It is that time of the year again! No, it’s not the holiday season (although we are highly excited about it), but when a new WordPress version drops. WordPress 6.4 is available to the public, and it has some awesome new features and improvements that we can’t wait to tell you about.
Firstly, the Twenty Twenty-Four theme makes its debut, and it looks gorgeous. The block pattern system introduced in WordPress 6.3 is also getting some quality-of-life changes. Next are some design additions and workflow improvements alongside the new Block Hooks. Finally, the latest version introduces improvements to several workflow elements, overall performance tweaks, and a few new developer additions.
Overall, this update is solid, with many positive changes that should make creating and managing pages or posts even more streamlined and satisfying. Without further ado, let’s begin!
New Theme
Table of Contents
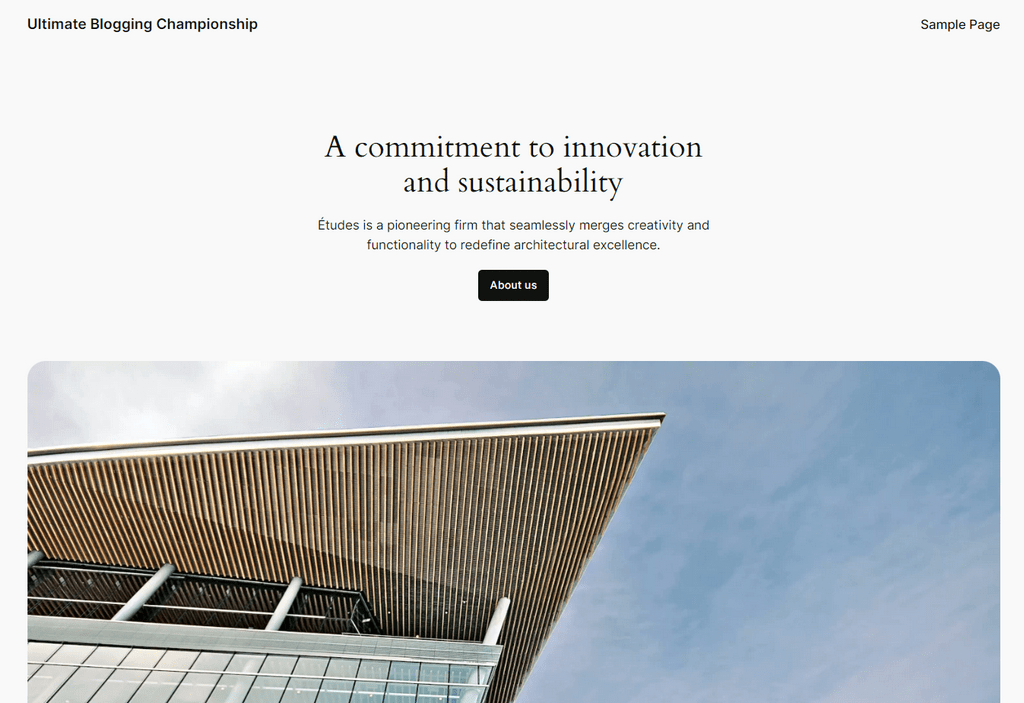
Twenty Twenty-Four is the brand new WordPress theme, and it has the ambitious goal to be a theme that fits all sorts of websites, no matter the topic. Right now, it is best suited for small business owners, photographers, artists, bloggers, and writers. However, as you can see for yourself, those use cases cover the vast majority of websites online, so the theme will genuinely fit almost any type of website.

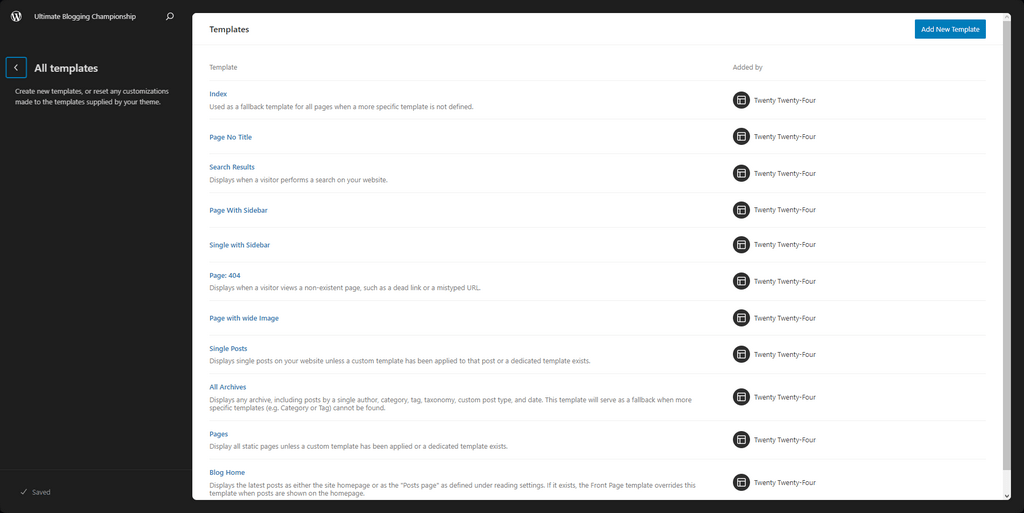
However, unlike previous WordPress themes, Twenty Twenty-Four also includes a collection of templates and patterns. The idea here is to provide users with the tools to create that wide range of websites. You can think of this theme as both a theme and a toolkit for creating websites.

