Today we will be learning how to build a tennis trivia app using Next.js and Netlify. This technology stack has become my go-to on many projects. It allows for rapid development and easy deployment.
Without further ado let’s jump in!
What we’re using
Table of Contents
- Next.js
- Netlify
- TypeScript
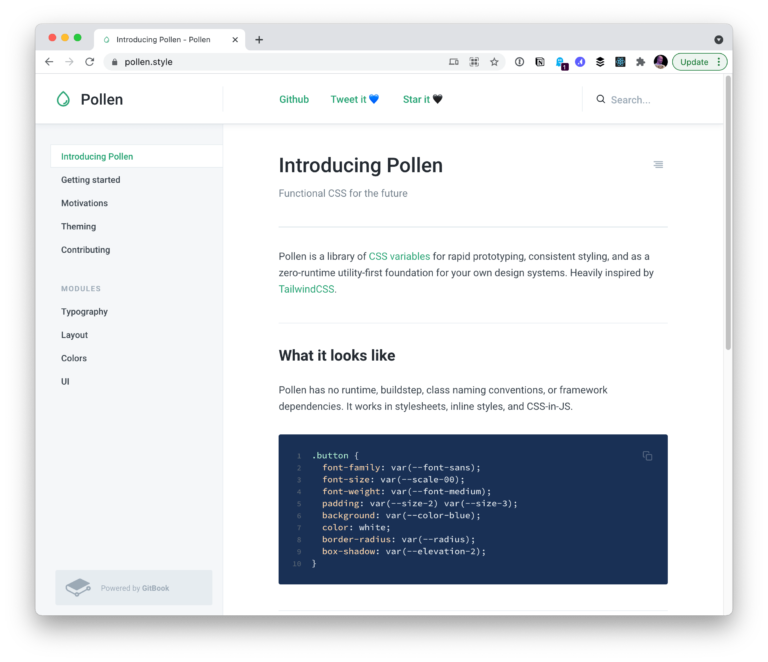
- Tailwind CSS
Why Next.js and Netlify
You may think that this is a simple app that might not require a React framework. The truth is that Next.js gives me a ton of features out of the box that allow me to just start coding the main part of my app. Things like webpack configuration, getServerSideProps, and Netlify’s automatic creation of serverless functions are a few examples.
Netlify also makes deploying a Next.js git repo super easy. More on the deployment a bit later on.
What we’re building
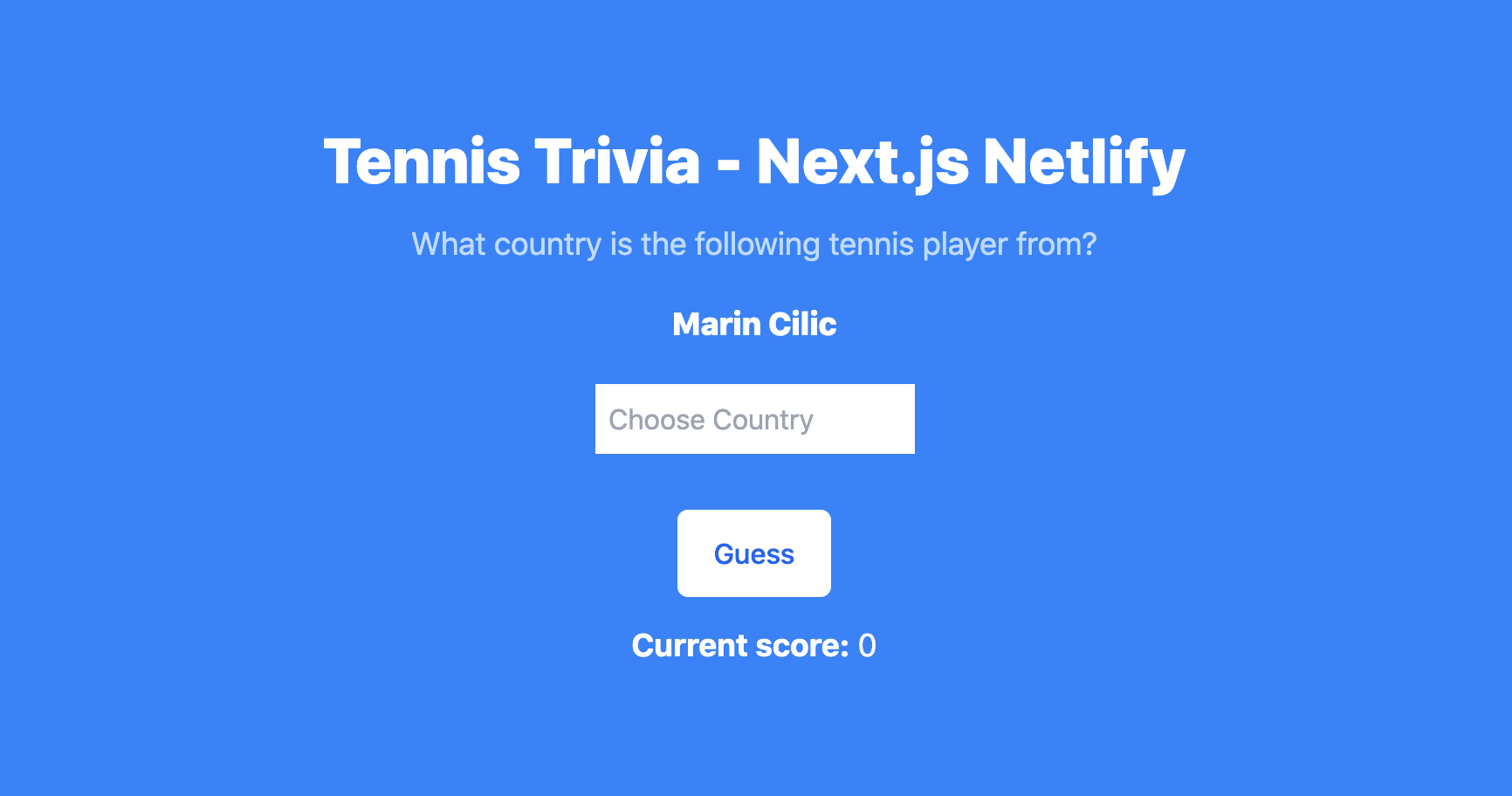
Basically, we are going to build a trivia game that randomly shows you the name of a tennis player and you have to guess what country they are from. It consists of five rounds and keeps a running score of how many you get correct.
The data we need for this application is a list of players along with their country. Initially, I was thinking of querying some live API, but on second thought, decided to just use a local JSON file. I took a snapshot from RapidAPI and have included it in the starter repo.
The final product looks something like this:

You can find the final deployed version on Netlify.
Starter repo tour
If you want to follow along you can clone this repository and then go to the start branch:
git clone [email protected]:brenelz/tennis-trivia.git
cd tennis-trivia
git checkout startIn this starter repo, I went ahead and wrote some boilerplate to get things going. I created a Next.js app using the command npx create-next-app tennis-trivia. I then proceeded to manually change a couple JavaScript files to .ts and .tsx. Surprisingly, Next.js automatically picked up that I wanted to use TypeScript. It was too easy! I also went ahead and configured Tailwind CSS using this article as a guide.
Enough talk, let’s code!
Initial setup
The first step is setting up environment variables. For local development, we do this with a .env.local file. You can copy the .env.sample from the starter repo.
cp .env.sample .env.localNotice it currently has one value, which is the path of our application. We will use this on the front end of our app, so we must prefix it with NEXT_PUBLIC_.
