We’ve gotten a good overview of how npm works and how to use it to install packages and run commands at this point. Now let’s go a little further and see what it looks like to download and install an existing npm project, rather than starting one from scratch. More likely than not, that’s probably what you’ll be doing most of the time. It’s much, much easier than installing and configuring all the individual pieces one by one.
That’s what we’re covering in this final chapter of the guide to npm, and I’ll be drawing from personal experience on a real-life project of mine.
Guide chapters
Table of Contents
- Who the Heck is This Guide For?
- What the Heck Does “npm” Mean?
- What the Heck is the Command Line?
- What the Heck is Node?
- What the Heck is a Package Manager?
- How the Heck Do You Install npm?
- How the Heck Do You Install npm Packages?
- What the Heck Are npm Commands?
- How the Heck Do You Install an Existing npm Project? (You are here!)
Here’s a real-life npm project
The project I’ve chosen for this is my own SvelteKit static blog starter. I think it’s a nice example because it comes with lots of pre-installed packages that are great for demonstration purposes.
This is a real project of mine that’s designed to give you—as you might have guessed by the name—a head-start for building a statically-generated blog site. (“Statically generated” means that our code will be compiled down to .html files, ready to deploy anywhere on the web. This is one of a few approaches encompassed in the “Jamstack” way of building sites.)
And no worries if you don’t know anything about SvelteKit—this is just to demonstrate, and we won’t write anything you don’t already know. That said, it’s worth noting that SvelteKit uses Vite under the hood, which is actually a npm package that gives us access to modern build tools and a super speedy development server.
Cloning the project
First, we need to “clone” the project, which is a fancy word for copying the project to our system so we can work on it locally. There are two ways to clone an existing project.
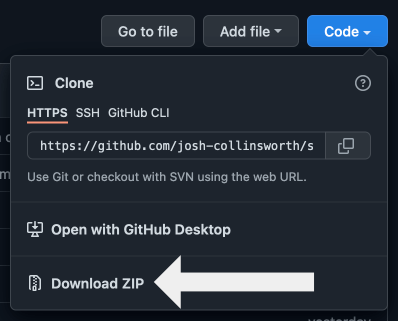
If you prefer the in-browser, visual way, head to the starter repo over at GitHub, and click the “Code” dropdown that’s located directly in GitHub’s UI, and select the “Download ZIP” option.

Alternatively, if you prefer using the command line instead, run this command (just make sure you’re in a place where you don’t mind a new project folder added to your computer, e.g. cd /path/to/folder):
npx degit https://github.com/josh-collinsworth/sveltekit-blog-starter.git sveltekit-blog-starter
You may remember that npx allows us to run npm packages without permanently installing them. degit clones the project just like git clone would, but without its Git history (literally, “de-git”).
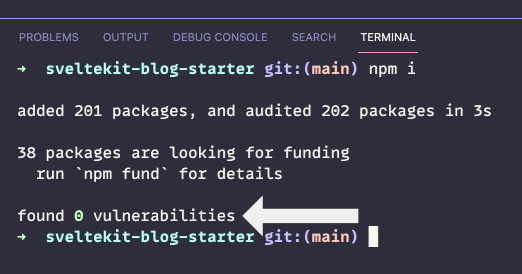
Whichever method you use, you get a fresh new sveltekit-blog-starter folder. Let’s open it in a code editor, pop open the terminal, and run the npm install (or npm i) command.

At this point, you’ll see a note about vulnerabilities, like we covered in the last section of this guide. It may say something like “found 0 vulnerabilities” (as it does in screenshot above), but it’s quite possible that number will be greater than zero. If you do see vulnerabilities, don’t worry. You’re free to ignore it for now since this isn’t a project we intend to launch in production for others to see or use. (See the section on npm audit in a previous chapter for more info.)
Starting the server and making changes
If you were to peek inside of the package.json file in the cloned project, you’d see the command to start the dev server:
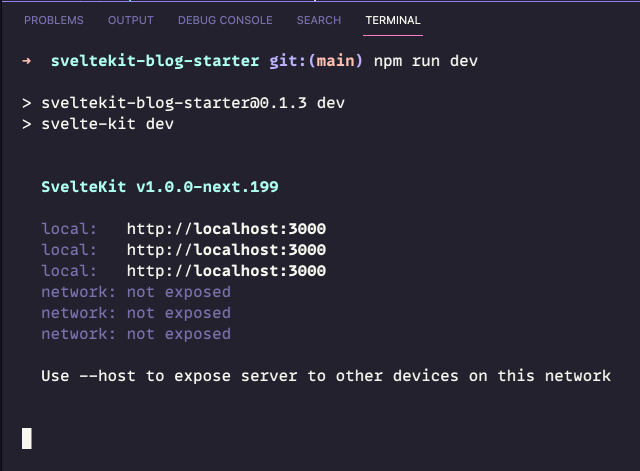
npm run devRun that command in the terminal and you should see something like the following almost immediately:

In VS Code, you can press CMD while clicking the http://localhost:3000 URL, or you can manually enter it in your browser. Either way, the site should be displayed in the browser!

