Custom Fields in WordPress are arbitrary bits of data that you can apply to Posts, Pages, and Custom Post Types in WordPress. Metadata, as it were, in the form of key/value pairs. For example:
- Key:
subtitle/ Value:They are more than they are cracked up to be - Key:
header_color_override/ Value:#e52e05 - Key:
property_url/ Value:https://example.com/123
WordPress has their own documentation of this feature, so I’m not trying to replicate that. I’d just like to show you essentially what custom fields in WordPress are, how they work, how to use them, and some use cases from my own personal experience.
Table of Contents
Table of Contents
- 1 Table of Contents
- 1.1 How to Add/Edit/Remove Custom Fields in WordPress
- 1.2 Why use Custom Fields?
- 1.3 The APIs for displaying Custom Fields in WordPress
- 1.4 Querying for Custom Fields in WordPress
- 1.5 Limiting Custom Fields in the Name dropdown
- 1.6 Any other Block Editor concerns?
- 1.7 Relationship to Advanced Custom Fields
- 1.8 Note for plugin developers
- 1.9 More examples using Custom Fields in WordPress
- 1.10 What do you use them for?
How to Add/Edit/Remove Custom Fields in WordPress
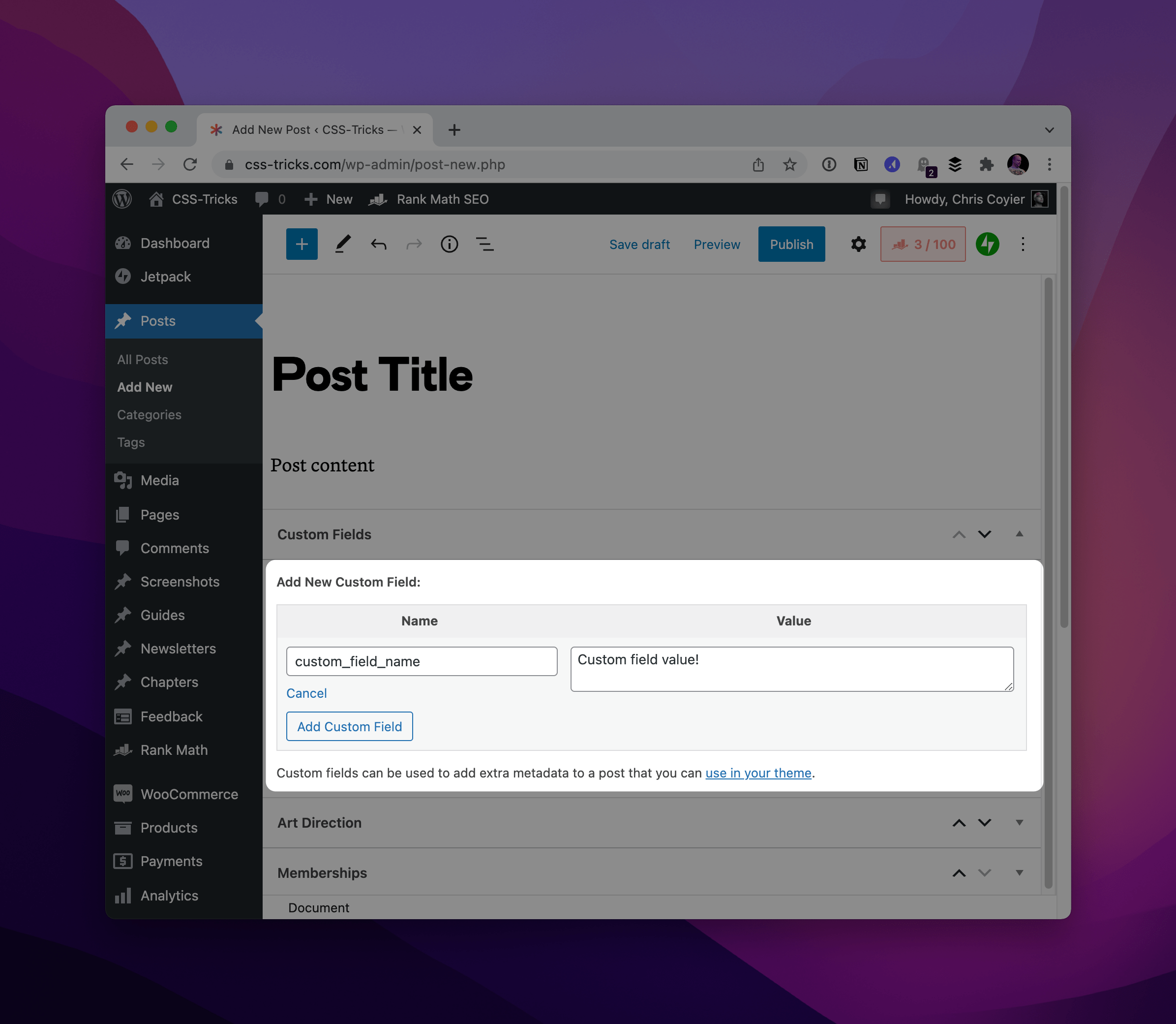
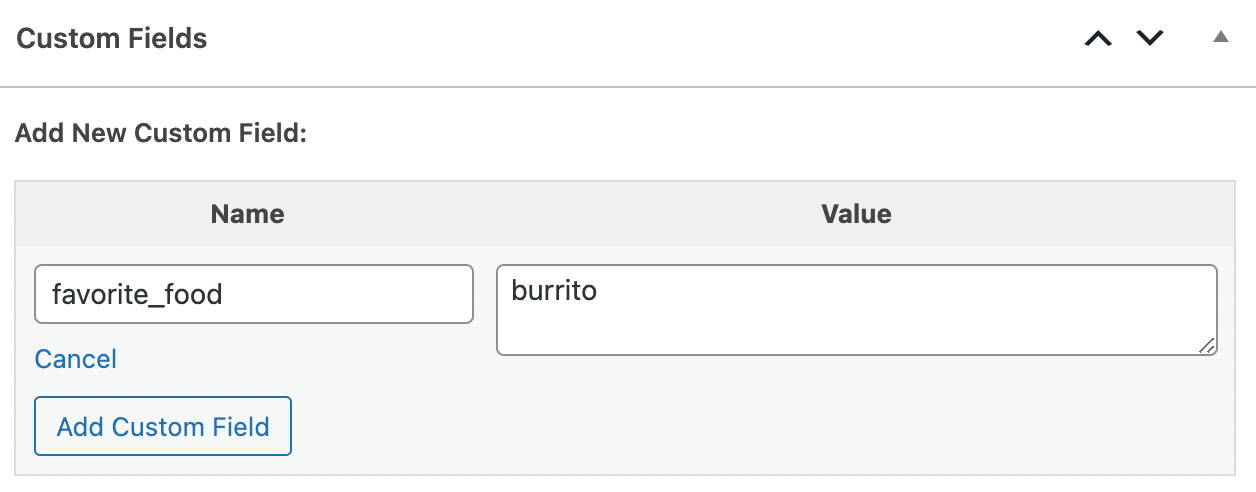