The new patterns and templates will make creating pages quick and easy. While these pages are premade, you can use them as a foundation to create your own.

While it looks minimalistic, it is fully compatible with all the block changes and additions we will discuss in this blog post. Minimalistic is an excellent choice for a website nowadays, too, so the developers definitely chose a good style for the new theme.
Pattern System Enhancements
Ever since it was introduced in WordPress 6.3, the pattern system has been extremely popular with users. It makes saving and editing complex block structures a breeze, and who doesn’t love convenience? Not only do themes come with block patterns, but there is also a whole official directory for them.
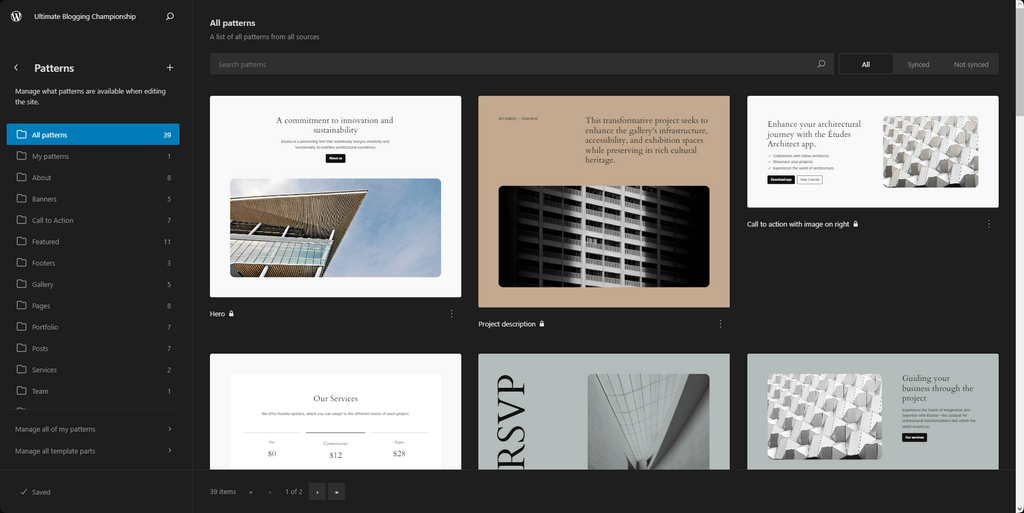
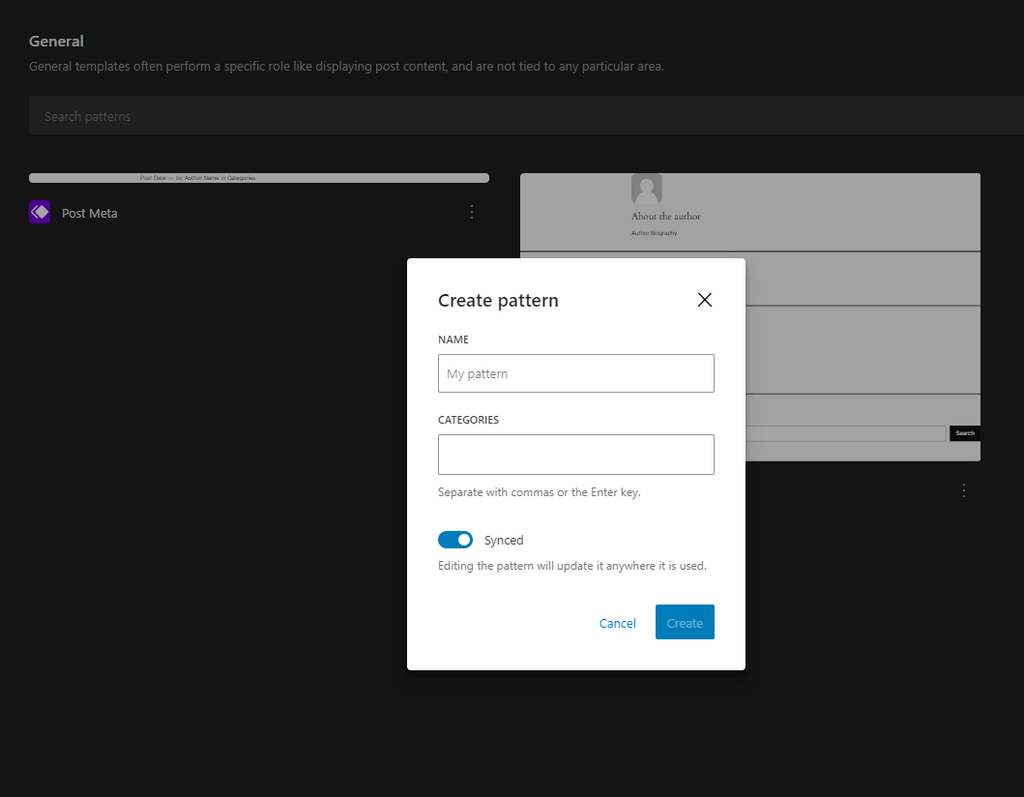
With WordPress 6.4 now out, the system is also getting some enhancements that will make using it even more pleasant. First off is the ability to assign a category to your block patterns. Previously, in WordPress 6.3, you did not have that ability. Now, however, you can assign multiple categories to a block pattern. That should help to better identify and understand what a pattern is for at a glance.