Let’s take just a moment here to appreciate how relatively fast and simple that was! Yes, we might have had to install a bunch of scaffolding first, but that’s an up-front, one-time cost. We have an entire project running on our machine with just a couple of commands—and we can do this same thing any time we want to install another existing project!
I won’t go deep into the details of this particular project because it’s unimportant to learning npm, but it’s a nice example because it has lots of cool things pre-configured, and we can easily make changes and see them update right away in the browser. Let’s look at a few of those commands next.
SvelteKit requires Node 14 or higher. If you installed npm as part of this guide, that won’t be a problem for you. But if you already had it installed before we started, and if you run into errors trying to get this project running, it’s worth a quick node -v to be sure. nvm is your friend if you need to upgrade.
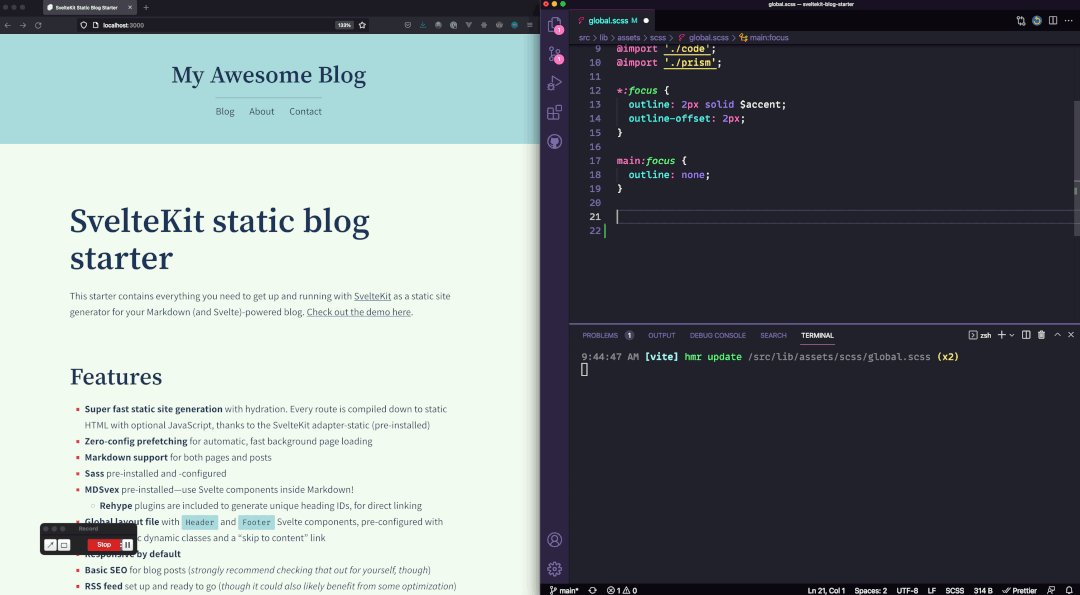
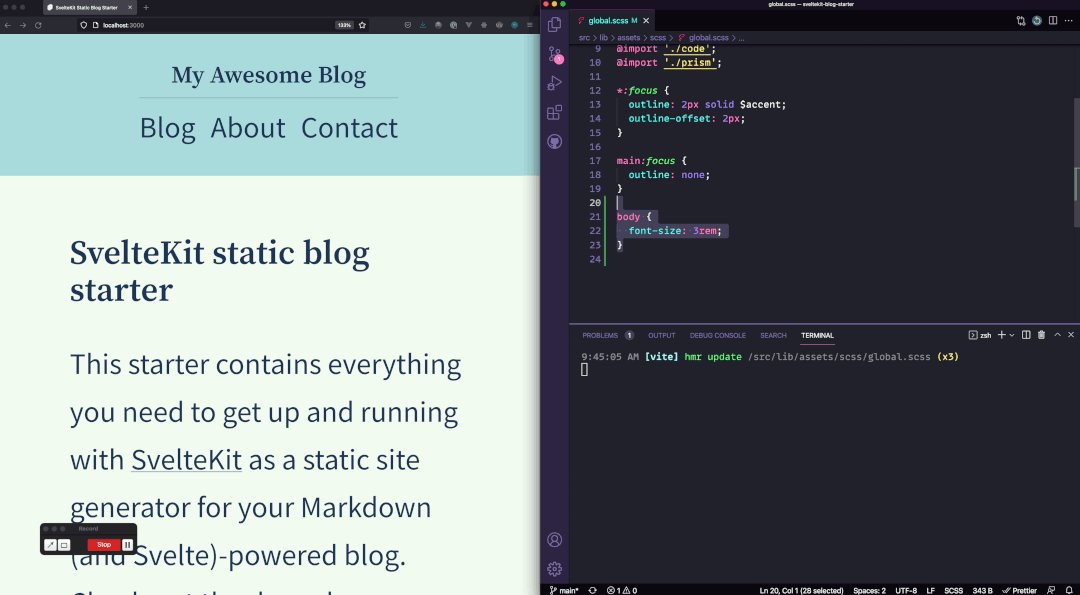
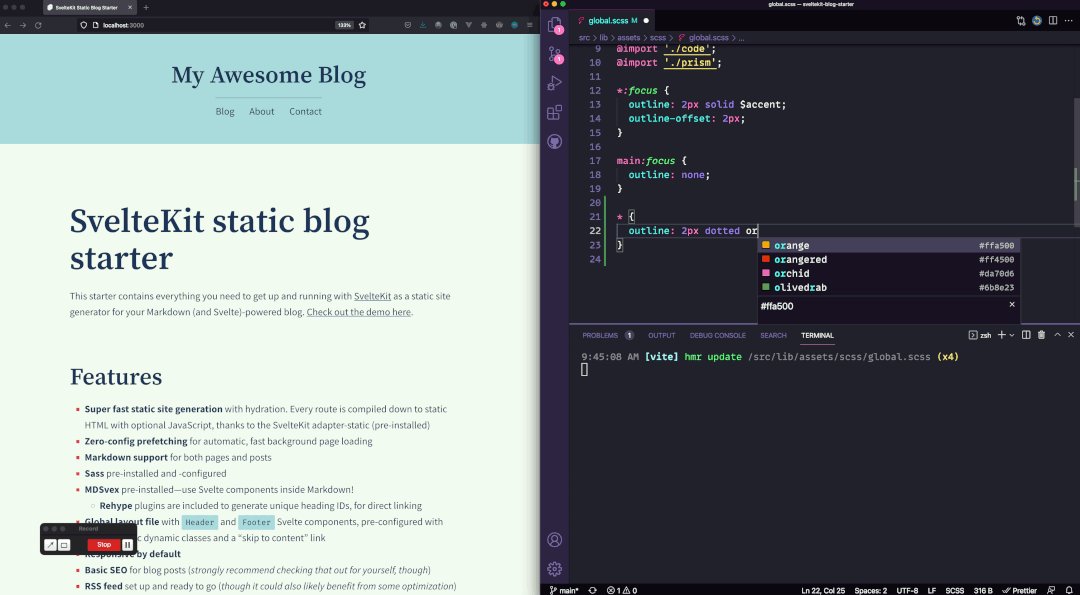
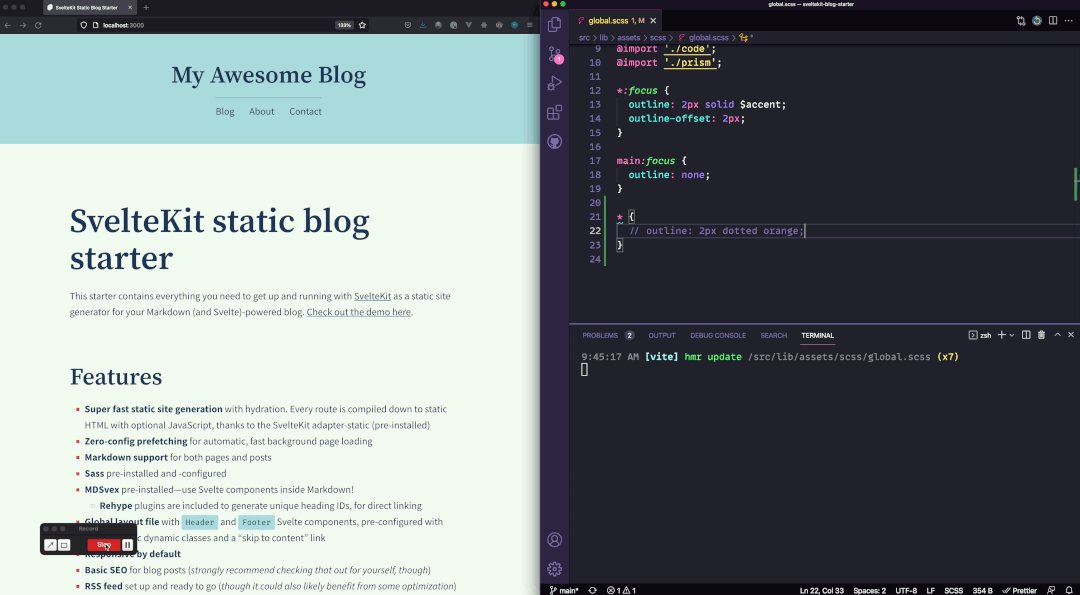
Automatically compile Sass on save
You can find the project’s Sass files in the src/lib/assets/scss/ folder. Try opening the global.scss file directly. Make a change, save it, and you should see the update automatically (and almost instantly) in your browser.