The UI for Custom Fields in WordPress looks like this:

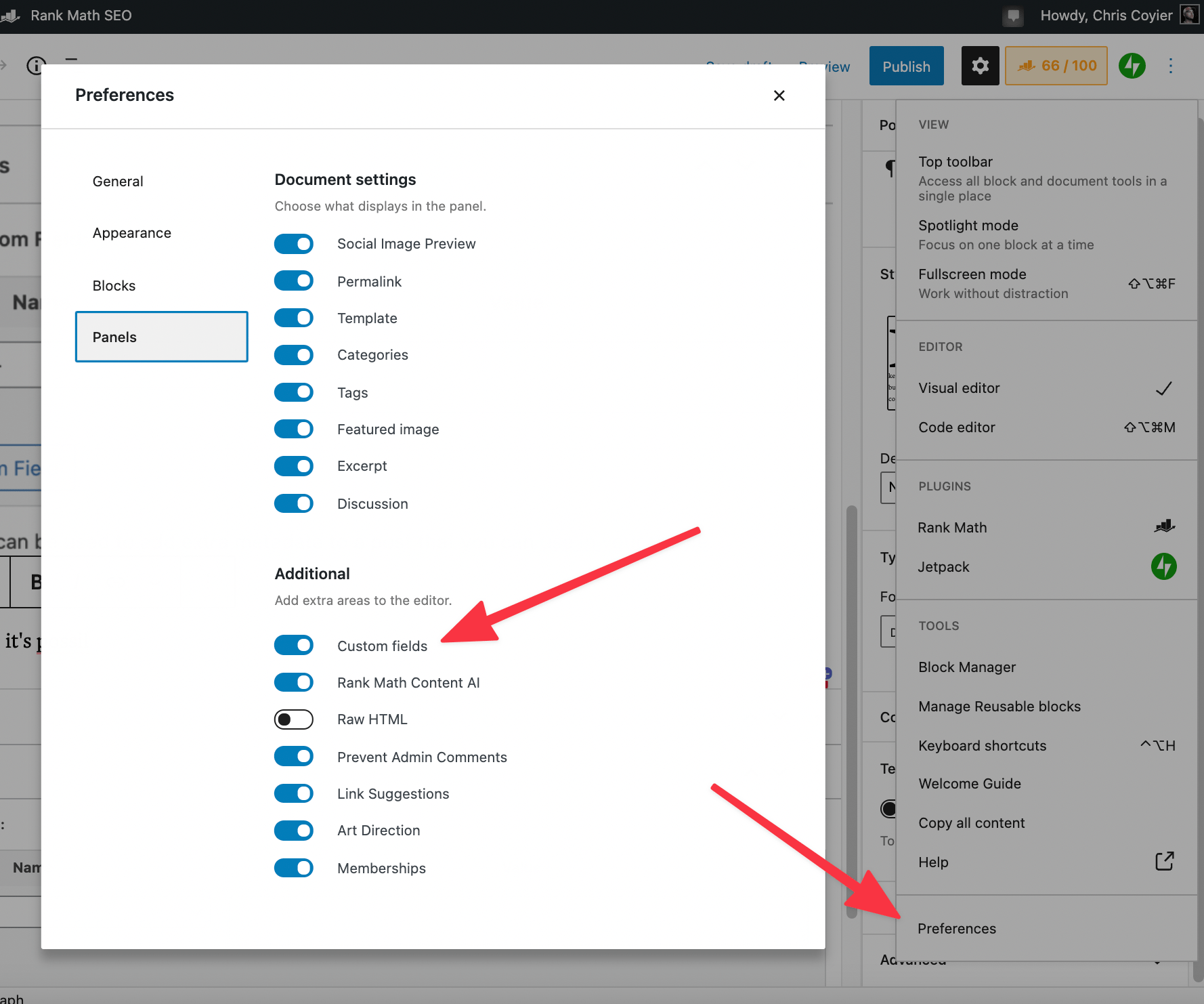
If you don’t see it, it’s possible you may need to go under the three-dots menu, Preferences, and then find the toggle for Custom Fields and turn it on.

To add a Custom Field, type in the Key (labeled “Name”) and Value, then click Add Custom Field.

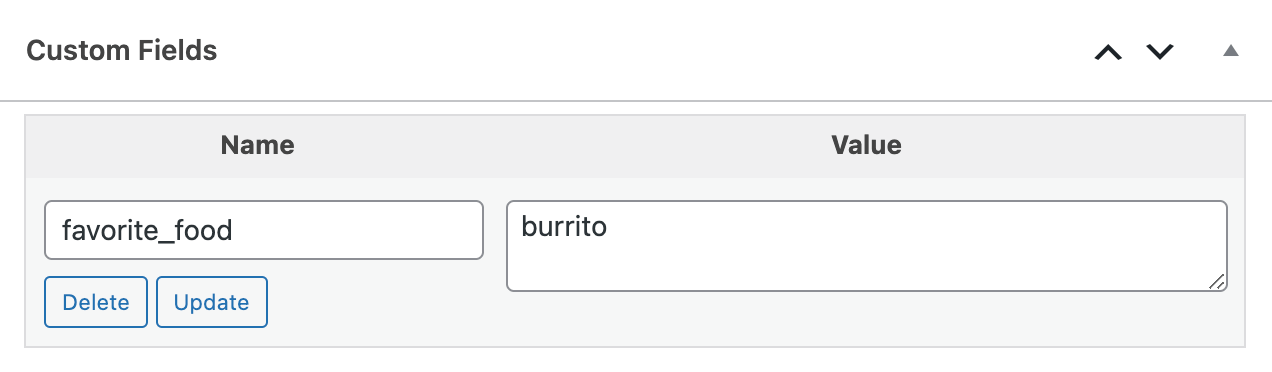
After it’s added, you can delete or update it from buttons below the Key/Name:

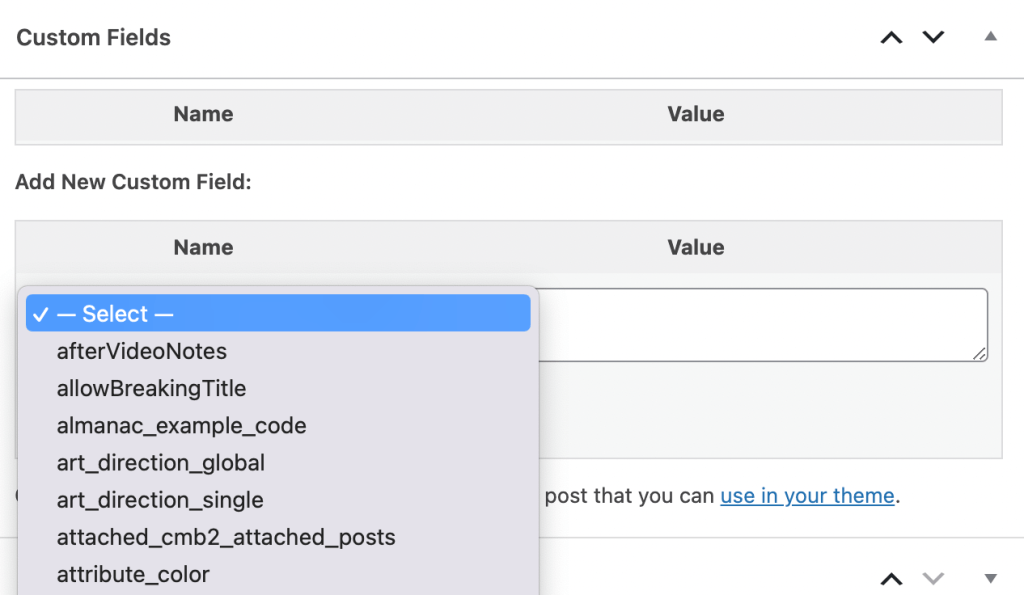
After you have used Custom Fields, the keys will form into a dropdown menu for easier selection.

