I think we’re all largely aware of colors like this:
color: OldLace;
background: rebeccapurple;I guess you’d just call those “named colors” in CSS.
Those aren’t the only kind of named colors there are though. Some of them are a bit more fluid. Jim Nielsen was blowin’ minds the other day when he blogged about System Colors.
What I need is a way to say “hey browser, for my dropdown, use the same black (or white if in light mode) that you’re using for the background color of the document”. I need access to a variable of sorts that references the exact “black” the browser is using.
Then, via Jim referencing Thomas Steiner, I discovered there are literally CSS system colors. These aren’t colors that are (or at least attempt to be) the same across all browsers, but they are allowed to be set by “choices made by the user, the browser, or the OS.” So for example, Canvas is the “background of application content or documents.” Case in point: the background-color for dark mode is #1e1e1e in Safari and #121212 in Chrome. If you like that, meaning you’re leaning into what the browser thinks is a good color for things, then you can now access it through that Canvas keyword.
System colors! There are a bunch of them.
CanvasCanvasTextLinkTextVisitedTextActiveTextButtonFaceButtonTextButtonBorderFieldFieldTextHighlightHighlightTextMarkMarkTextGrayText
Not only do they change across browsers, they change when toggling between dark and light mode as long as you have CSS in place to support them…
html { color-scheme: light dark;
}You’ll see them change when modes change. And you don’t have to use them for what they were designed for, I suppose:
So those are the system colors, but you can see right in that Pen that I’ve also used a system font: system-ui. Same vibe! It’s purposely fluid. It’s not going to be the same typeface across browsers and operating systems. Jim also covered this a while back. We used to replicate the idea with a big long stack of named fonts, but now CSS helps with it (in supporting browsers).
There are a bunch of them specced:
serifsans-serifmonospacesystem-uicursivefantasyemojimathfangsongui-serifui-sans-serifui-monospaceui-rounded
Support seems scattered. For example, I could set this:
p { font-family: ui-monospace, system-ui, fantasy;
}On my Mac, in Safari, I’d get SF Mono (ui-monospace). But in Chrome, ui-monospace doesn’t work so it would fall back to SF Pro (system-ui). In Firefox neither ui-monospace or system-ui work and I’d get Papyrus (fantasy). So font stacks are still important. It’s just funny to think about because these new system font keywords are almost like font stacks in and of themselves.
So there are system colors and system fonts — doesn’t that beg the question of what other system things there are?
Well, there are named font weights — like how font-weight: bold; is the same as 700, and bolder is just a bit more bold than the parent. But that doesn’t feel like a system-level thing where the system would want to take hold of that and do different things. But hey, maybe.
There are also named font sizes, like font-size: xx-small;. I could see systems wanting to get their hands on those values and adjust them to sizes that make sense contextually, but in a quick glance (comparing Chrome and iOS Safari), they compute to the same sizes.
Those named font size values don’t travel, either. I can’t do margin: large;. Well, I can, but it doesn’t do anything. So no real universal system sizes.
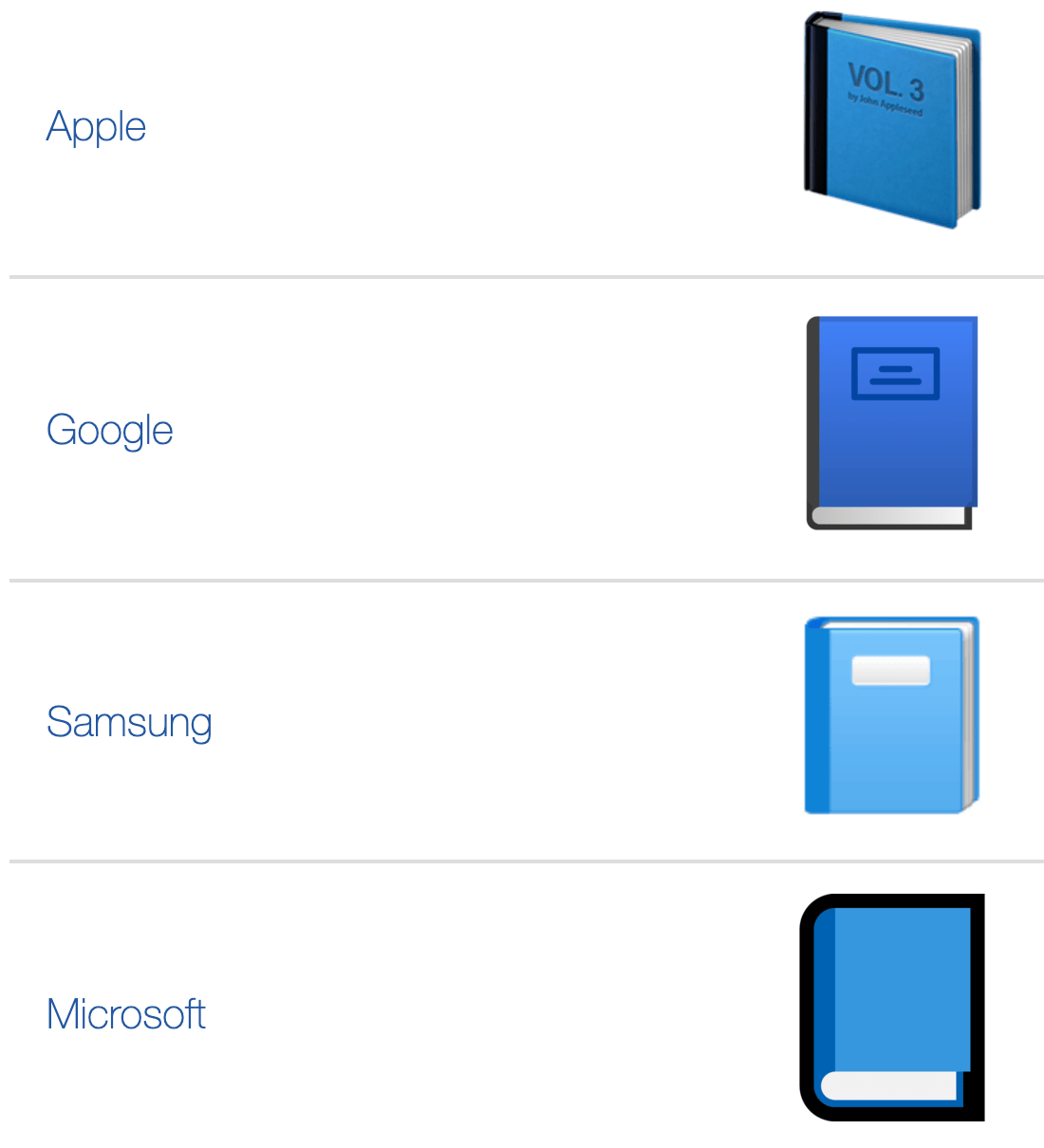
What about system icons? We do kinda have those in the form of emoji! We use the emoji knowing that different systems will render it differently and are generally fine with that as we know it will look consistent with that user’s platform.

We could sort of think of inputs as “system inputs.” We know different browsers and platforms render input controls in very different ways, and that is how the spec intends it. To each their own.