Global styles, a feature of the block themes, is one of my favorite parts of creating block themes. The concept of global style variations in WordPress were introduced in Gutenberg 12.5 which would allow theme authors to create alternate variations of a block theme with different combinations of colors, fonts, typography, spacing, etc. Different theme.json files stored under /styles folder “lets users quickly and easily switch between different looks in the same theme.”
The global styles panel UI is in active development iteration. More details on the development of this feature can be found and tracked here at this GitHub ticket (#35619).
In this article, I will walk through creating a proof-of-concept global style variation using alternate /styles/theme.json files and create child themes with different color modes by swapping color palettes only.
Table of contents
Table of Contents
Prerequisites
This article is intended for those who have basic understanding of WordPress block themes and some familiarity of using Full Site Editor (deep introduction to WordPress block themes and site editor documentation. This Full Site Editing website is one of the most up-to-date tutorial guides to learn all FSE features including block themes and styles variations discussed in this article.
Global style variations
For some background, let’s briefly overview global style variation. Twenty Twenty-Two (Kjell Reigstad introduced global styles variations with this tweet and GitHub ticket #292 as child themes. In the ticket, Kjell notes that they were initially intended as alternate color patterns and fonts combinations, but they can be used for building simple child themes.
This example from Kjell demonstrates how different style combinations could be selected from options available in the sidebar.
Since then, the Automattic theme team has been experimenting with the concept to create variable child themes (variable color and fonts only), including the following:
- geologist with blue, cream, slate, yellow variations
- quadrat with black, green, red, white, and yellow versions
Global style switcher
The Gutenberg 12.5 release has introduced a global styles switcher which would allow users quickly and easily switch between different looks in the same theme via different theme.json files stored under a /styles folder.
The concept of allowing switching global style variation via theme.json has been discussed on GitHub for a while now. Gutenberg lead engineer Matias Ventura gave renewed importance to it by adding it to the WordPress 6.0 roadmap recently.
Embrace style alternates driven by
jsonvariations. This was teased in various videos around the new default theme and should be fully unveiled and presented in 6.0. One of the parallel goals is to create a few distinct variations of TT2 made just with styles. (35619)Matias Ventura, “Preliminary Roadmap to 6.0”
The latest development iteration of theme style variation switcher is available with Gutenberg 13.0 and included in WordPress 6.0. In this Exploring WordPress 6.0 video, Automattic product liaison Anne McCarthy provides an overview of its major features, including style variations and Webfonts API (starting 5:18) discussed in this article.
Theme style variation versus child theme
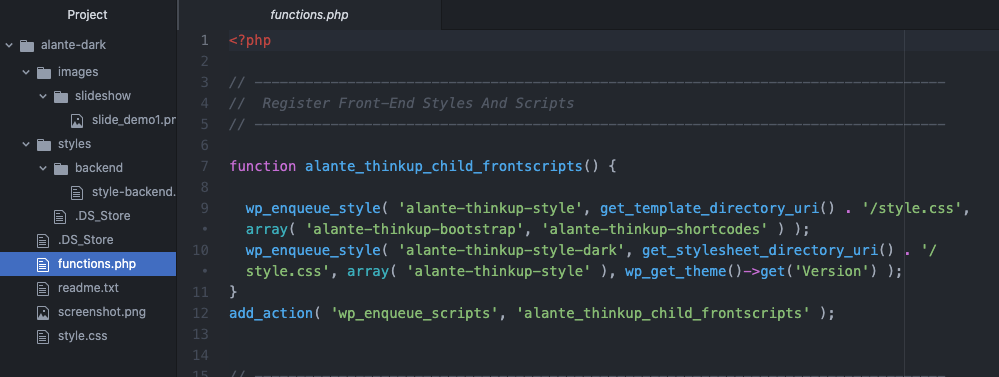
In my previous article, I briefly covered building block child themes. Global style variations have blurred the line between alternate-theme.json and child themes. For example, the only difference between a recently released alante-dark child theme and its parent theme is an alternate.json file in the child theme that overrides the global theme styles like this:

Likewise, the two recent Alara child themes in the WordPress directory — Framboise and Richmond — differ only in their single theme.json file.