Why use Custom Fields?
Custom Fields, along with Custom Post Types, are what make WordPress a WordPress Custom Fields use case examples
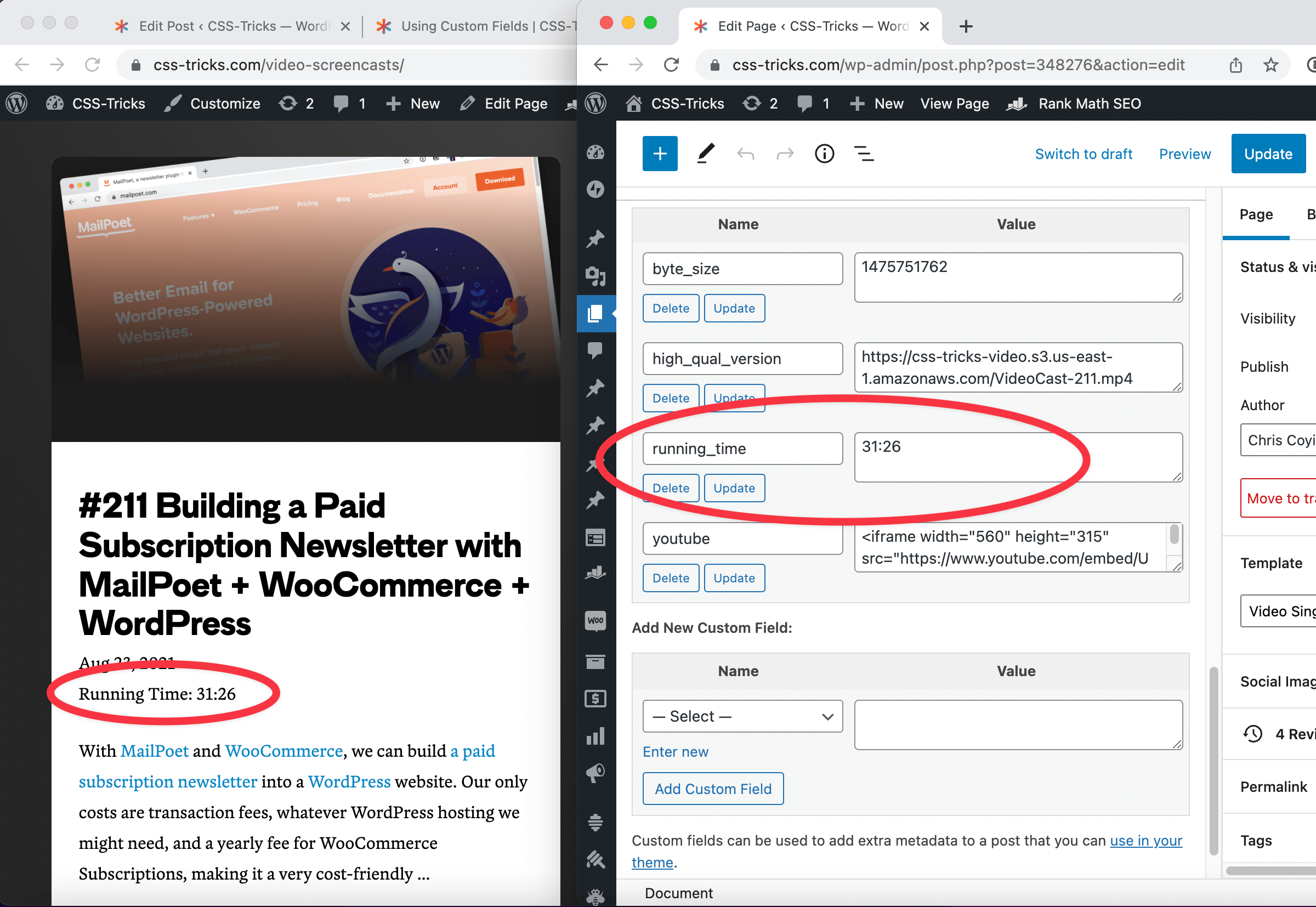
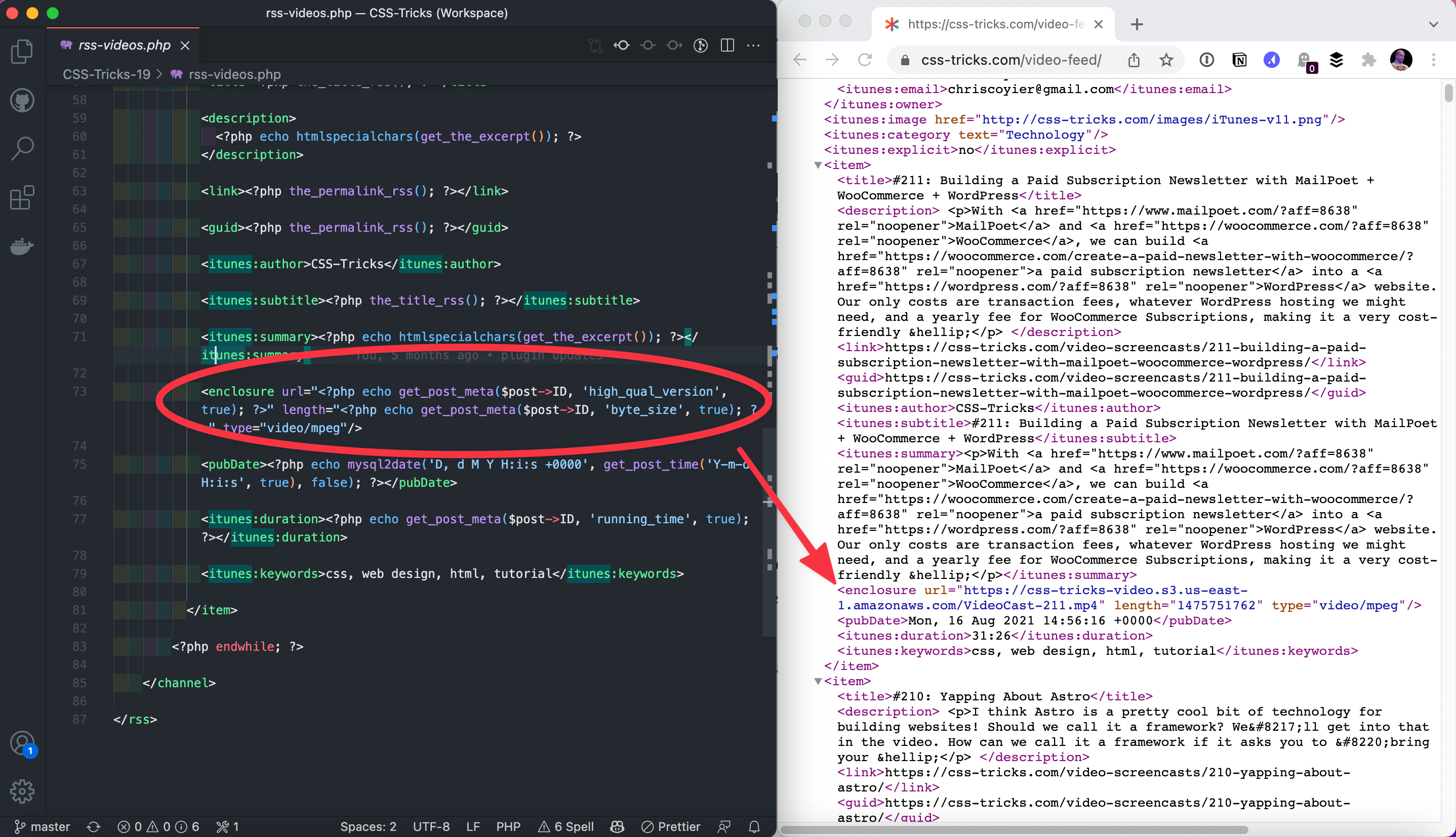
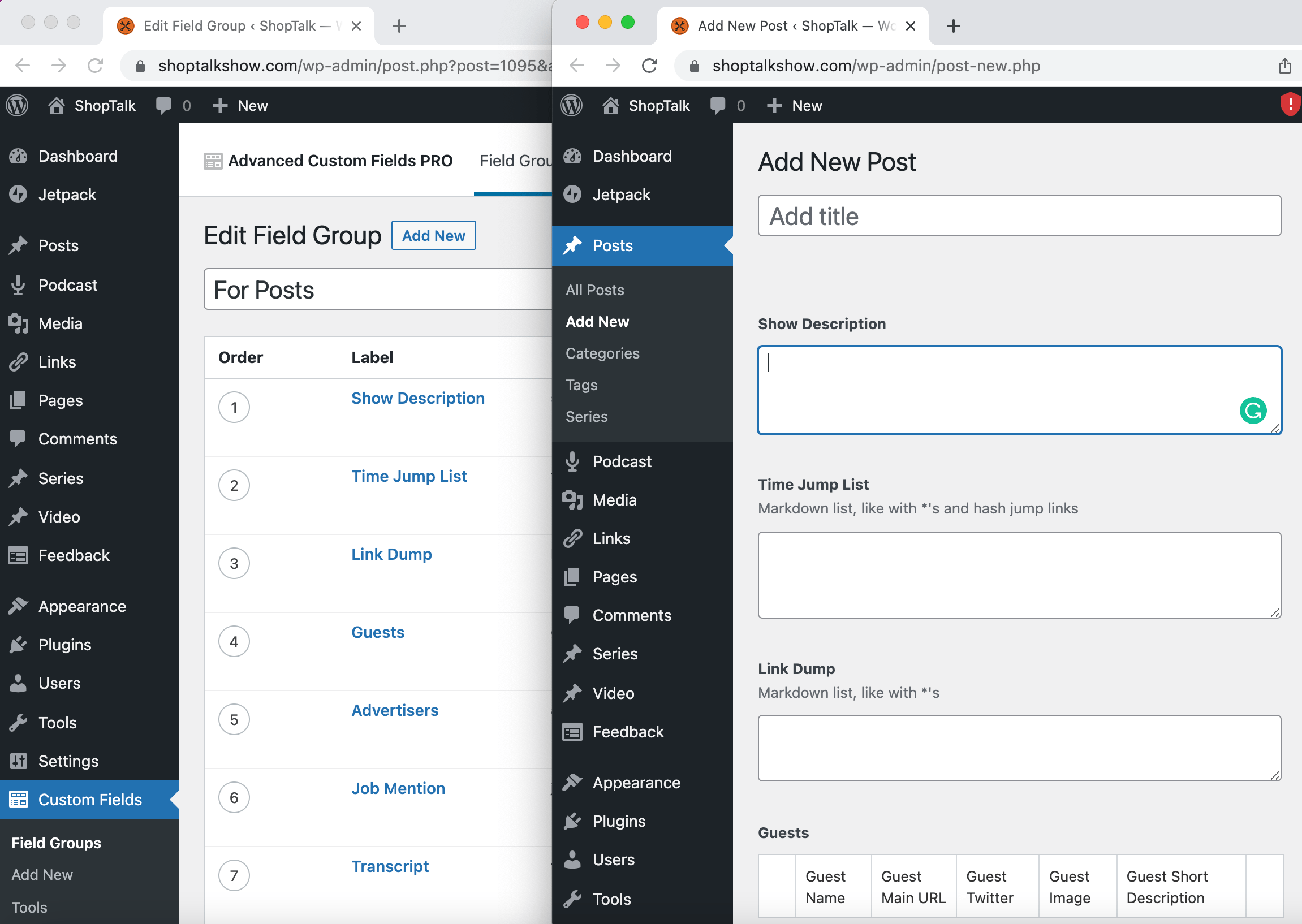
Custom Fields in WordPress can be used for so many different things! But let’s look at a five practical use cases that we have implemented here on CSS-Tricks. Say you are publishing a video and want to have the running time of the video available to display. That’s as easy as saving the Let’s say you want to be able to collapse the Comments area sometimes on different blog posts. You could set a custom field called Say you have a special Category archive that displays a group of posts that contain the same category, then use a custom template for that category, like That’s what we do for our annual end-of-year series: We build a couple of totally custom RSS feeds here on CSS-Tricks that are different from what WordPress offers out of the box — one for videos and one for newsletters. The video feed in particular relies on some WordPress Custom Fields to output special data that is required to make the feed work as a feed for our video podcast. Our sponsored posts here on CSS-Tricks are sometimes written to sound largely like an announcement from a company. They were written like that on purpose and likely have been written by multiple people by the time its actually published. A post like that doesn’t really need to be “by” someone. But sometimes sponsored posts are definitely authored by a specific person, even sometimes in the first person, which would be weird without showing a byline. That’s why we use a Above is a part of a template. We always mark