Finally, let’s use the following commands to install the dependencies and start the dev server:
npm install
npm run devNow we access our application at http://localhost:3000. We should see a fairly empty page with just a headline:

Creating the UI markup
In pages/index.tsx, let’s add the following markup to the existing Home() function:
export default function Home() { return ( <div className="bg-blue-500"> <div className="max-w-2xl mx-auto text-center py-16 px-4 sm:py-20 sm:px-6 lg:px-8"> <h2 className="text-3xl font-extrabold text-white sm:text-4xl"> <span className="block">Tennis Trivia - Next.js Netlify</span> </h2> <div> <p className="mt-4 text-lg leading-6 text-blue-200"> What country is the following tennis player from? </p> <h2 className="text-lg font-extrabold text-white my-5"> Roger Federer </h2> <form> <input list="countries" type="text" className="p-2 outline-none" placeholder="Choose Country" /> <datalist id="countries"> <option>Switzerland</option> </datalist> <p> <button className="mt-8 w-full inline-flex items-center justify-center px-5 py-3 border border-transparent text-base font-medium rounded-md text-blue-600 bg-white hover:bg-blue-50 sm:w-auto" type="submit" > Guess </button> </p> </form> <p className="mt-4 text-lg leading-6 text-white"> <strong>Current score:</strong> 0 </p> </div> </div> </div> );This forms the scaffold for our UI. As you can see, we are using lots of utility classes from Tailwind CSS to make things look a little prettier. We also have a simple autocomplete input and a submit button. This is where you will select the country you think the player is from and then hit the button. Lastly, at the bottom, there is a score that changes based on correct or incorrect answers.
Setting up our data
If you take a look at the data folder, there should be a tennisPlayers.json with all the data we will need for this application. Create a lib folder at the root and, inside of it, create a players.ts file. Remember, the .ts extension is required since is a TypeScript file. Let’s define a type that matches our JSON data..
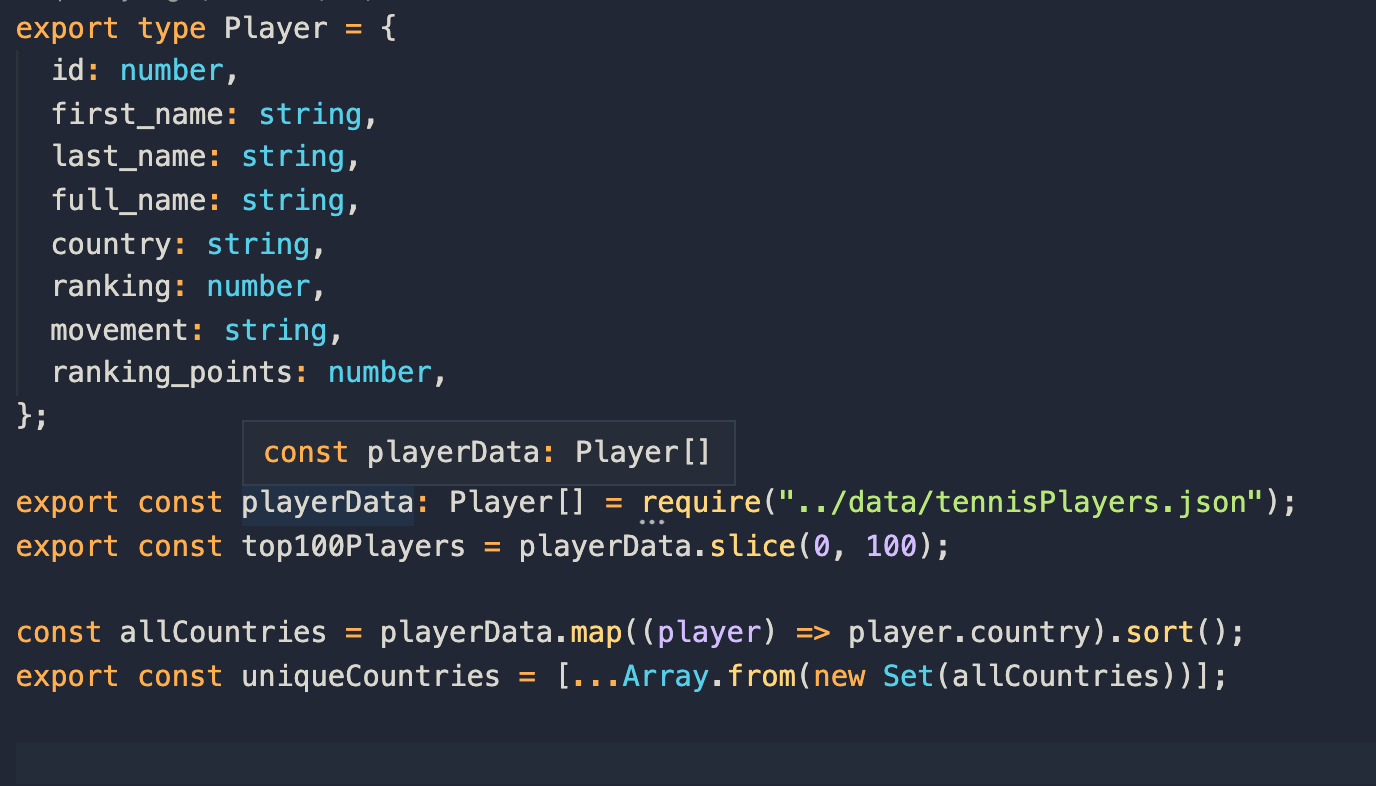
export type Player = { id: number, first_name: string, last_name: string, full_name: string, country: string, ranking: number, movement: string, ranking_points: number,
};This is how we create a type in TypeScript. We have the name of the property on the left, and the type it is on the right. They can be basic types, or even other types themselves.