Section 1: Creating theme style variations
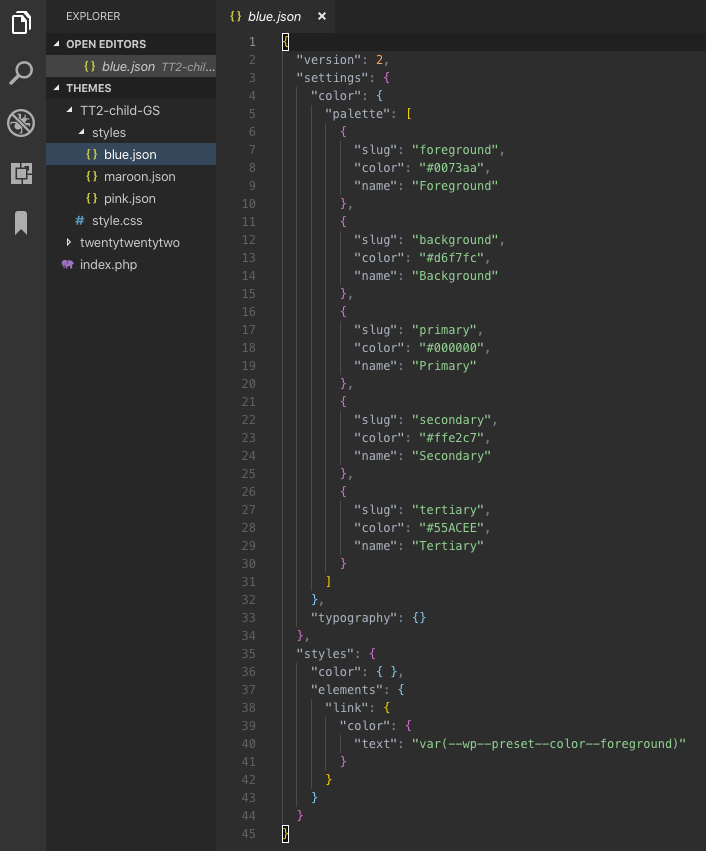
At the root of your child theme folder, create a /styles folder, which holds style variations as JSON files. For this demo example, I created three variations of Twenty Twenty-Two’s theme.json color palettes — blue.json, maroon.json, and pink.json — by swapping the foreground and background colors:

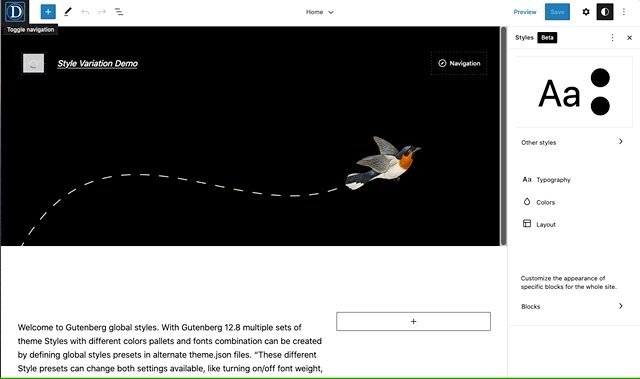
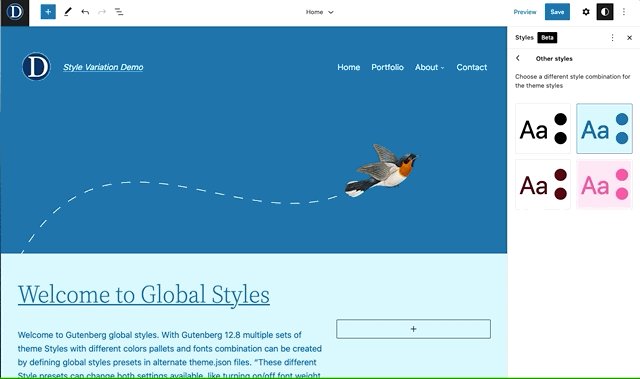
Here is the final result after clicking the styles icon from the admin dashboard (located at Appearance → Editor):

Click the Other Styles button (recently revised to Browser styles), which displays “blue”, “maroon”, and “pink” color style icons in addition to its original styles.
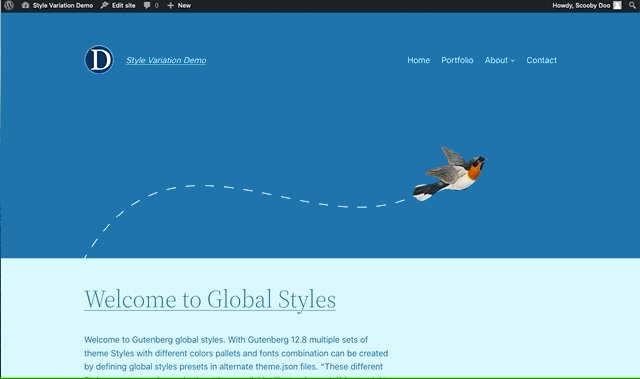
To change and choose a style, select your preferred variation and click the Save button (top-right), which is displayed on the front end of your browser.