a sponsored post as sponsored in the byline (example), but only optionally do we visually show the author (example), controlled by a custom field. Most commonly, you’re looking to display the value of a single field: That If you want to just dump them all out (probably mostly useful for debugging), you can do that like this: Although, note that this skips custom fields that start with an underscore ( Say you wanted to query for all posts that have some particular custom field. That’s possible! The example above will run a query for posts that have both a custom field of There is a lot more you can do here. You can use comparisons, you can get the values as numbers, and even query for multiple fields at once. We detail all that in Custom Loop/Query Based on Custom Fields. The UI dropdown for existing Custom Fields in WordPress is capped at something like 30 fields. So, if you have more than 100 different keys, the dropdown menu will look arbitrarily cut off. You can increase that number with a filter in The main concern is when you can’t see the custom fields UI at all. We covered how to turn it back on (because it might default to off), so always check that. The Advanced Custom Fields plugin also turns it off, so if you’re using that plugin, note there is a line below to help turn it back on (in the case you use both, as we do). I’m not sure there is a standard way to show the value of a custom field within a block in the block editor either. If you know of a clear way, leave a comment! The UI for native Custom Fields in WordPress is pretty… underserved. It’s not fancy, it’s got rough edges (we find that Custom Fields have a weird way of duplicating themselves on multiple post saves, for example). It doesn’t