From here, let’s create specific variables that represent our data:
export const playerData: Player[] = require("../data/tennisPlayers.json");
export const top100Players = playerData.slice(0, 100); const allCountries = playerData.map((player) => player.country).sort();
export const uniqueCountries = [...Array.from(new Set(allCountries))];A couple things to note is that we are saying our playerData is an array of Player types. This is denoted by the colon followed by the type. In fact, if we hover over the playerData we can see its type:

In that last line we are getting a unique list of countries to use in our country dropdown. We pass our countries into a JavaScript Set, which gets rid of the duplicate values. We then create an array from it, and spread it into a new array. It may seem unnecessary but this was done to make TypeScript happy.
Believe it or not, that is really all the data we need for our application!
Let’s make our UI dynamic!
All our values are hardcoded currently, but let’s change that. The dynamic pieces are the tennis player’s name, the list of countries, and the score.
Back in pages/index.tsx, let’s modify our getServerSideProps function to create a list of five random players as well as pull in our uniqueCountries variable.
import { Player, uniqueCountries, top100Players } from "../lib/players";
...
export async function getServerSideProps() { const randomizedPlayers = top100Players.sort((a, b) => 0.5 - Math.random()); const players = randomizedPlayers.slice(0, 5); return { props: { players, countries: uniqueCountries, }, };
}Whatever is in the
props object we return will be passed to our React component. Let’s use them on our page:
type HomeProps = { players: Player[]; countries: string[];
}; export default function Home({ players, countries }: HomeProps) { const player = players[0]; ...
} As you can see, we define another type for our page component. Then we add the HomeProps type to the Home() function. We have again specified that players is an array of the Player type.
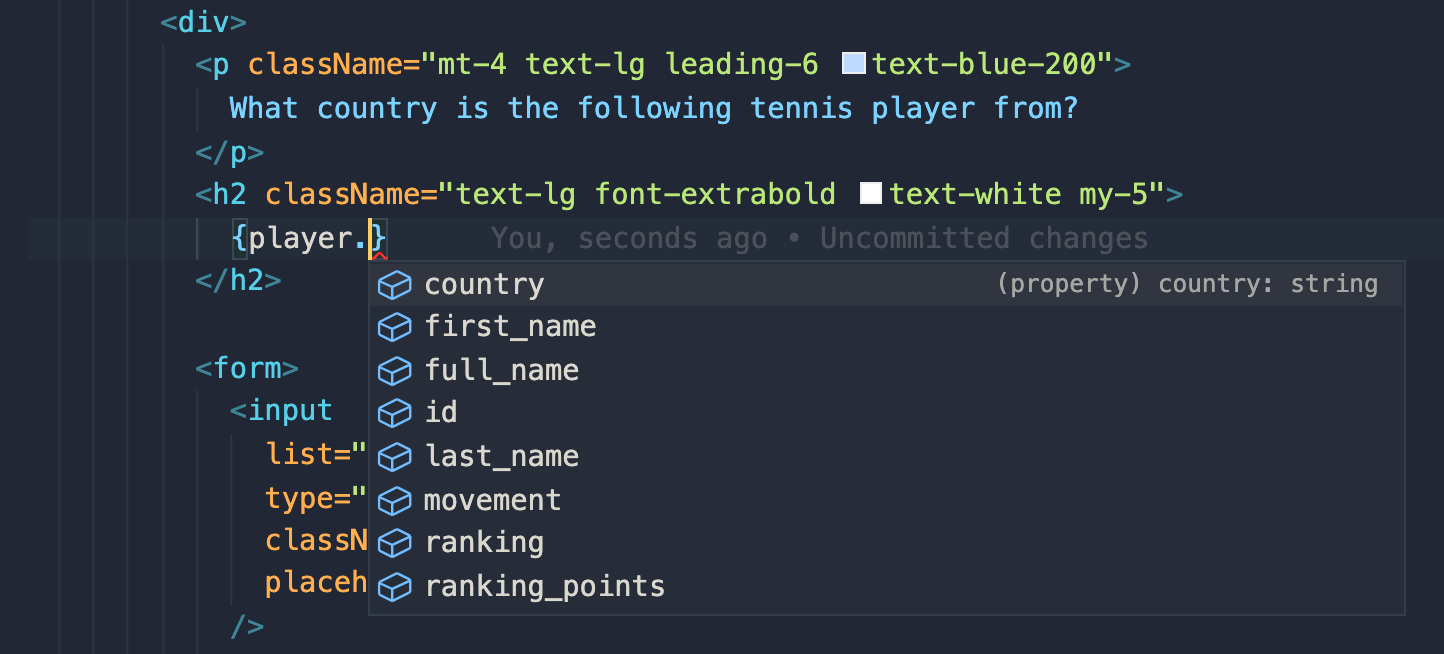
Now we can use these props further down in our UI. Replace “Roger Federer” with {player.full_name} (he’s my favorite tennis player by the way). You should be getting nice autocompletion on the player variable as it lists all the property names we have access to because of the types that we defined.

Further down from this, let’s now update the list of countries to this:
<datalist id="countries"> {countries.map((country, i) => ( <option key={i}>{country}</option> ))}
</datalist>Now that we have two of the three dynamic pieces in place, we need to tackle the score. Specifically, we need to create a piece of state for the current score.