Adding labels to alternate style variations and file name with hover animation effect are available in Gutenberg 13.0.
Step 1: Setup and installation
First, install and set up a WordPress site with some dummy content. For this demo, I made a fresh WordPress install, activated Twenty Twenty-Two theme, and added Gutenberg test data.
The theme style variations and WebFonts API discussed in this article require installation and activation of the Gutenberg 13.0 plugin or WordPress 6.0.
Step 2: Create a TT2 child theme
In this demo child theme example, let’s slightly vary the body color from the header and footer color, with all site content centered:

Step 3: Create JSON files
Create /styles in your child theme’s root folder with blue, maroon, and pink.json files:
__ style.css
__ theme.json
__ functions.php
__ index.php
__ templates
__ ...
__ parts
__ ...
__ styles
__ blue.json
__ maroon.json
__ pink.jsonStep 4: Create alternate theme JSON files
Next up, create your alternate-theme.json files with desired color pallets under /styles folder. For this demo example, I created three color palettes (blue, maroon, and pink). Here is the code for maroon.json:
{ "version": 2, "title": "Maroon", "settings": { "color": { "palette": [ { "slug": "foreground", "color": "#7C290F", "name": "Foreground" }, { "slug": "background", "color": "#ffffff", "name": "Background" }, { "slug": "foreground-dark", "color": "#000000", "name": "Foreground Dark" }, { "slug": "background-body", "color": "#ffd8be", "name": "Background Body" }, { "slug": "primary", "color": "#000000", "name": "Primary" }, { "slug": "secondary", "color": "#ffe2c7", "name": "Secondary" }, { "slug": "tertiary", "color": "#55ACEE", "name": "Tertiary" } ] }, "typography": {}
}, "styles": { "color": { "background": "var(--wp--preset--color--background-body)", "text": "var(--wp--preset--color--foreground-dark)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--primary)" } } } }
}The other two alternate blue.json and pink.json files swap values of foreground and background-body, foreground-dark and primary color properties with their respective blue and pink hex color values.
Section 2: An example of a use case
As I noted in my previous article, I have been working on block themes and using them for my own personal project site. Inspired by the theme style variations and Webfonts API features in Gutenberg plugin, I started tweaking my work-in-progress block theme with an alternate dark color mode and by configuring the Webfonts API.
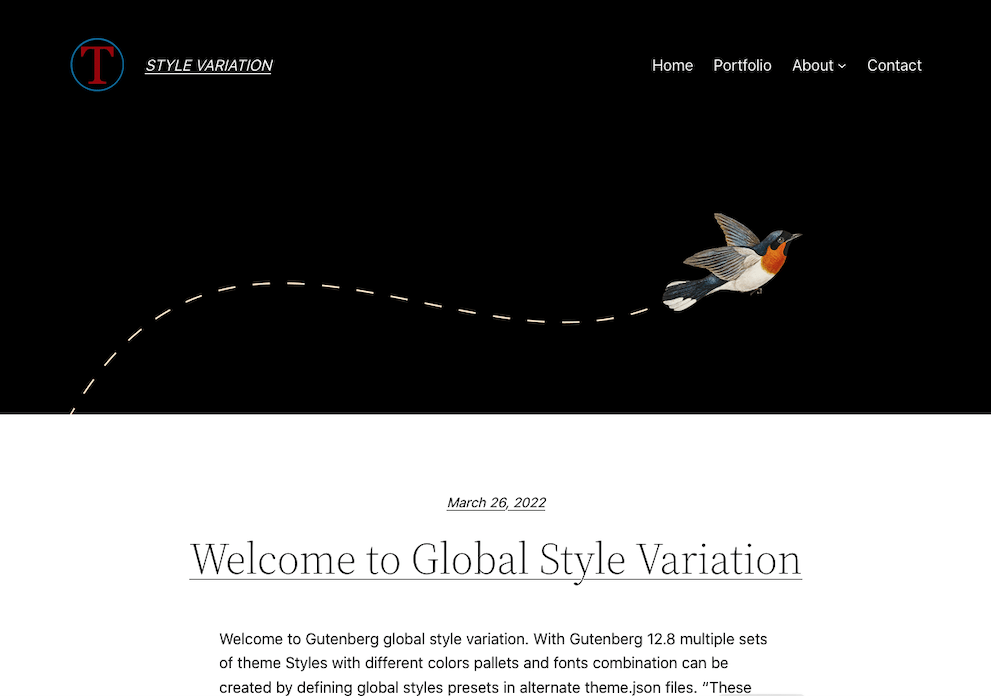
In this section, I will walk you through how I created TT2 Gopher Blocks, a demo sibling of my work-in-progress block theme created for this article. The theme includes maroon, dark, and light color modes created using theme style variations and Webfonts API that became available with the Gutenberg 12.8 release.