Making content changes
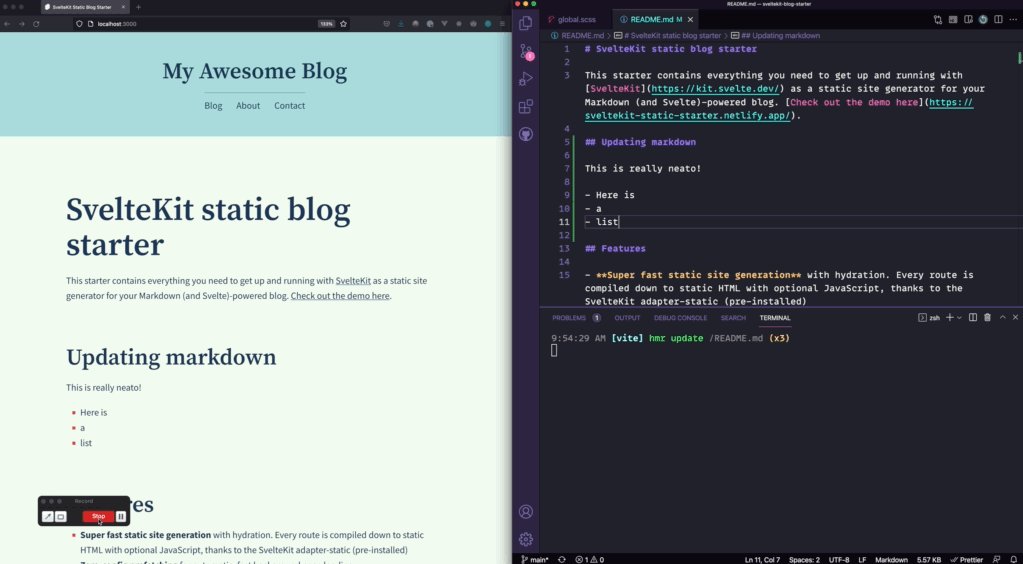
The starter site actually uses the repo’s README.md file as its homepage. If you open README.md and begin making changes (it’s OK if you don’t know Markdown, any edit will do), you should also see those changes show up as soon as you save just like Sass did in the last step:

If you want, you can open another page, say the src/routes/contact.svelte file, and update the HTML to see it live refresh in your browser as well as soon as it saves.
You can even duplicate one of the Markdown files inside of src/lib/posts/ and make edits to see that it automatically appear in the list of posts on the /blog page, if you want to go that far. (Just be sure to give it a unique title.)
Understanding imports
There’s one important thing about npm projects that we mentioned briefly in the fourth chapter, but haven’t covered yet: imports. This guide wouldn’t really be complete if we didn’t touch on that. The basic idea is that we can—true to the name—import a package in our code, and use it on the spot.
How so? Open up the svelte.config.js folder in the project root, and you’ll see a block of import lines at the top, something like this:
import adapter from '@sveltejs/adapter-static'
import { mdsvex } from 'mdsvex'
import preprocess from 'svelte-preprocess'
import rehypeAutolinkHeadings from 'rehype-autolink-headings'
import rehypeSlug from 'rehype-slug'Every one of those imports is an installed package used in this file. What each package actually does isn’t important right now; I just want to call attention to the import syntax. This is how we use packages in our actual code files; we tell JavaScript what to import and from where. Then we can call it in our code.
This syntax is called “ES6 imports,” which is only important (get it?!) to know because it’s the standard that both browser-based JavaScript and Node JavaScript have agreed on using going forward.