export default function Home({ players, countries }: HomeProps) { const [score, setScore] = useState(0); ...
}Once this is done, replace the 0 with {score} in our UI.
You can now check our progress by going to http://localhost:3000. You can see that every time the page refreshes, we get a new name; and when typing in the input field, it lists all of the available unique countries.
Adding some interactivity
We’ve come a decent way but we need to add some interactivity.
For this we need to have some way of knowing what country was picked. We do this by adding some more state and attaching it to our input field.
export default function Home({ players, countries }: HomeProps) { const [score, setScore] = useState(0); const [pickedCountry, setPickedCountry] = useState(""); ... return ( ... <input list="countries" type="text" value={pickedCountry} onChange={(e) => setPickedCountry(e.target.value)} className="p-2 outline-none" placeholder="Choose Country" /> ... );
}Next, let’s add a guessCountry function and attach it to the form submission:
const guessCountry = () => { if (player.country.toLowerCase() === pickedCountry.toLowerCase()) { setScore(score + 1); } else { alert(‘incorrect’); }
};
...
<form onSubmit={(e) => { e.preventDefault(); guessCountry(); }}
>All we do is basically compare the current player’s country to the guessed country. Now, when we go back to the app and guess the country right, the score increases as expected.
Adding a status indicator
To make this a bit nicer, we can render some UI depending whether the guess is correct or not.
So, let’s create another piece of state for status, and update the guess country method:
const [status, setStatus] = useState(null);
...
const guessCountry = () => { if (player.country.toLowerCase() === pickedCountry.toLowerCase()) { setStatus({ status: "correct", country: player.country }); setScore(score + 1); } else { setStatus({ status: "incorrect", country: player.country }); }
};Then render this UI below the player name:
{status && ( <div className="mt-4 text-lg leading-6 text-white"> <p> You are {status.status}. It is {status.country} </p> <p> <button autoFocus className="outline-none mt-8 w-full inline-flex items-center justify-center px-5 py-3 border border-transparent text-base font-medium rounded-md text-blue-600 bg-white hover:bg-blue-50 sm:w-auto" > Next Player </button> </p> </div>
)}Lastly, we want to make sure our input field doesn’t show when we are in a correct or incorrect status. We achieve this by wrapping the form with the following:
{!status && ( <form> ... </form>
)}Now, if we go back to the app and guess the player’s country, we get a nice message with the result of the guess.