Some highlights of the TT2 Gopher theme include centered, single-column content display, distinct header and footer, more user-friendly archive and search pages.
A copy of TT2 Gopher Blocks is available at the GitHub repository, which you can fork and customize.
Creating dark mode on WordPress
First, some background on dark mode. Dark mode is a personal preference and developers offer it or other mode toggle switches like on this site, which is not a small job for most regular developers. Creating dark mode is well-covered here at CSS-Tricks, including this complete guide to dark mode and dark mode typography.
In a WordPress site, we can add a dark mode toggle using the WP Dark Mode plugin. Erin Myers of WP Engine and WPBeginner describe how to use the WP Dark Mode plugin, while Brenda Barron lists other dark mode plugin options in this WPExplorer post.
Creating a dark mode in WordPress block themes without a plugin involves several steps. Over a year ago, Ari Stathopoulos created a dark support for the TT1 Blocks theme at the GitHub. Looking at the example here, it involves some JavaScript knowledge to create assets (e.g., toggler, customize, editor-mode-support), dark color CSS variables, and expanded functions.php files.
In this short video, Automattic’s Anne McCarthy demonstrates how simple it is to create a dark mode of TT2 block theme with global style variation by adding kllejr’s gist of JSON snippets in the TT2 /styles folder.
Creating the demo TT2 Gopher blocks theme
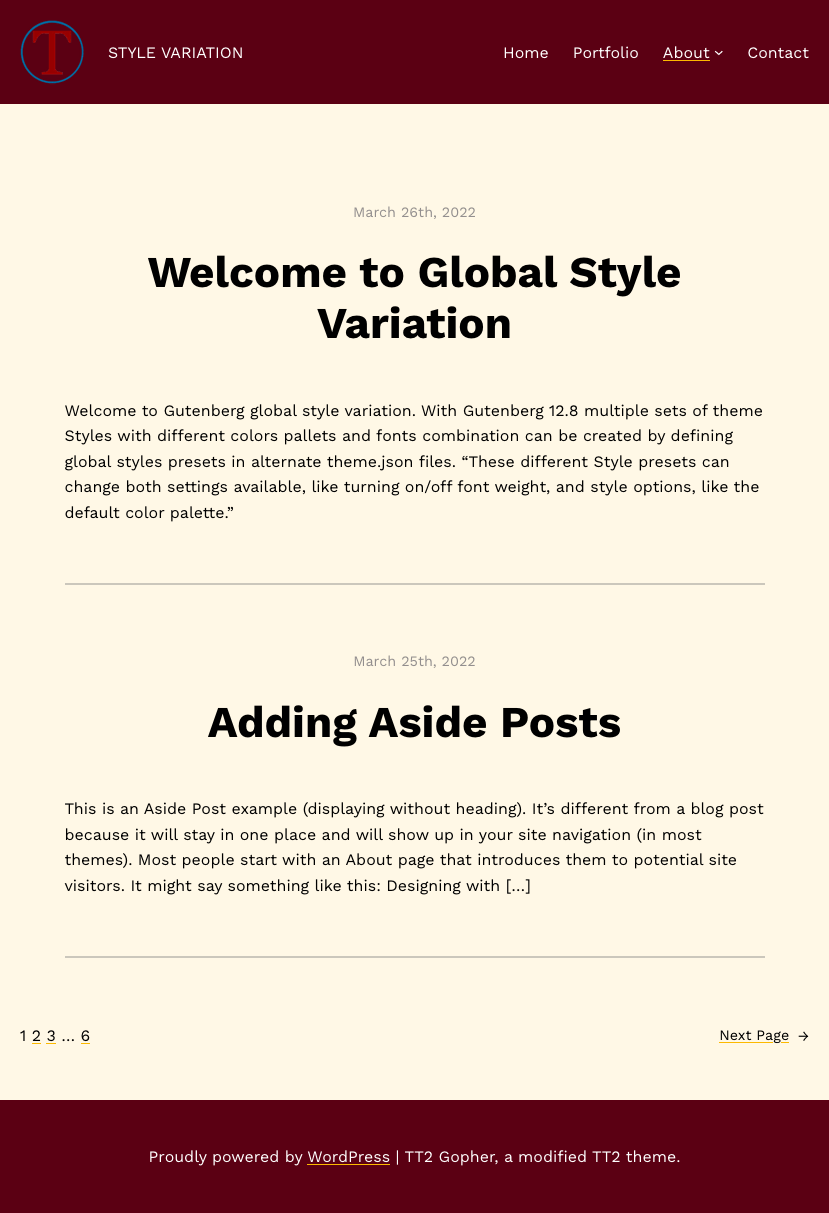
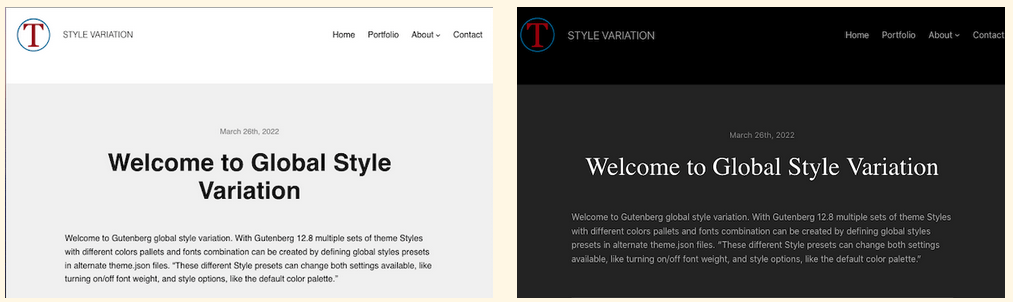
The TT2 Gopher is a very simple and modified version of the default Twenty Twenty-Two theme. It includes three theme style variations — maroon, dark, and white.
Describing each customization step is beyond the scope of this article, but you can learn more from my deep introduction to WordPress block themes as well as the Block Editor Handbook over at WordPress.org.
A brief overview of the TT2 Gopher theme color and font combinations include:
- Light mode
- The header is white and the footer has a smoky body background color.