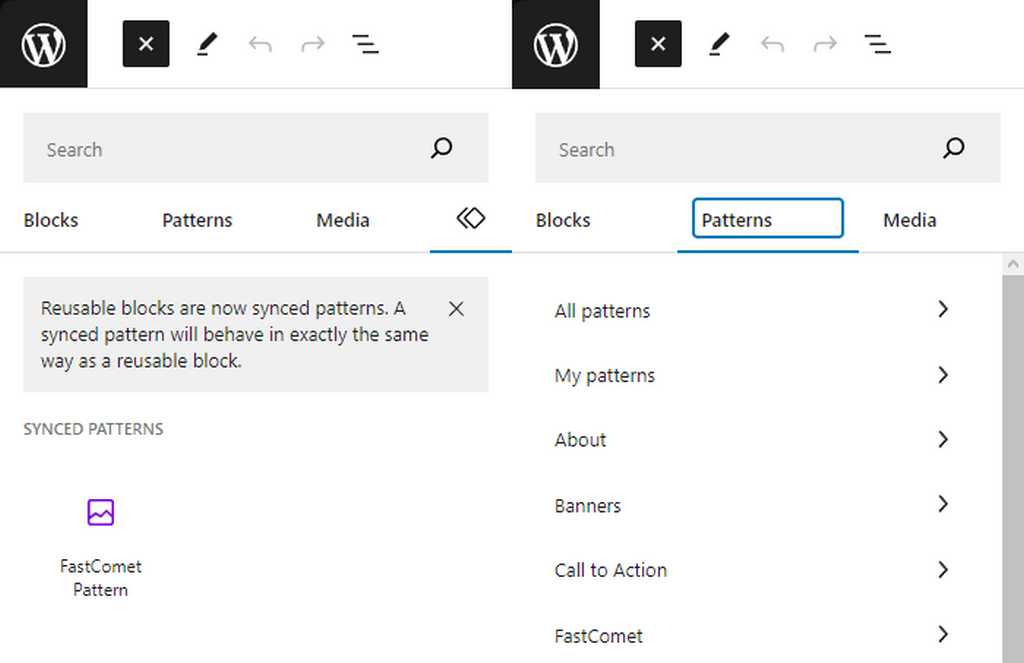
Of course, the categories will not be set in stone, and you can change them at any point when editing a pattern. That is not all, however, since the Synced Patterns tab in the editor is now gone. All of your patterns (synced and non-synced) will be available under the Patterns tab from now on, making the interface more tidy. In the screenshot below, you can see a comparison between the 6.3 and 6.4 versions.