Progressing through players
Now probably comes the most challenging part: How do we go from one player to the next?
First thing we need to do is store the currentStep in state so that we can update it with a number from 0 to 4. Then, when it hits 5, we want to show a completed state since the trivia game is over.
Once again, let’s add the following state variables:
const [currentStep, setCurrentStep] = useState(0);
const [playersData, setPlayersData] = useState(players);…then replace our previous player variable with:
const player = playersData[currentStep];Next, we create a nextStep function and hook it up to the UI:
const nextStep = () => { setPickedCountry(""); setCurrentStep(currentStep + 1); setStatus(null);
};
...
<button autoFocus onClick={nextStep} className="outline-none mt-8 w-full inline-flex items-center justify-center px-5 py-3 border border-transparent text-base font-medium rounded-md text-blue-600 bg-white hover:bg-blue-50 sm:w-auto" > Next Player
</button>Now, when we make a guess and hit the next step button, we’re taken to a new tennis player. Guess again and we see the next, and so on.
What happens when we hit next on the last player? Right now, we get an error. Let’s fix that by adding a conditional that represents that the game has been completed. This happens when the player variable is undefined.
{player ? ( <div> <p className="mt-4 text-lg leading-6 text-blue-200"> What country is the following tennis player from? </p> ... <p className="mt-4 text-lg leading-6 text-white"> <strong>Current score:</strong> {score} </p> </div>
) : ( <div> <button autoFocus className="outline-none mt-8 w-full inline-flex items-center justify-center px-5 py-3 border border-transparent text-base font-medium rounded-md text-indigo-600 bg-white hover:bg-indigo-50 sm:w-auto" > Play Again </button> </div>
)}Now we see a nice completed state at the end of the game.
We are almost done! For our “Play Again” button we want to reset the state all of the game. We also want to get a new list of players from the server without needing a refresh. We do it like this:
const playAgain = async () => { setPickedCountry(""); setPlayersData([]); const response = await fetch( process.env.NEXT_PUBLIC_API_URL + "/api/newGame" ); const data = await response.json(); setPlayersData(data.players); setCurrentStep(0); setScore(0);
}; <button autoFocus onClick={playAgain} className="outline-none mt-8 w-full inline-flex items-center justify-center px-5 py-3 border border-transparent text-base font-medium rounded-md text-indigo-600 bg-white hover:bg-indigo-50 sm:w-auto"
> Play Again
</button>Notice we are using the environment variable we set up before via the process.env object. We are also updating our playersData by overriding our server state with our client state that we just retrieved.
We haven’t filled out our newGame route yet, but this is easy with Next.js and Netlify serverless functions . We only need to edit the file in pages/api/newGame.ts.
import { NextApiRequest, NextApiResponse } from "next"
import { top100Players } from "../../lib/players"; export default (req: NextApiRequest, res: NextApiResponse) => { const randomizedPlayers = top100Players.sort((a, b) => 0.5 - Math.random()); const top5Players = randomizedPlayers.slice(0, 5); res.status(200).json({players: top5Players});
}This looks much the same as our getServerSideProps because we can reuse our nice helper variables.
If we go back to the app, notice the “Play Again” button works as expected.
Improving focus states
One last thing we can do to improve our user experience is set the focus on the country input field every time the step changes. That’s just a nice touch and convenient for the user. We do this using a ref and a useEffect:
const inputRef = useRef(null);
...
useEffect(() => { inputRef?.current?.focus();
}, [currentStep]); <input list="countries" type="text" value={pickedCountry} onChange={(e) => setPickedCountry(e.target.value)} ref={inputRef} className="p-2 outline-none" placeholder="Choose Country"
/>Now we can navigate much easier just using the Enter key and typing a country.
