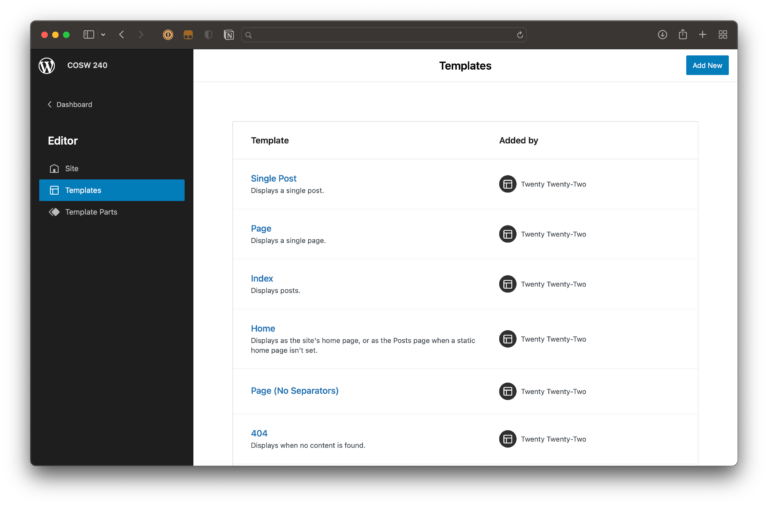
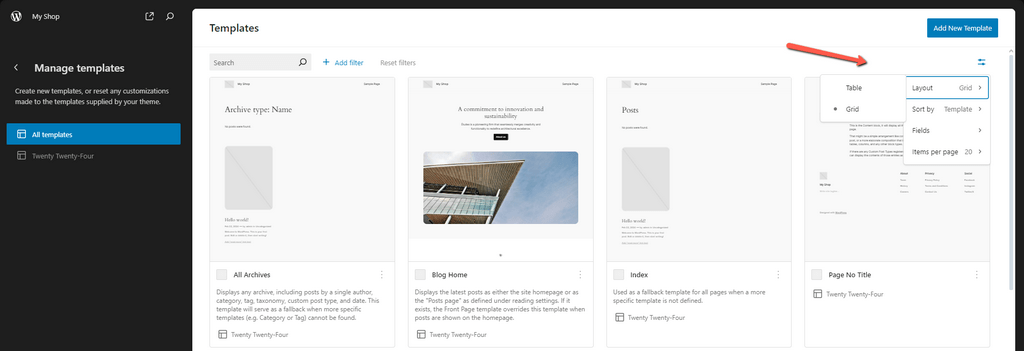
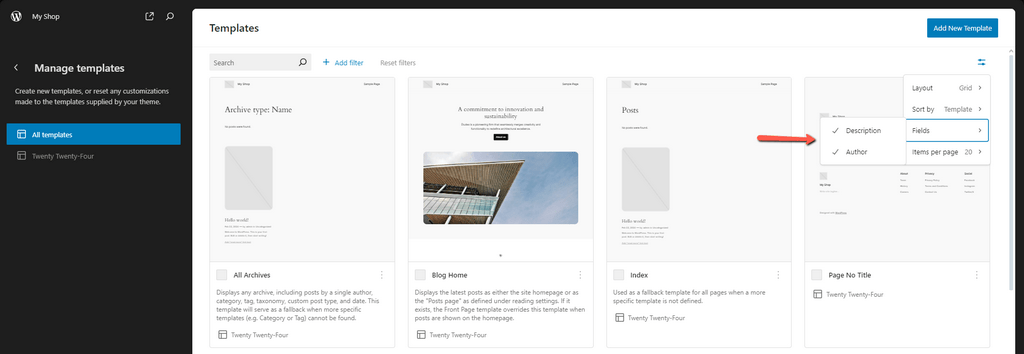
The most significant change to the Site Editor is the addition of DataViews. This is a new component that allows WordPress to render datasets in different layouts: table, grid, etc.
In this initial iteration with WordPress 6.5, it uses DataViews to change the layout of the following sections of the Site Editor.
- Templates – List and Grid view are available for the Templates page;
- Patterns – The Patterns page itself currently supports only the Grid layout, but the Template Parts page has both List and Grid layouts;
- Pages – When managing all pages, you can arrange them in either a Grid or a List.

