Amazon has a vision with AWS Amplify. First, a premise:

As browsers have become faster and more powerful over the last decade, front-end developers are building web apps that are more feature-rich and performant for both desktop and mobile devices. To implement these features, front-end developers are increasingly becoming full-stack developers who have to think about not just the UI but the cloud services they are adopting to get to market faster.
That premise comes from conversations I’ve had with Amazon about what they are doing with AWS Amplify, which is informed by their own research.
Sound familiar? I’ve been saying for years that us front-end developers have been morphing into full-stack developers. And for the most part that’s great. It’s empowering to see our base skillset become fully capable of building and hosting entire websites, even full-blown web apps with authentication, data models, media handling, and more — thanks to tooling that that has made these things much more accessible.

The AWS Amplify vision keeps this going. Full-stack apps should be easier and faster to build. More, it can help teams work together better, specifically designer/developer collaboration. And finally, you shouldn’t have to give up any power, control, or opinions.
AWS Amplify is delivering on all that. You get the power of everything AWS offers and can build products that would have taken months in days.
AWS Amplify has always been a useful tool, then last year took a big leap up with the launch of the Admin UI. It’s an amazing part of Amplify, bringing a self-hosted dashboard to your projects that gives you a visual way to model data, orchestrate your auth, and deal with other aspects of your app in a way that, frankly, is awfully friendly to front-end developers like me.
Now they are taking another big leap forward with…
AWS Amplify Studio
Table of Contents
This is a brand new release. AWS Amplify Studio is an evolutionary leap of the Admin UI. It’s a renaming — Amplify Studio is the new name for all of this, including all the new features. So you’re still doing things like building your data model, but you’re taking that even further by building and customizing components (!!) and wiring up those components to real data (!!!). Oh and one more thing: those components are quite literally mapped to Figma, so designers can iterate on the components in Figma and sync them back to Studio as real React components (!!!!).
The one-minute video is worth a watch here:
[embedded content]
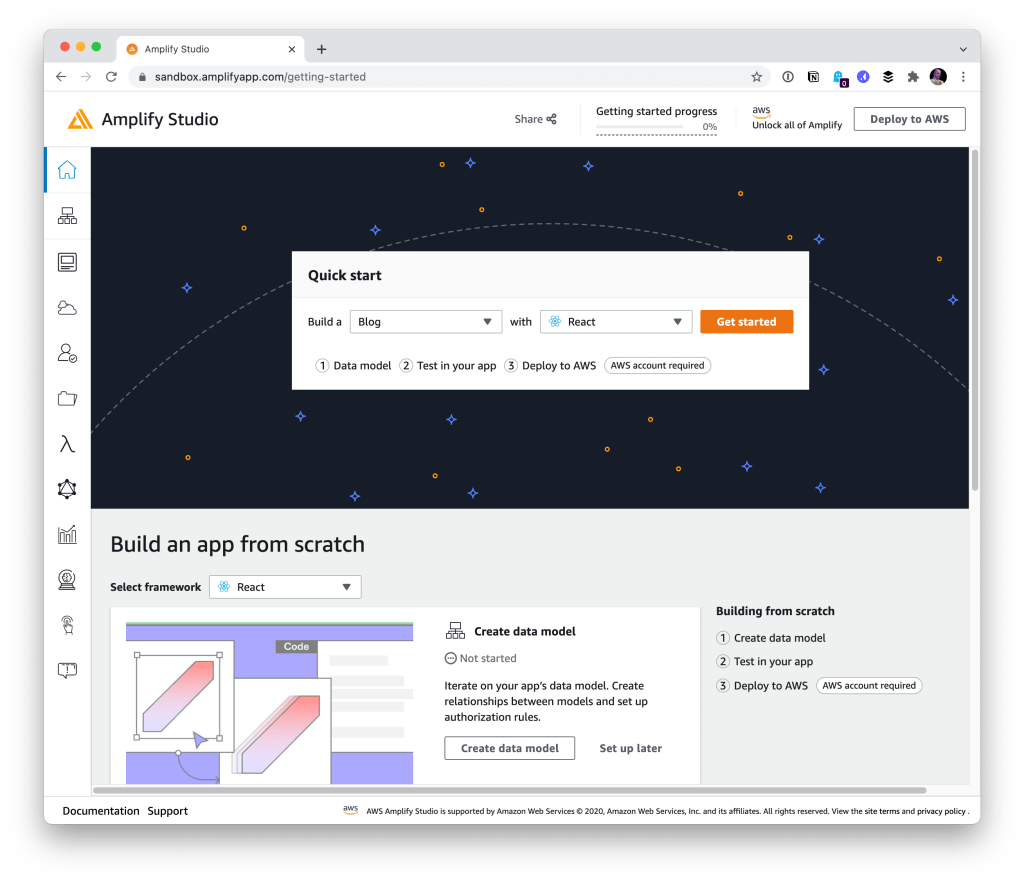
Building an app from scratch is extremely quick as AWS Amplify Studio helps you scaffold out the app.
AWS Amplify Studio is accessible outside of the AWS Management console, so you and your team can log in and quickly get started.