Deploying to Netlify
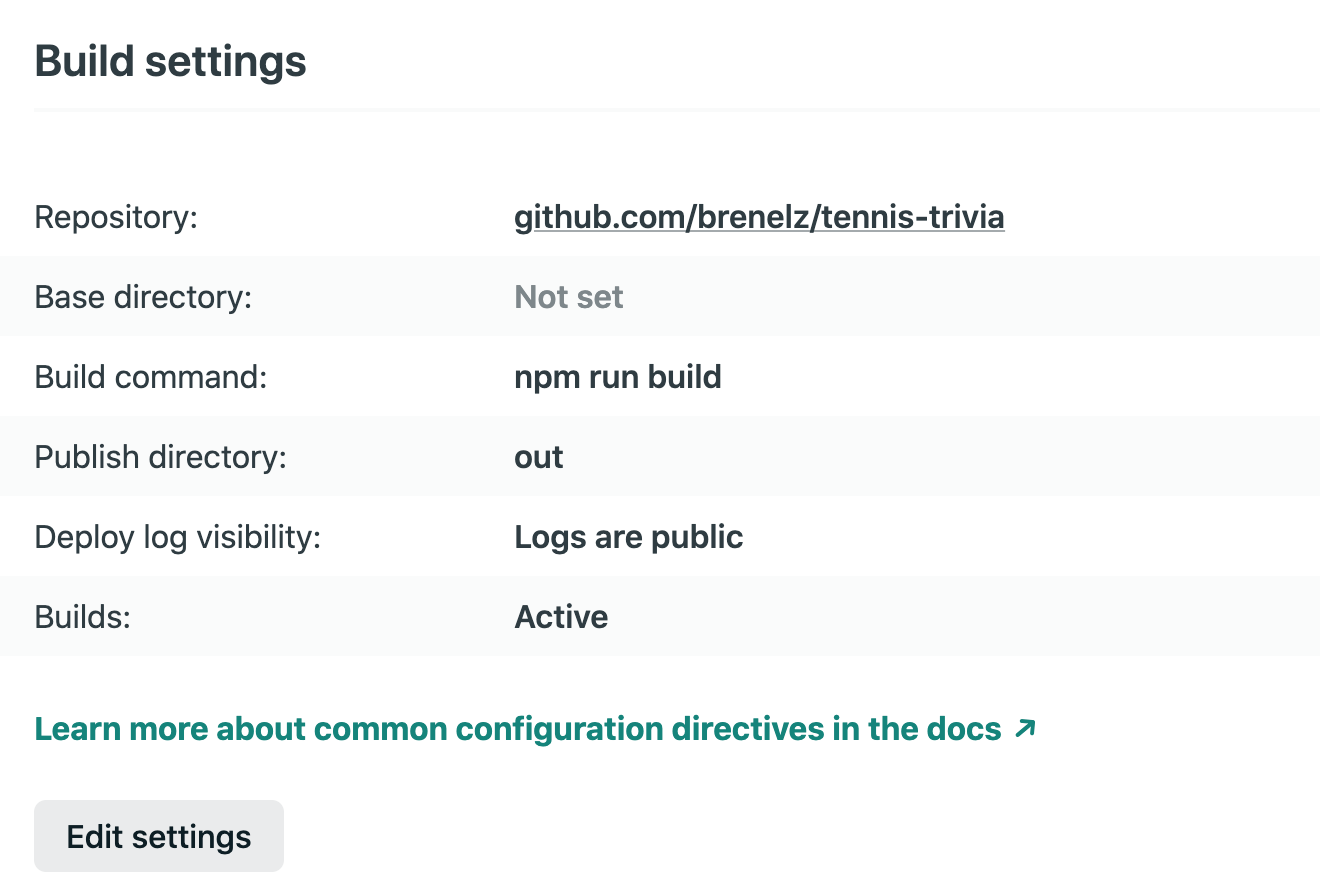
You may be wondering how we deploy this thing. Well, using Netlify makes it so simple as it detects a Next.js application out of the box and automatically configures it.
All I did was set up a GitHub repo and connect my GitHub account to my Netlify account. From there, I simply pick a repo to deploy and use all the defaults.