seem like Custom Fields, while native, are a particularly first-class feature of WordPress. Advanced Custom Fields (ACF) changes that in a big way. The spirit remains the same: attach data to content. But rather than the simple string-based key-value interface that we’ve detailed, you essentially model the data with different types and it builds really nice custom UI for you to use to input that data, even integrating directly with the Block Editor. Imagine a podcast website where each post is an individual episode. The Block Editor might be nice for written content about the episode, but probably not a good idea for all of the metadata that goes with it. The list of guests, the duration, the location of the MP3 file, the sponsor, time jump links, etc. Custom Fields are great for that, but since there are so many, you’ll be well served by Advanced Custom Fields here instead of using native Custom Fields in WordPress. Here’s a setup example of what you get as we do on the ShopTalk Show podcast: ACF, probably in an attempt to encourage using it directly and not confusing people with the native Custom Fields interface, removes the native Custom Fields interface. If you’re like us and use both types of fields, you’ll need to bring the native Custom Fields UI back to the post editor with a filter that ACF provides: If you use native Custom Fields in WordPress at all, you’ll want that in your Use the underscore hiding technique. Some plugins use the Custom Fields API as a place to store post-specific data. I think that’s OK, but I’d like to implore plugin developers to always use underscore-and-plugin-prefixed custom field names when doing so. When custom fields start with an underscore, they aren’t shown in the