
There is an increasing number of “custom” features on the web platform. We have custom properties (--my-property), custom elements (<my-element>), and custom events (new CustomEvent('myEvent')). At one point, we might even get custom media queries (@media (--my-media)).
But that’s not all! You might have missed it because it wasn’t mentioned in Google’s “New in Chrome 90” article (to be fair, declarative shadow DOM stole the show in this release), but Chrome just added support for yet another “custom” feature: custom state pseudo-classes (:--my-state).
Built-in states
Table of Contents
Before talking about custom states, let’s take a quick look at the built-in states that are defined for built-in HTML elements. The CSS Selectors module and the “Pseudo-classes” section of the HTML Standard specify a number of pseudo-classes that can be used to match elements in different states. The following pseudo-classes are all widely supported in today’s browsers:
| User action | |
|---|---|
:hover |
the mouse cursor hovers over the element |
:active |
the element is being activated by the user |
:focus |
the element has the focus |
:focus-within |
the element has or contains the focus |
| Location | |
:visited |
the link has been visited by the user |
:target |
the element is targeted by the page URL’s fragment |
| Input | |
:disabled |
the form element is disabled |
:placeholder-shown |
the input element is showing placeholder text |
:checked |
the checkbox or radio button is selected |
:invalid |
the form element’s value is invalid |
:out-of-range |
the input element’s value is outside the specificed range |
:-webkit-autofill |
the input element has been autofilled by the browser |
| Other | |
:defined |
the custom element has been registered |
Note: For brevity, some pseudo-classes have been omitted, and some descriptions don’t mention every possible use-case.
Custom states
Like built-in elements, custom elements can have different states. A web page that uses a custom element may want to style these states. The custom element could expose its states via CSS classes (class attribute) on its host element, but that’s considered an anti-pattern.
Chrome now supports an API for adding internal states to custom elements. These custom states are exposed to the outer page via custom state pseudo-classes. For example, a page that uses a <live-score> element can declare styles for that element’s custom --loading state.
live-score { /* default styles for this element */
} live-score:--loading { /* styles for when new content is loading */
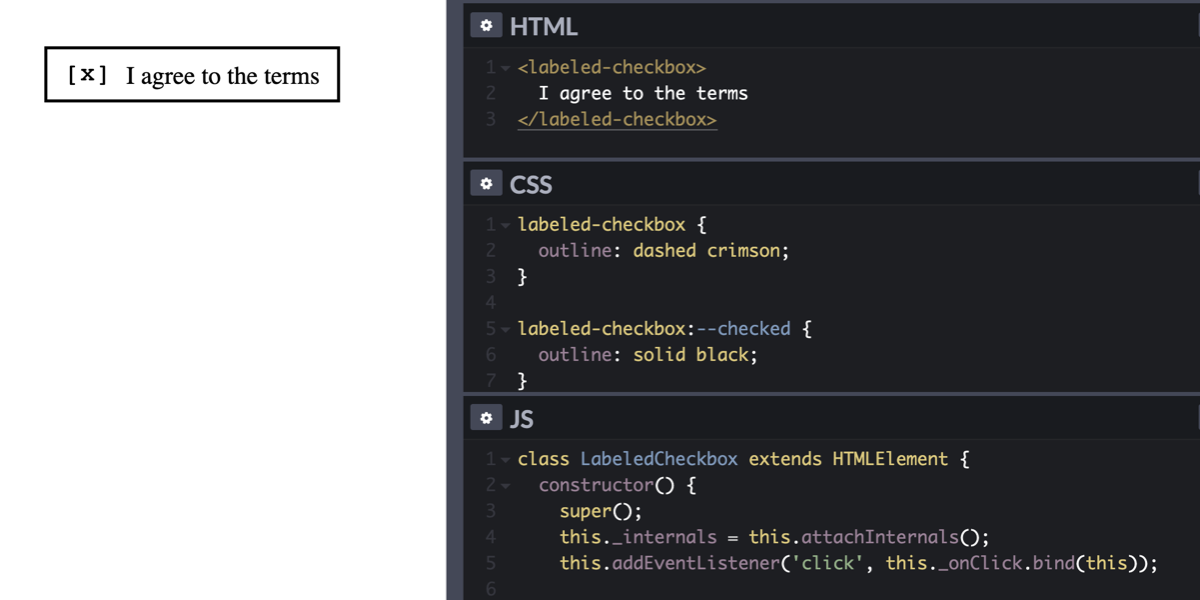
} Let’s add a --checked state to a <labeled-checkbox> element
The Custom State Pseudo Class specification contains a complete code example, which I will use to explain the API. The JavaScript portion of this feature is located in the custom element‘s class definition. In the constructor, an “element internals” object is created for the custom element. Then, custom states can be set and unset on the internal states object.
Note that the ElementInternals API ensures that the custom states are read-only to the outside. In other words, the outer page cannot modify the custom element’s internal states.
class LabeledCheckbox extends HTMLElement { constructor() { super(); // 1. instantiate the element’s “internals” this._internals = this.attachInternals(); // (other code) } // 2. toggle a custom state set checked(flag) { if (flag) { this._internals.states.add("--checked"); } else { this._internals.states.delete("--checked"); } } // (other code)
}The web page can now style the custom element’s internal states via custom pseudo-classes of the same name. In our example, the --checked state is exposed via the :--checked pseudo-class.
labeled-checkbox { /* styles for the default state */
} labeled-checkbox:--checked { /* styles for the --checked state */
}This feature is not (yet) a standard
Browser vendors have been debating for the past three years how to expose the internal states of custom elements via custom pseudo-classes. Google’s Custom State Pseudo Class specification remains an “unofficial draft” hosted by WICG. The feature underwent a design review at the W3C TAG and has been handed over to the CSS Working Group. In Chrome’s ”intent to ship” discussion, Mounir Lamouri wrote this:
It looks like this feature has good support. It sounds that it may be hard for web developers to benefit from it as long as it’s not widely shipped, but hopefully Firefox and Safari will follow and implement it too. Someone has to implement it first, and given that there are no foreseeable backward incompatible changes, it sounds safe to go first.
We now have to wait for the implementations in Firefox and Safari. The browser bugs have been filed (Mozilla #1588763 and WebKit #215911) but have not received much attention yet.