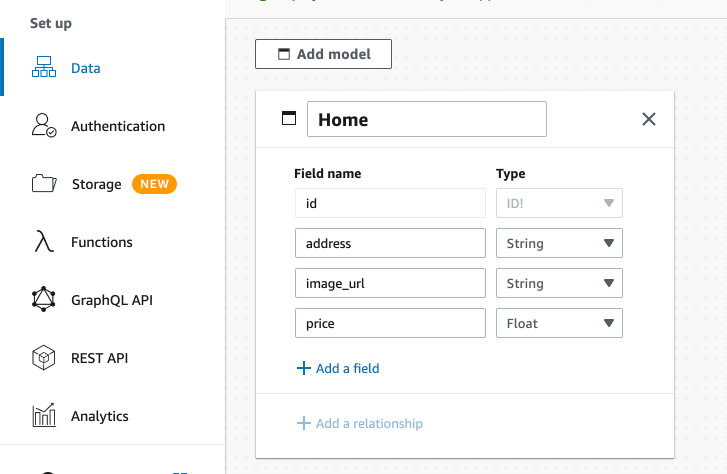
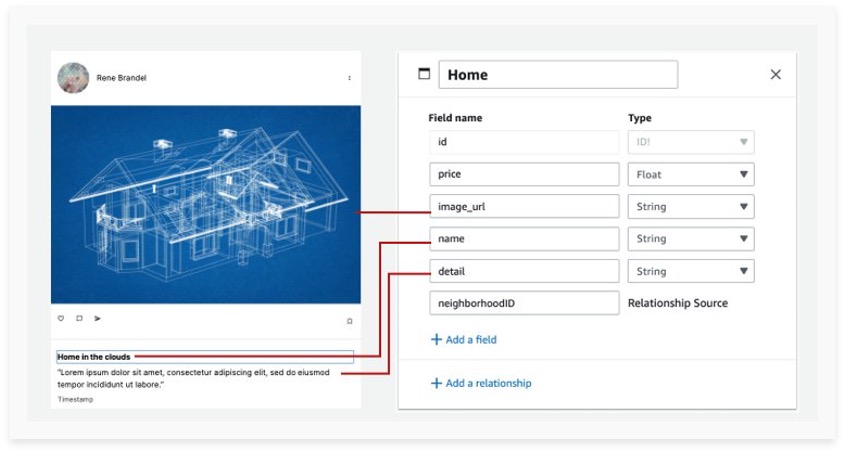
Modeling data is a visual experience, making this kind of work much more accessible.

Connecting data to components is equally easy data mapping.
You can also connect mobile and web apps to app backends created in AWS Amplify Studio using Amplify Libraries for iOS, Android, Flutter, React Native, and web (JavaScript).

You’re not on your own to create those components, AWS Amplify Studio now ships with a bunch of pre-built components you can use right away.
There are dozens of these from smaller atomic elements like buttons, to larger UI elements like cards and forms, to large page sections like headers and news feeds.
Notably, you’ll need to deploy to AWS to get the UI library experience. But you’ll likely be doing that anyway as the point of Amplify is leveraging the full AWS integrated experience.

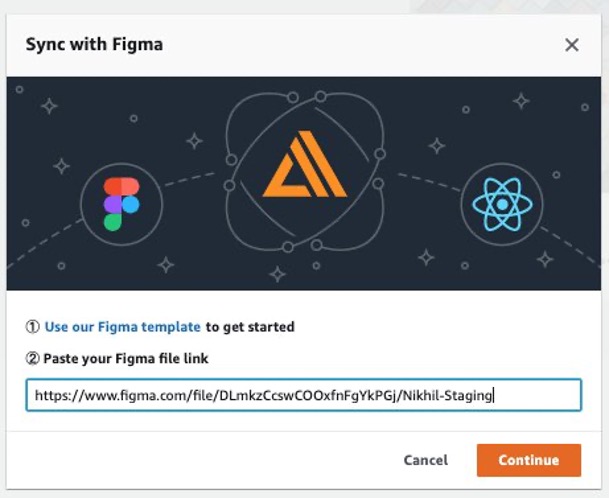
The components are also provided as a Figma template which you can (and this is very impressive new tech here) literally keep in sync between Figma and AWS Amplify. Meaning you tweak designs in Figma and pull the updated components right into the app.

Manage and ship your app
Once you’re ready to ship your app, you can deploy and host with AWS Amplify Hosting, which lets you deploy and host any React, Vue, or Next.js web app with built-in continuous integration and continuous deployment (CI/CD) workflows, testing, pull request previews, and custom domains. You can let your team members manage users and groups, application content, and files in AWS Amplify Studio, since it’s accessible outside the AWS Management Console.
You can easily add AWS services not available within AWS Amplify Studio using the AWS Cloud Development Kit (CDK). For example, if your app backend needs an SQS queue to process order fulfillment events, you can run the amplify add custom command to add any resource from more than 175 AWS services to their Amplify app using AWS CDK.
More
Stayed tuned for an upcoming blog post getting into more detail on the Figma integration and designer/developer collaboration.
And, hot of the presses:
[embedded content]