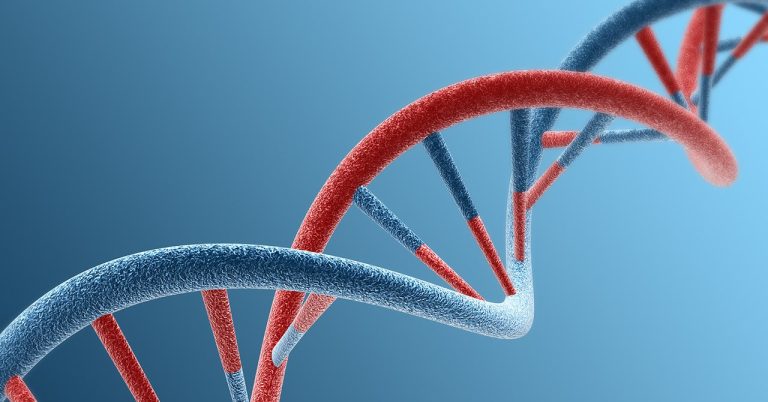
The United States Implements Stricter Measures Against Synthetic DNA
The White House has issued new rules aimed at companies that manufacture synthetic DNA after years…

The White House has issued new rules aimed at companies that manufacture synthetic DNA after years…

This week, WIRED reported that a group of prolific scammers known as the Yahoo Boys are…

Thanks to powerful marketing, privacy is something we’ve come to immediately associate with Apple. But your…

Brian Venturo and a couple of fellow hedge fund buddies bought their first GPUs as part…

One task where AI tools have proven to be particularly superhuman is analyzing vast troves of…

The algorithm has won. The most powerful social, video, and shopping platforms have all converged on…

Alphabet CEO Sundar Pichai is confident that Google will find a way to make money selling…

Jason Matheny is a delight to speak with, provided you’re up for a lengthy conversation about…

Two of the biggest deepfake pornography websites have now started blocking people trying to access them…

Every picture and video you post spills secrets about you, maybe even revealing where you live….

I was recently waiting for my nails to dry and didn’t want to smudge the paint,…

The M3 MacBook Air is probably the least exciting Air to be released in the last…

Last October, I received an email with a hell of an opening line: “I fired a…

The other night I attended a press dinner hosted by an enterprise company called Box. Other…

Windows Taskbar vs. Apple Dock: A Comparative Analysis Windows Taskbar Pros: Efficient Application Management with…

Forget artificial intelligence breaking free of human control and taking over the world. A far more…

In November 2019, the US government’s National Security Commission on Artificial Intelligence (NSCAI), an influential body…

If you’ve ever posted something to the internet—a pithy tweet, a 2009 blog post, a scornful…