DataViews also adds several visualization features that should help streamline the page creation process.
- Filters;
- Search;
- Pagination;
- Sorting;
- Showing and Hiding fields.

List View enhancements
Next up are improvements to the List View. Since it is an integral part of any WordPress workflow, we are excited that it is getting some love with 6.5.
First, users can right-click on a block in the List View to open its settings. It is less significant a change than the Font Library from earlier, but this one is just so convenient. Almost anyone nowadays is used to right-clicking to open settings, options, etc. Makes sense that WordPress would add it, too!
Additionally, the List View itself has received two improvements.
- You can rename almost all blocks in the List View except these ones:
- core/block;
- core/template-part;
- core/pattern;
- core/navigation;
- The List View now also supports the CTRL+A (CMD+A) keyboard shortcut for selecting all the blocks. Useful if you want to perform any bulk actions.
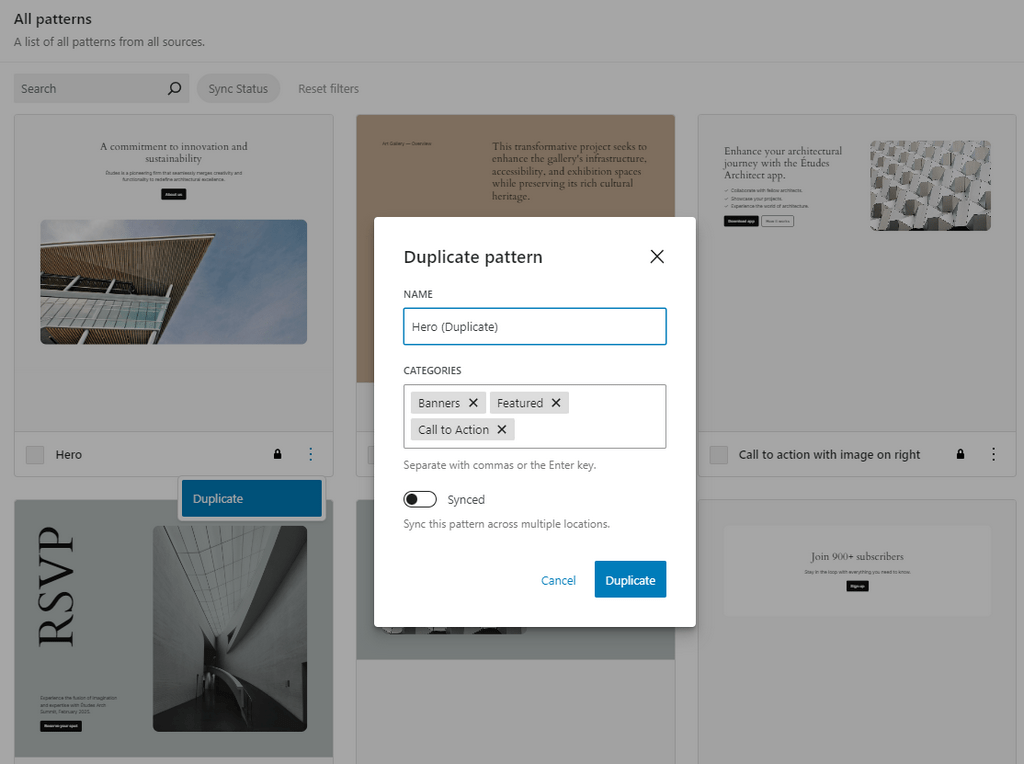
Duplicate and Rename Patterns
Finally, a small but important change. The ability to duplicate and rename patterns is now a part of WordPress as well. This might not seem like a big deal, but it actually allows users to edit patterns provided by themes. As things currently are, such patterns cannot be edited to a user’s needs. With this new feature that downside can be circumvented as duplicating and renaming a pattern breaks the sync settings, allowing you to edit the pattern as you need.

Site Management Changes
The final batch of important changes concerns managing your website or its content. In this section, we will discuss improvements to the Style Revision System and the addition of a UI element for plugin dependencies.