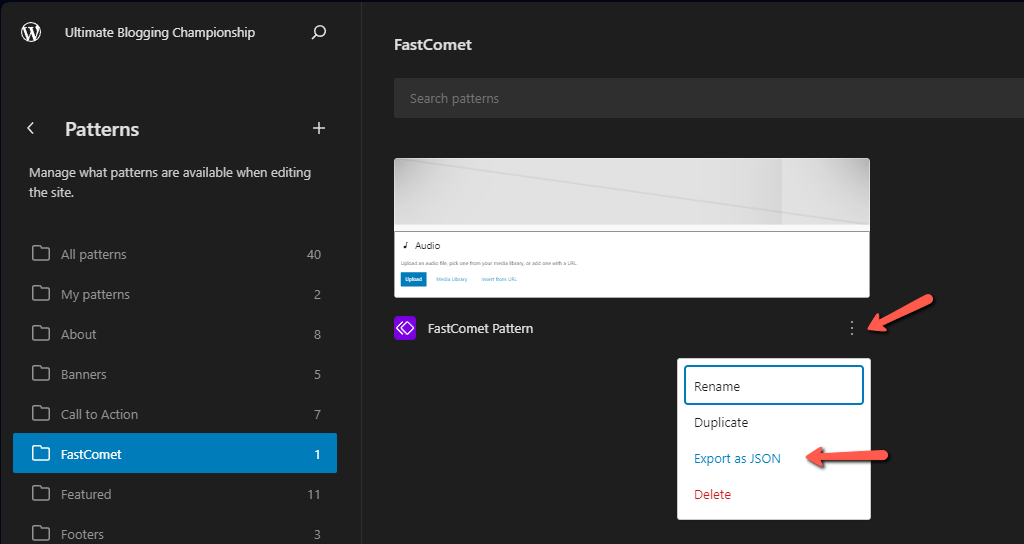
Additionally, importing or exporting a pattern as a JSON file is now possible. That can be done directly from the site editor.

Finally, additional changes improve compatibility with Classic themes and lay the groundwork for future updates.
Design Additions
WordPress 6.4 also introduces several design features that will allow better customizability and functionality of your pages.
Content Block Color Controls
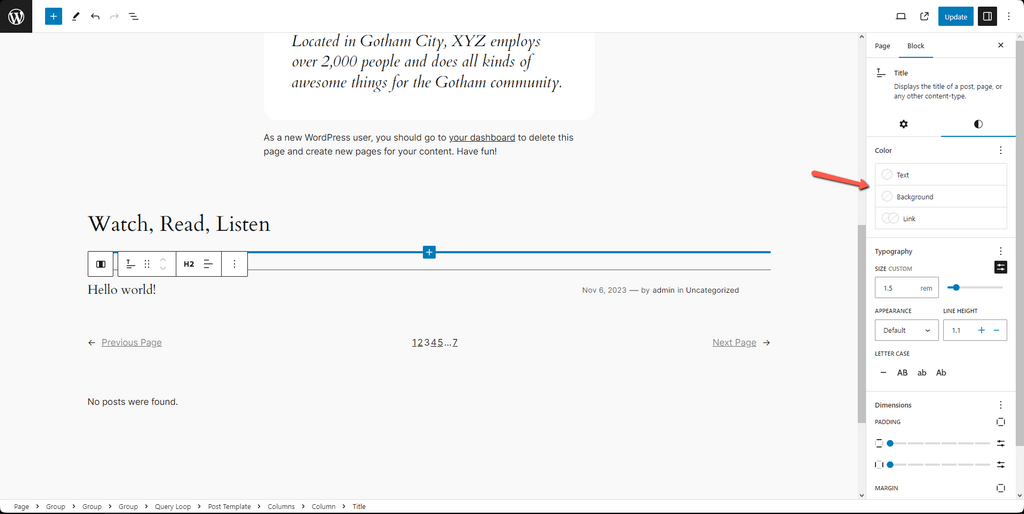
As the heading suggests, the Content Block is getting its own color controls. To use these controls, you must first add a Query Loop Block, as the Content Block is a child block to it. You can do so even while editing a template. These color controls will allow you to change the color of the Content Block’s text, background, and links.

Support for Background Images
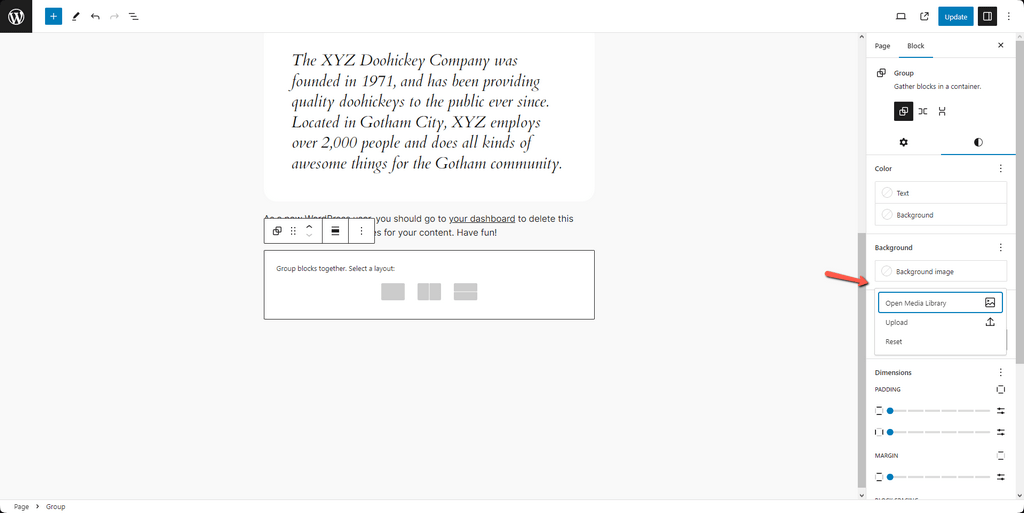
You might be thinking that you can already add background images to your website, and you are correct. What WordPress 6.4 does for background images, though, is that it adds an extra layer of support via the Group Block. This will allow you to set a background image for your Group Blocks, which can be adjusted to cover the block correctly.