Previously, Node JavaScript used (and often still uses) a slightly different syntax called CommonJS. If you see an import that looks like this, that’s the old CommonJS style:
const myPackage = require('package-name')The other crucial thing to understand about the ES6 style of import is: the syntax is npm-specific, not a language standard.
To be clear: you can use import in normal JavaScript. It’s a very ordinary feature of the language to export a variable, function, object, etc. from one file, and import it to use in another. But to do that, you need to provide a relative path, or (in more modern browsers) a URL to whatever you’re importing. Just using a string with a package’s slug, like we see here, isn’t valid.
So why is it used if it’s not technically valid code? Because handling this style of import is one of the nice things npm does for us. When we tell npm to import somePackage from 'name' as a string without a path, npm automatically knows to go search through the installed packages on the project to find the import what we asked for. This saves us from both typing tedious relative paths, and from actually needing to know where our packages live deep in the labyrinth of node_modules.
This may go without saying, but: since the syntax isn’t valid, you won’t be able to use it successfully unless your npm project includes a bundler or compiler of some kind, to process the imports and modules into valid browser code.
Building the final site
Most npm projects like this have two main purposes:
- Help you develop your site or app
- Build a finalized, production version
SvelteKit is no exception. When we’re done with our (awesome) development server setup and happy with our changes, we can run this command:
npm run buildIf your dev server is still running, you can either stop it with Ctrl+C, or open up a new terminal tab. You won’t be able to type any commands in the same terminal window where the dev process is running since it’s an active, continuous task.
When we run the build command, SvelteKit chews through all the files in the project and spits out a fully bundled, ready-to-deploy collection of static HTML, CSS and JavaScript files, and does so rather quickly. You could upload this collection of files anywhere you can host a website. Modern tooling; good old-fashioned output.
When the build command finishes, you should see a new build folder in the root (i.e. top level) of your project folder. If you look through it, you’ll notice there are no longer .md, .svelte, or any other files that can’t be read by a browser. Everything has been compiled into pure HTML, CSS and JavaScript, not to mention—as you’ll see if you open a JavaScript or CSS file—they are thoroughly minified to be as small as possible to load in the browser as fast as possible.
If you want, you can run npm run preview once the build is finished to see how the compiled site loads in the browser. The difference here is that the content will be loaded from the final build folder, rather than built with pre-compiled files on the fly as it would when using the dev command. You won’t see any difference unless you open up the Network tab in DevTools (or try to update something), but you’ll be looking at the final product.
This is an optional step, but I think it’s pretty cool to get an idea of how few compiled files we actually end up with, considering all the various files we put into the project, and how tiny the final bundle actually is, thanks to the amazing build tools built into this project. (For the record, it’s all SvelteKit and Vite.)
Modern deployment practices
This is a topic for another time, but modern deployment often doesn’t require you to run a build command and upload the files yourself (though that’s still an option). Instead, a host (like Netlify or Vercel) connects directly to the GitHub repo of your project and, whenever you push changes to the main branch of the repo, the host runs your build command for you and deploys the compiled files automatically!
That’s one of the many extremely nice features of this new era of front-end development. No messing with FTP or manually dragging files anywhere; we are confident that everything is built and deployed automatically when we push our code, without us needing to do anything!
Wrapping up this npm guide
If you’ve made it this far, congratulations! And thank you. Congratulations, because this was a long, long read. And thank you, because… well, it was a long, long read.
But you made it, and hopefully, you learned some important things as well. I mentioned at the start that my goal was not brevity, but effectiveness. That means we covered a lot. We started with a brief overview of npm and where it fits in the modern front-end development landscape before getting familiar with the command line. From there, we broke down the terms “Node” and “package manager” to get a precise understanding of what npm is and does. Once we got acquainted with the role that packages managers play in development, we dove straight into npm, including how to install it, add packages to a project, set up commands, and finally, how to jump into an existing project that uses npm.
My hope is that everything we covered in this npm guide at least opens the door enough for you to explore npm further and level up when you’re ready. It often takes me repeating something many times and trying multiple approaches for something to truly sink in. So, if you’re sitting there feeling almost as confused as you were before, take some more time on this. Reflect on what you know and what you’ve learned, and come back—or try a new approach when you’re ready!
Guide chapters
- Who the Heck is This Guide For?
- What the Heck Does “npm” Mean?
- What the Heck is the Command Line?
- What the Heck is Node?
- What the Heck is a Package Manager?
- How the Heck Do You Install npm?
- How the Heck Do You Install npm Packages?
- What the Heck Are npm Commands?
- How the Heck Do You Install an Existing npm Project? (You are here!)