I use this line, or one like it, in a lot of quick demos. Not that it’s not a production-worthy line of code—I just tend to be a bit more explicit on bigger projects.
html { font: 110%/1.4 system-ui;
}Someone wrote in confused by it, and I could see how a line like that is a bit bewildering at first.
The first thing to know is that it is called shorthand. The font property in CSS gives you the opportunity to set a bunch of font-* properties all at once. In this case, we’re setting:
html { font-family: system-ui; font-size: 110%; line-height: 1.4;
}There are a few more little specific things to know. For example, the order matters.
/* invalid */
html { font: system-ui 100%/1.4;
}You also can’t set the line-height without also setting the font-size. If you’re going to set line-height, you have to set both. Be extra careful there because something like 20px is both a valid line-height and font-size, and if you only set one, it’ll be the font-size. If you go for a unitless number, which is a great idea for line-height, and try to set it alone, it’ll just fail.
/* invalid */
html { font: 1.5 system-ui;
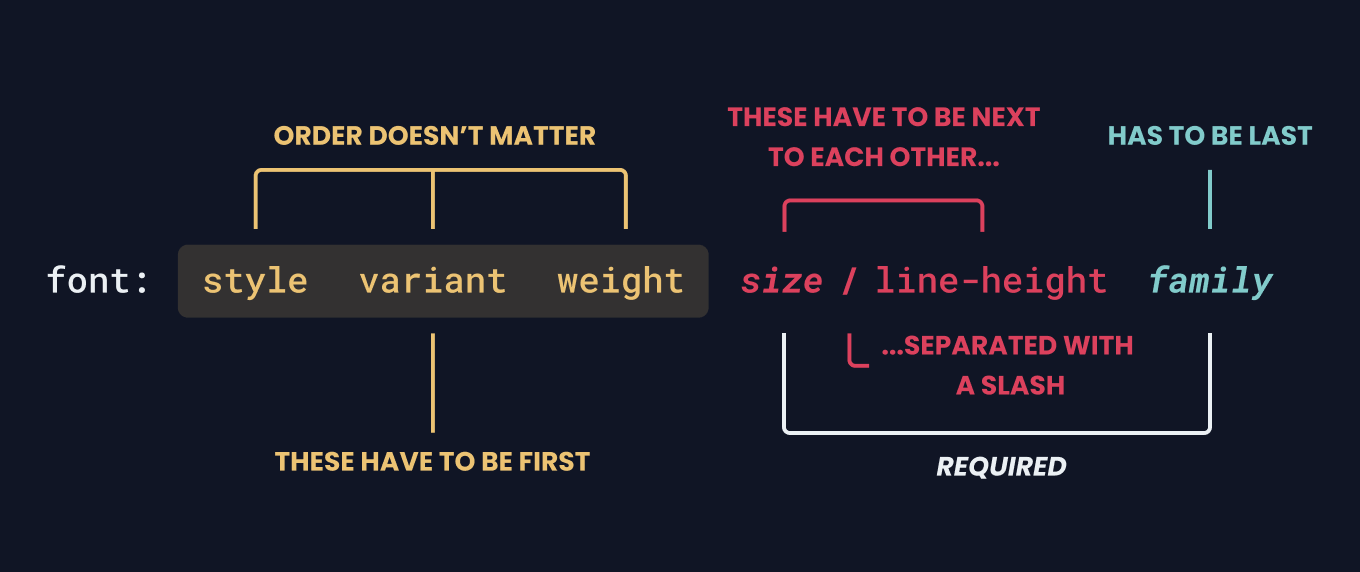
}Of course, we’ve got all this detailed in the Almanac entry for font. But I’ll also give a shout to Mateusz Hadryś who has a detailed article titled “Full Text Styling With a Single Line of CSS” with some detailed figures like this that are helpful in understanding everything:

Lastly, if system-ui was part of the confusion there, that’s one of those System Things.