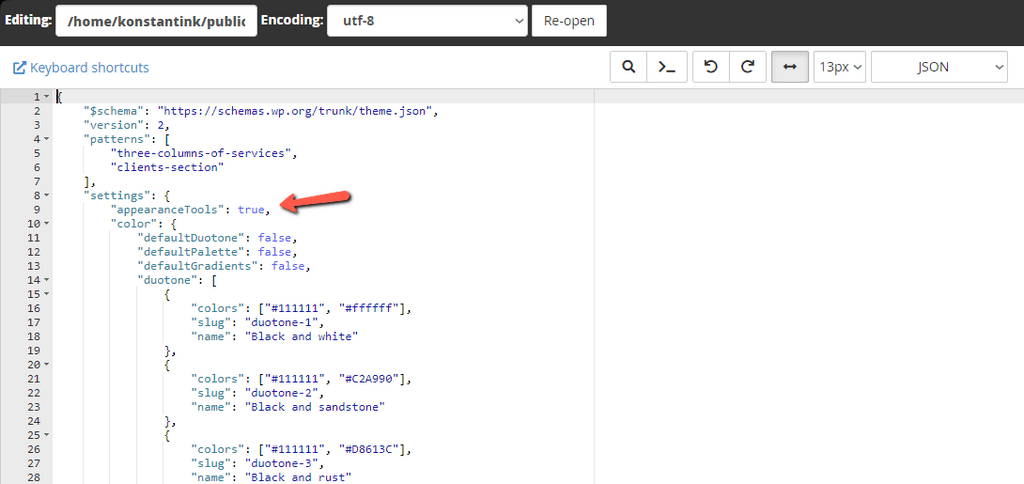
This functionality can also be added to block themes that do not have it by default. The first way to do that is by enabling appearanceTools in your theme’s theme.json file. If that line is unavailable in the file, add it like this.

For theme developers who wish to have more control over which UI element this functionality applies to, you can instead opt into the backgroundImage support in the theme.json file. Here is a simple example.
{
"settings": {
"background": {
"backgroundImage": true
}
}
}
Lightbox Effect for Images
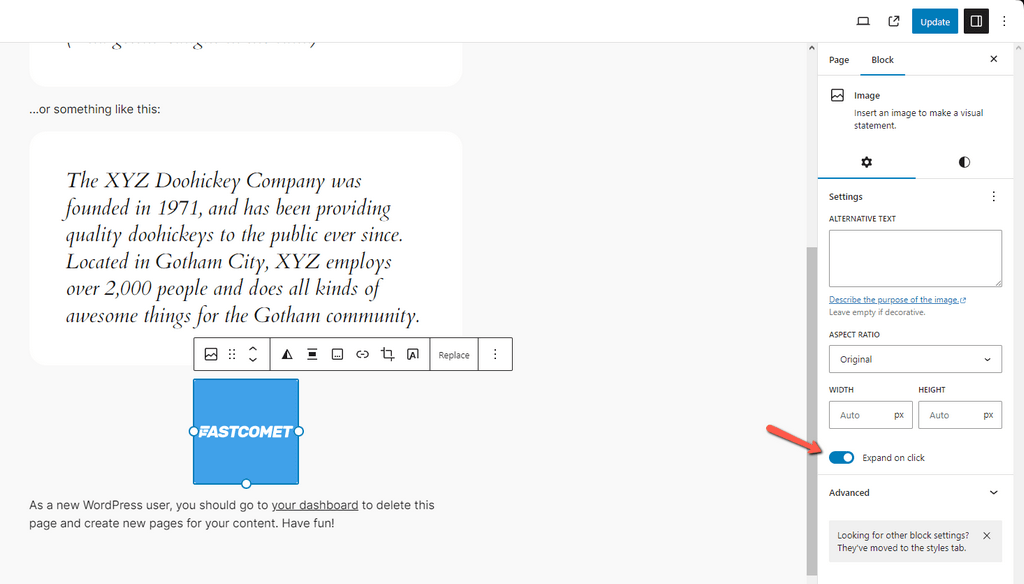
You had to use a plugin previously to get a lightbox effect for your images. With WordPress 6.4, that functionality is now baked in and can be turned on with the Expand on click switch.

