Unless you’ve been through the process before, understanding how to hire a web designer can be an intimidating task. There are so many things about the process that most people unfamiliar with it do not know, nor should they be expected to consider. Although there are industry standards, almost every web designer has their own unique perspective or preference on how things should be done. This can leave you frozen like a deer in the headlights if you are not properly equipped with the right knowledge, questions, and desired answers.
Fortunately we have put together a list of recommendations and suggestions that should assist you in making a more informed decision when you are looking to hire a web designer. While not exhaustive, these tips should ease your fears of making the mistakes often made throughout this process and steer you in the right direction before you begin.
Your Web Designer Toolbox
Table of Contents
- 1 Your Web Designer Toolbox
- 2 Understand The Differences Between A Web Designer and A Web Developer
- 3 Define Your Website’s Goals
- 4 Research Other Websites You Like (Or Don’t Like) In A Variety Of Industries
- 5 Understand and Determine Your Preferred Framework
- 6 Treat Your Search Like What It Is: You Are Hiring An Employee
- 7 Some Other Quick Considerations
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!

DOWNLOAD NOW![]()
Understand The Differences Between A Web Designer and A Web Developer

In years past, the term “web designer” has been defined several ways, but primarily as someone who not only designs but also builds (develops or codes) a website. In more recent years there has been a line drawn between web designers, who are actually responsible for creating the look and style of the website, or how it appears in your browser, and web developers, who are responsible for writing the code that brings that design to life, makes it look the way it was designed, and creates the functionality and user experience. There are still plenty of qualified people who perform both tasks – design and development – but it’s important to know what you are getting when you hire someone, so starting with the correct terminology is critical.
Seldom are you going to want someone to only design or only develop your website. You will want both. So you will need to make sure the candidates you are considering are going to deliver in both departments. Many agencies who offer design and development services have separate departments or employees responsible for each of the two, while freelancers often provide both services from one person. Keep in mind that it is somewhat unusual – but not impossible – to find a single person who is highly talented in both areas. This may make their services more affordable, but you could find yourself sacrificing quality for the lower price.
Define Your Website’s Goals

As with any project, it is important to possess a clear understanding of what you want your website to accomplish before you hire a web designer. Are you trying to create an online shop that sells and ships products? Do you have an offline (brick and mortar) business that just needs an online presence where people can find you in search engines, learn more about your business, and contact you? Do you want to allow visitors to your website to book appointments for services you offer? These are just some of the questions you should answer for yourself so that when your potential web designer asks you have the answers already prepared.
We recommend coming up with a single primary goal of the website, then a subset list of smaller goals that will support and aid in the achievement of the primary goal. For example:
- PRIMARY GOAL: to create an online presence for my business that will be easily found in search engines so that potential customers can get their questions answered about what we offer before they contact us.
- Home page that correctly represents the branding and culture of our business
- About page that tells the story of who we are and what we do
- Services page that clearly explains the services we offer
- Contact information prominently displayed throughout the site
- Map with location and driving directions
- Contact form that can be submitted online and sent to me via email
In most cases, as you make this list you will find that the ideas for what you want to be included in your site will come to you rather quickly, and you can continue to add to the list as more ideas develop over time. Having these goals as a starting point will help in the next steps you take to hire a web designer.
Research Other Websites You Like (Or Don’t Like) In A Variety Of Industries

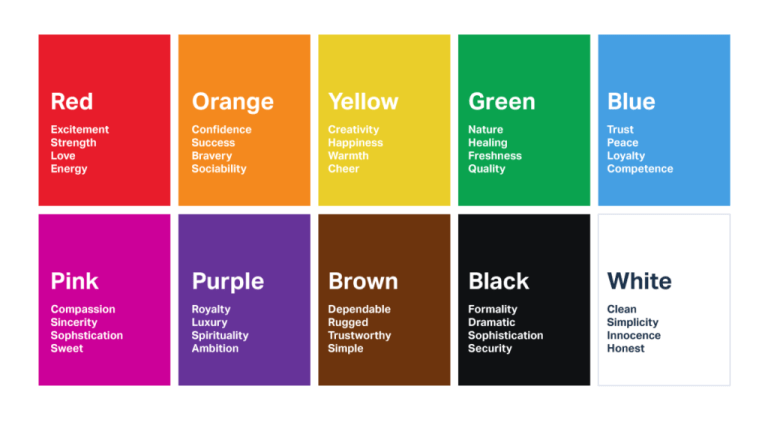
One of the most common questions web designers ask is regarding what other websites or elements of other websites you like or don’t like. It is a great idea to keep a running list of some of your favorite and least favorite websites you come across when browsing the internet. Be specific and include what or why you like or don’t like them. This can be anything from colors, style, functionality, usability, large fonts, navigation, etc.
People who are looking to hire a web designer often answer this question with a list of their competitors’ websites. While this is helpful, it is important to look outside of your own industry. There are a multitude of websites that have nothing in common with what you are trying to accomplish but still may have elements that would work well in your context.
You can also find inspiration and ideas by looking at websites that showcase web designs, such as design blogs or awards websites. Here are some examples of these:
Obviously, awards sites like these showcase the best of the best, and your budget may not allow this kind of quality work, but why not see what the best are doing and communicate to your potential hire the things you’ve seen that really capture what you want your website to do or how you want it to look?
Understand and Determine Your Preferred Framework

Do you want to be able to easily edit the content (text, images, etc.) on your website at any given time once it’s live? Then you will probably want to utilize a content management system (CMS), such as WordPress. Would you rather pay for someone to update your website whenever you need to make changes? Then you may be able to go without a CMS, possibly saving some money on the design and development of it, but probably paying more over time with each edit that arises.
Knowing or at least having a minimal understanding of which you prefer could narrow the field in which you are looking. If you decide to use a CMS, you will also want to decide if you would prefer to hire a web designer who will design and develop something unique and completely custom for you, or if you are fine potentially paying less to hire someone who will just purchase a theme (or skin) for the CMS and make adjustments to it so it looks and functions as desired. Be forewarned: there are plenty of freelancers and agencies that perform the latter service while charging as much or even more than a custom website would cost. Be sure to ask potential candidates which path they will be taking with your project.
Treat Your Search Like What It Is: You Are Hiring An Employee

Don’t make the mistake of bypassing what should be the obvious: when you hire a web designer you hire an employee. The process should resemble this exactly. Ask for resumes, examples of work, references, and all of the other fun items included in a typical hiring process. If posting your project on job boards, be specific about what you need for your website as well as expected qualifications of the right hire. Take them through the interview process and make sure you are confident in your final decision. If possible, seek recommendations for web designers from friends, colleagues, on social media, or any other outlet you deem trustworthy.
Some Other Quick Considerations

As previously stated, the points above are not exhaustive for your quest to hire a web designer, but they will prove helpful. Here are some other considerations you should note in your search. We hope these recommendations will help make the process easier for everyone involved!
- Have a realistic idea of your budget for the project and be transparent about it up front. Be prepared to be quoted dependent on the size of the project, its requirements, and the quality of your web designer’s work.
- Know your timeline or deadline and communicate it clearly, ensuring that potential candidates will be able to commit to completing your project in the time desired.
- Prepare your content as much in advance as possible. Have all text, headings, images, etc. ready to hand over to your web designer. This will enable the project to move along smoothly and also give them the ability to better estimate the time involved.
- Ask potential candidates to provide a detailed, step by step explanation of their process. This will enable you to better know what to expect, as well as determine if they are the right fit for you.
This post may contain affiliate links. See our disclosure about affiliate links here.