UI. Meaning for those of us who use the Custom Fields UI directly, it’s not cluttered with fields created by other plugins. The exception, of course, is if you intend users to be able to control what the plugin does with the Custom Field values. In that case, fine, leave those few non-underscore-prefixed fields. Do you use Custom Fields in WordPress? I’m particularly curious about native custom field usage. 1. Display additional information
running_time as a Custom Field and displaying it wherever you’d like:
youtube field, which we have so that we can output where the 2. Hide/Show Different Content/Features
should_toggle_comments and set a value of true. That’s what we do here on CSS-Tricks. In our comments.php template, we output a <ol> of all the comments, but if this custom field is there, we wrap the whole thing in a <details> element, collapsing it by default:<?php if (get_post_meta($post->ID, 'should_toggle_comments', true)) { ?>
<details class="open-all-comments"> <summary>Toggle All Comments (there are a lot!)</summary> <?php } ?> <ol class="commentlist" id="commentlist"> <?php wp_list_comments('type=comment&avatar_size=512&callback=csstricks_comment'); ?> </ol> <?php if (get_post_meta($post->ID, 'should_toggle_comments', true)) { ?> </details>
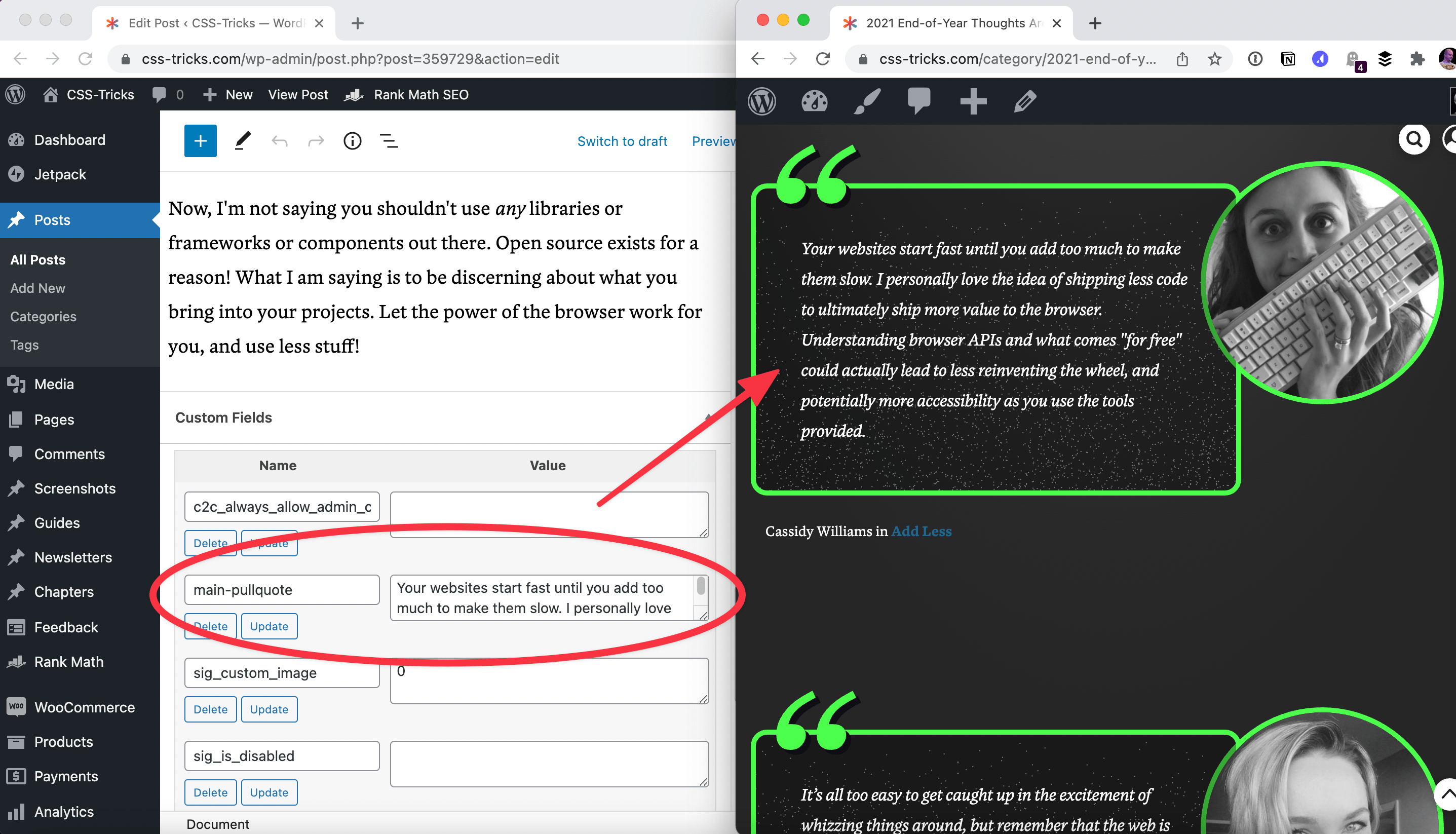
<?php } ?> 3. Special pull quotes
category-fancypants.php. Maybe you yank out a custom quote from each article as a custom field called main-pullquote:<blockquote> <?php echo get_post_meta($post->ID, 'main-pullquote', true); ?>
</blockquote>

5. Hide/Show Author
showSponsorAuthor custom field, to show that author if we need it.<div class="sponsored-post-byline"> ❥ Sponsored <?php if (get_post_meta($post->ID, 'showSponsorAuthor', true)) { ?> (Written by <?php the_author(); ?>) <?php } ?>