Please remember that this is the first iteration of this functionality and is not perfected yet. At the moment of writing this, it works only for single images. It cannot be turned on for an entire gallery and has to be done individually for each picture. We expect that to change in future updates and the functionality to improve.
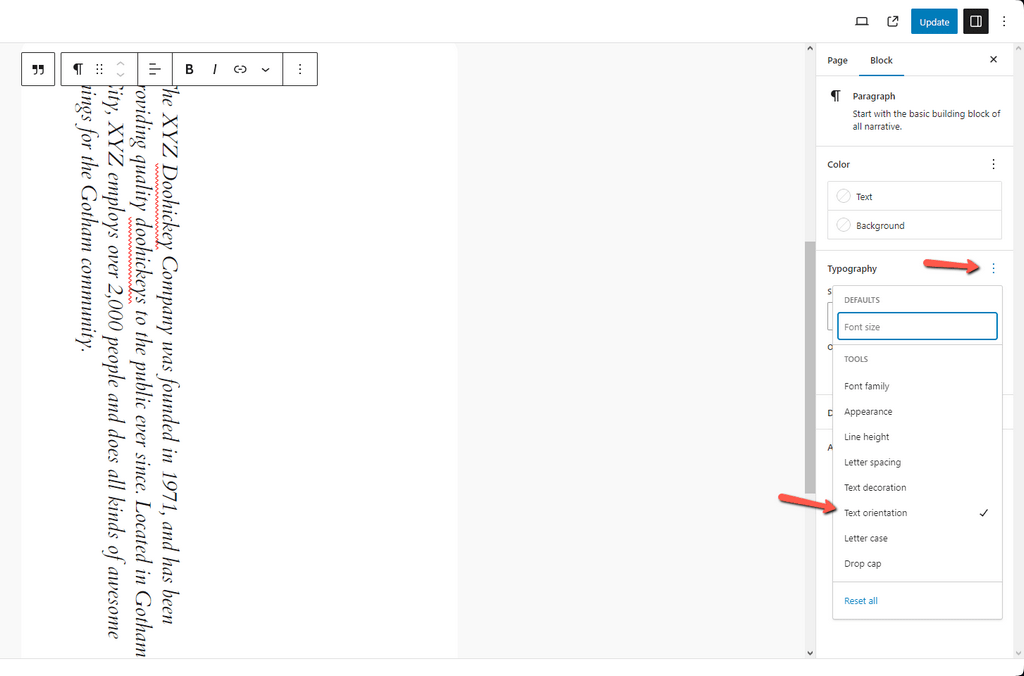
Vertical Text
It is now possible to have vertical text in your posts! As long as your theme supports this feature, you can have text go down instead of side-to-side. The toggle is available in the Typography menu.

Developers can add support for this functionality (as it is disabled by default) to their themes by adding the writingMode setting to the theme’s theme.json file.
{
settings: {
"typography": {
"writingMode": true
}
}
}
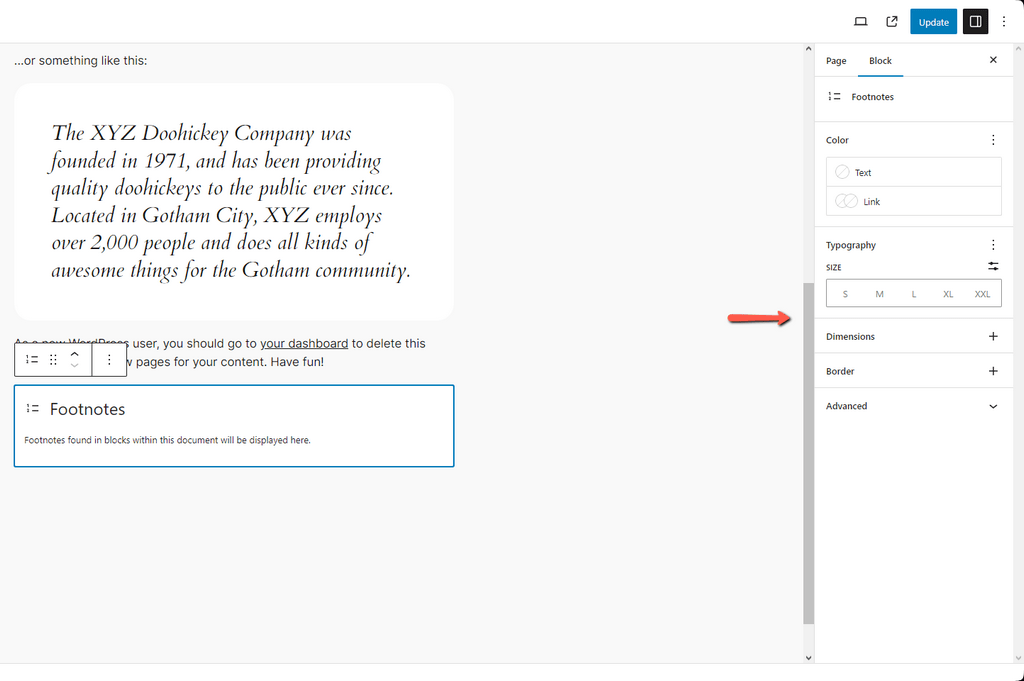
Similar to the Content Block, the Footnotes Block is also getting color controls support. You can now change text, link, and background color. Additionally, typography, dimensions, and border controls are now also available.