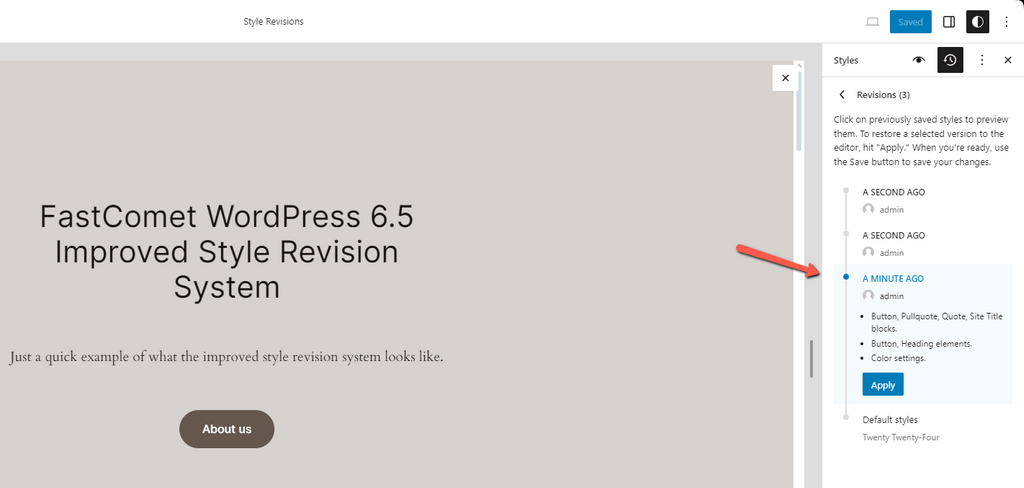
Improved Style Revision System
Being able to undo a change you made to your website or post is invaluable. That is why we are happy to tell you about the improvements the Style Revision System is getting in WordPress 6.5.
First, each revision now has a description. Previously, only the date, time, and author of a revision were available. With WordPress 6.5, you will also see a description of the revision.

Additionally, 6.5 removes the limit of 100 maximum revisions. Now, you can have unlimited revisions, which you can browse in pages of 10. This is accomplished thanks to two new selectors: getRevision and getRevisions, introduced in Gutenberg 17.2. Finally, the revision panel is now available for both the Style Book and Templates and Template Parts.
Plugin Dependencies
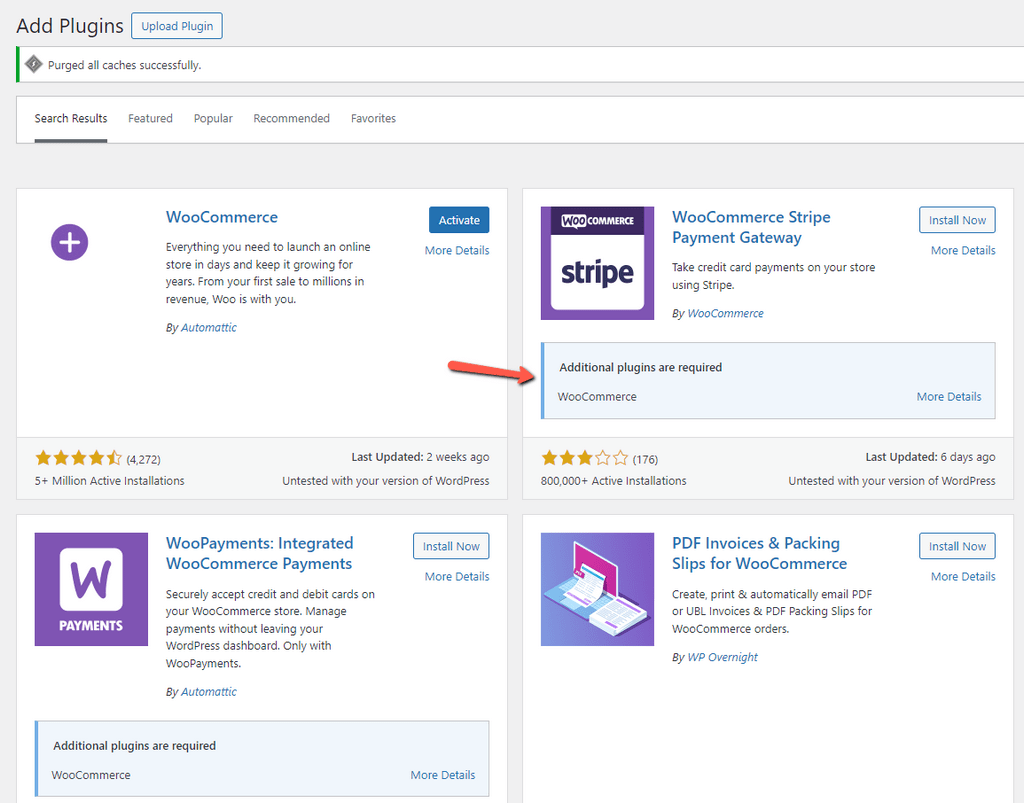
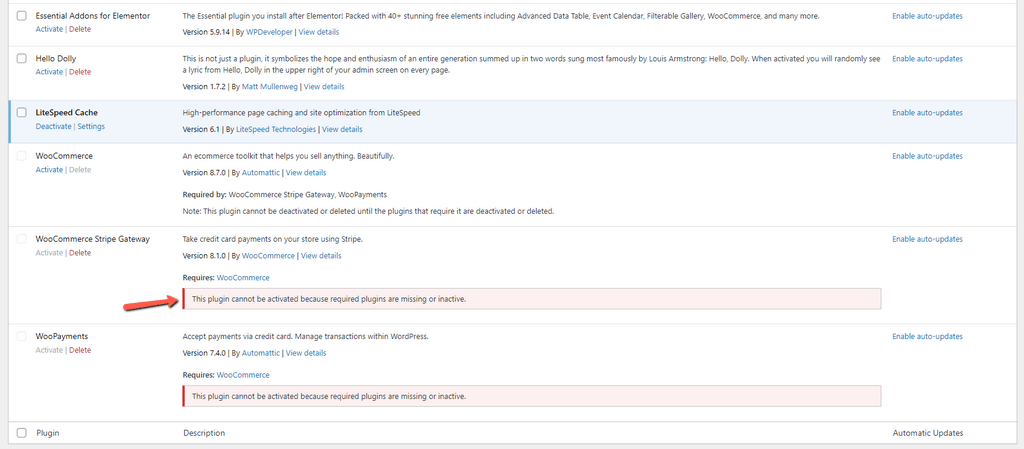
WordPress 6.5 also introduces a super useful feature regarding plugin dependencies. As we all know, some plugins require other plugins to work. Without these “other” plugins, you will likely encounter issues, or your website will flat-out refuse to work. It can be a hassle to read through pages of documentation to find what plugins you need so that one specific plugin would work.
Fortunately, the new Requires Plugin header will allow developers to specify what plugins are required for their own to function.

In addition, users can see those dependencies in the Plugins section of the dashboard.

Additional Changes
Last, but absolutely not least, there are a few additional changes that are not as significant as the ones above, so we have bunched them all here with links to their complete documentation. Here they are!