</div> The APIs for displaying Custom Fields in WordPress
<?php echo get_post_meta($post->ID, 'mood', true); ?>true at the end there means “give me a single value,” meaning that even if there are multiple custom fields with the same name, you’ll only get one. To get multiple of the same name, use false, like:<?php $songs = get_post_meta($post->ID, 'songs', false); ?>
<h3>This post inspired by:</h3>
<ul> <?php foreach($songs as $song) { echo '<li>'.$song.'</li>'; } ?>
</ul><?php the_meta(); ?>_), so you might consider this approach instead. Querying for Custom Fields in WordPress
<?php
$the_query = new WP_Query(array( 'meta_key' => 'example_field_name' 'meta_value' => 'example_field_value' // as a string! )); if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); echo '<div>' . get_the_title() . '</div>'; }
} wp_reset_postdata();example_field_name and where that field has a value of example_field_value. You could do either/or. Limiting Custom Fields in the Name dropdown
functions.php or a plugin:function customfield_limit_increase( $limit ) { $limit = 150; return $limit;
}
add_filter( 'postmeta_form_limit', 'customfield_limit_increase' ); Any other Block Editor concerns?
Relationship to Advanced Custom Fields

add_filter('acf/settings/remove_wp_meta_box', '__return_false');functions.php file or a functionality plugin. Note for plugin developers
_bobs_plugin_internal_value_1 // Hidden in UI
_bobs_plugin_internal_value_2 // Hidden in UI
bobs_plugin_config // Shows in UI _adrians_plugin_internal_value_1 // Hidden in UI
_adrians_plugin_internal_value_2 // Hidden in UI More examples using Custom Fields in WordPress
What do you use them for?