Workflow Improvements
The editor interface itself is getting some love with this update. The changes we will outline below should make editing a touch easier and more pleasant while streamlining the process.
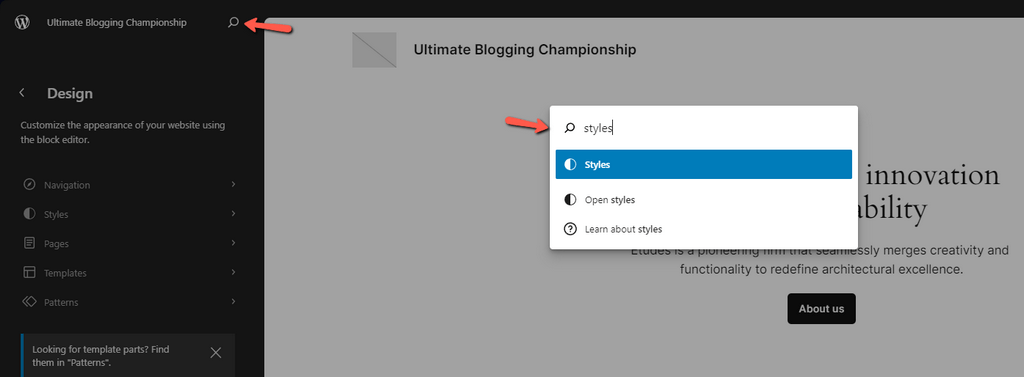
Better Command Palette
Introduced in WordPress 6.3, the Command Palette resembles an operating system’s command line. Via the Command Palette, you can run simple commands that trigger specific WordPress behavior. Currently, that only works for frequently used actions, such as opening various editor menus.

The newest update builds on the Command Palette, updating the design and adding a few new commands. These new commands include block transforms and the ability to manipulate said blocks: duplicate, copy, remove, or insert before or after. Finally, you can also use the Command Palette on blocks directly. To do so, select multiple blocks, open the palette with CTRL+K (CMD+K on MacOS), and input your command.

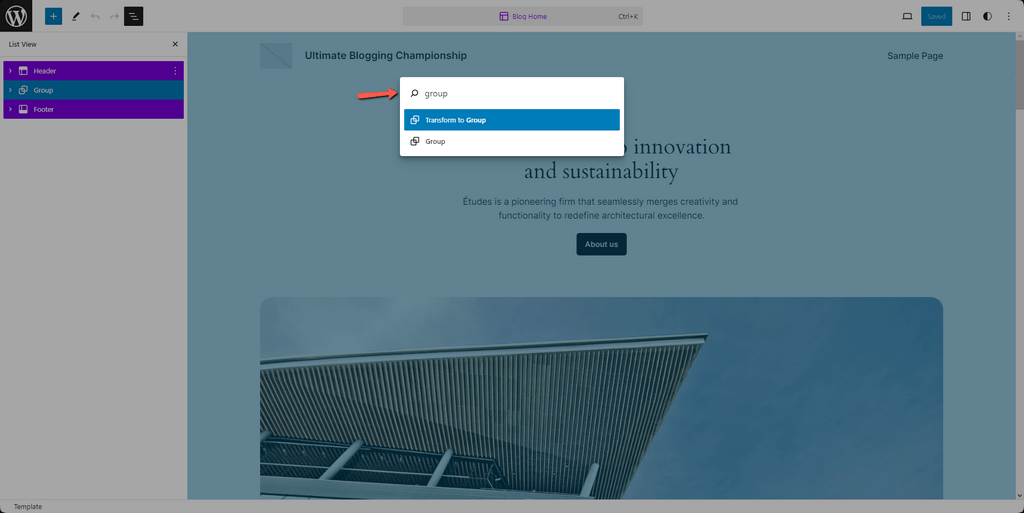
The current iteration of the palette includes these commands for block manipulation: add before, add after, delete, duplicate, move to, group, ungroup, and transform to.
List View Improvements
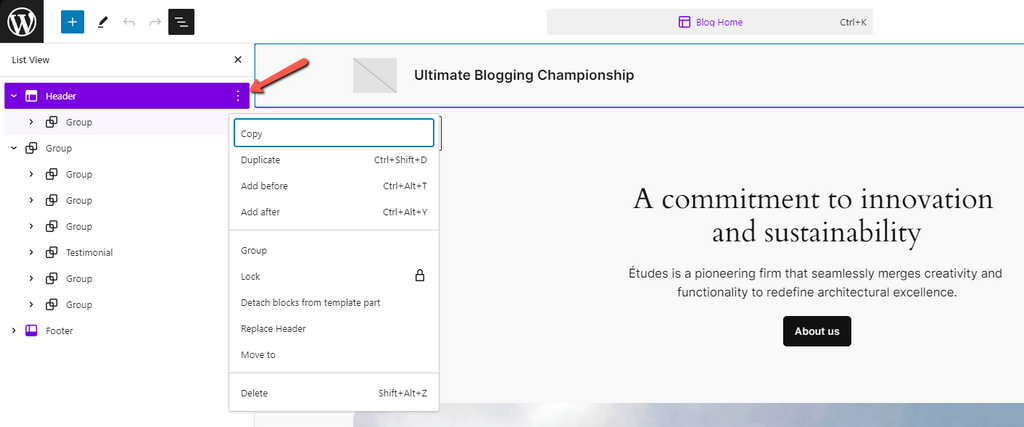
The List View is also getting some quality-of-life changes. Now, you can browse a page’s content and blocks and perform various actions to them: duplicate, group, copy, add before or after, lock, and a few more. Our example below is a simple one, however, this change will benefit particularly complex pages with a lot of nested blocks or content. Finally, you can also expand or collapse groups altogether, allowing you to manipulate the blocks, groups, or patterns within.