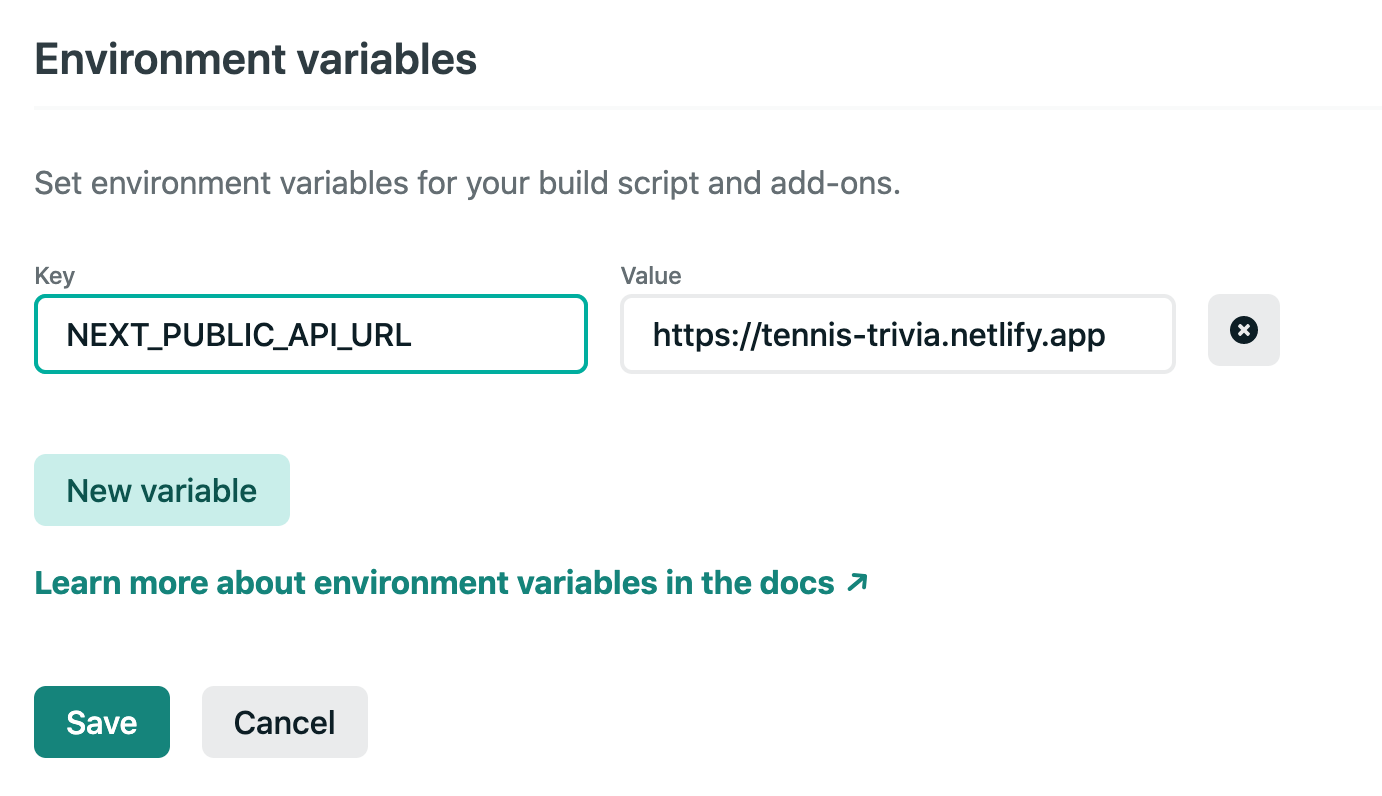
The one thing to note is that you have to add the NEXT_PUBLIC_API_URL environment variable and redeploy for it to take effect.

You can find my final deployed version here.
Also note that you can just hit the “Deploy to Netlify” button on the GitHub repo.
Conclusion
Woohoo, you made it! That was a journey and I hope you learned something about React, Next.js, and Netlify along the way.
I have plans to expand this tennis trivia app to use Supabase in the near future so stay tuned!
If you have any questions/comments feel free to reach out to me on Twitter.