- Classic Themes – With 6.5 non-block themes (classic themes), will benefit from some of the features introduced to the Site Editor. Since classic themes don’t use a theme.json file, if you opt for the appearanceTool support, it will enable the border, color, spacing, and typography design features;
- AVIF Support – WordPress 6.5 also introduces support for the advanced AVIF image format. It boasts better image quality at a higher compression ratio when compared to WebP. AVIF images can be uploaded like any other from the Media Library section of the website;
- Site and Post Editor Unification – The latest release aims to narrow the gap between the two editors and move one step closer to unifying them;
- Performance Improvements – Users will be happy to hear that WordPress 6.5 brings over 100 improvements to performance. Loading and input processing times are now at least two times faster than how they were before;
- Block Hooks – WordPress 6.4 introduced Block Hooks. They were available only for templates, template parts, and patterns without user modifications. That changes with 6.5, allowing Block Hooks to be used with modified templates, template parts, and patterns.
Final Thoughts
WordPress 6.5 is significant, there are no two ways about it. We don’t see this many additions and improvements often, but we are always excited when they happen. They are all significant, too, which is the most essential part. From the Font Library to the DataViews and everything else in between, WordPress 6.5 brings with itself some superb changes. Site management, and page editing and creation are now more streamlined and satisfying than ever.
We highly recommend you update your website as soon as possible. Take advantage of these new features and also keep your site secure. You can check out our WordPress tutorials on how to update to the 6.5 from the dashboard or via the WP Toolkit.