Block Hooks
Previously known as Auto-inserting Blocks, Block Hooks are what allow plugins to interact with the Gutenberg editor. What Block Hooks change in the Auto-inserting Blocks’ behavior is that Block Hooks can now be automatically inserted when another specific block is added to the page. These automatically inserted blocks will be visible to the editor, and they will also have control over the insertion itself. Additionally, when such an automatic insertion is necessary, you will not be asked to do so manually every time it needs to happen. WordPress will handle that when a plugin is activated (hooked block is inserted) and deactivated (hooked block is removed).
For the time being, Block Hooks are limited to templates, template parts, and patterns. Blocks cannot be hooked into post content or patterns created by the user. For example, synced patterns or theme templates and template parts that the user has modified.
The devs have an extensive post on how Block Hooks function and what they can be used for. We strongly recommend you read that post if you are interested in using them.
Performance Changes
As expected from a WordPress update, 6.4 delivers performance optimizations. Here is what’s been improved.
- Script Loading – WordPress 6.3 introduced script loading strategies allowing scripts to be executed logically, avoiding unexpected executions. They use the async and defer attributes, and 6.4 expands on them. The strategies are now implemented for frontend scripts in core themes. Additionally, scripts using the defer attribute have been moved to the header so they can be discovered earlier and executed in order. You can read more about them in the developers’ notes;
- Attachment Pages – With WordPress 6.4 attachment pages for new installs are disabled. Previously, an attachment page was created for each multimedia upload, but that is not necessary for every website. It can also impact user experience since those pages get indexed, and that’s not always mandatory. To turn it on, you have two options:
- wp option set wp_attachment_pages_enabled – Use this WP CLI command with either 0 or 1 for disabled and enabled;
- options.php – Manually change the value of wp_attachment_pages_enabled to 0 or 1 in the wp-admin/options.php file of your WordPress installation;
- Site Editor Progress Bar – The Spinner loading symbol is replaced with a loading bar when loading Site Editor content;
- Loading Patterns – 6.4 introduces transient cache for patterns. Once registered, patterns provided by the active theme will reside in that cache. That way, the system does not request their files each time they are interacted with, saving on processing resources. To bypass the cache, developers can enable development mode for a theme, update its version, or switch it;
- File Existence Checks – Functions checking for existing files in Themes API have been updated to be more efficient. Before proceeding with file existence checks, they now check if the current theme’s stylesheet directory matches the template directory. Non-child themes should notice a significant performance improvement.
Changes for Developers
As per usual, there are also several changes that will benefit developers. We have attached the developers’ notes to each bullet point for your convenience.
These changes should make certain developmental tasks a bit easier to accomplish and also open the door for exciting new features.
Final Thoughts
As with all other WordPress updates, 6.4 is chock-full of improvements and additions. We are excited to try them out for ourselves, and we hope you will do the same. Unlike the previous update, which was mostly focused on the Block Editor, this update brings changes to different areas of the application, which will make it function better in general. We also can’t forget the brand-new theme that looks like a great fit for users who want a minimalistic, lightweight work field.