- Open Sans is the primary font.
- Dark mode
- The header and footer are black with lighter dark colors for the body backgrounds.
- Source Serif Pro is the primary font.
- Maroon mode
- The header and footer are both a dark maroon color, with a lighter yellowish body background.
- Work Sans is the primary font.
Let me briefly walk you through how I created theme style variations.
Adding and configuring webfonts
The Gutenberg 12.8 plugin introduced a new Webfonts API that allows the authors to load local (bundled) fonts “in a performance-friendly, privacy-friendly, and future-proof manner.” This feature can be implemented in a block theme the PHP way or the theme.json way.
Currently this feature works only with fonts bundled with block themes and does not support Google-hosted fonts because of privacy concerns. More details on the current status of Webfonts API development are covered in this make WordPress core article and this WP Tavern article.
Step 1: Download and add fonts in block theme
The TT2 theme adds Source Serif Pro font files to the theme’s assets/fonts folder. Two additional fonts — Work Sans and Public Sans — are also provided in he GitHub repository.
Step 2: Registering webfonts
In the TT2 theme, local Source Serif Pro webfonts are registered with PHP in its functions.php file:
function twentytwentytwo_get_font_face_styles() { return " @font-face{ font-family: 'Source Serif Pro'; font-weight: 200 900; font-style: normal; font-stretch: normal; font-display: swap; src: url('" . get_theme_file_uri( 'assets/fonts/SourceSerif4Variable-Roman.ttf.woff2' ) . "') format('woff2'); } @font-face{ font-family: 'Source Serif Pro'; font-weight: 200 900; font-style: italic; font-stretch: normal; font-display: swap; src: url('" . get_theme_file_uri( 'assets/fonts/SourceSerif4Variable-Italic.ttf.woff2' ) . "') format('woff2'); } ";
}Gutenberg 12.8 introduced the ability to register local web fonts with theme.json file. The following theme.json snippets from the demo TT2 Gopher theme show how local Work Sans web fonts are registered in the maroon theme style variation:
"typography": { "fontFamilies": [ { "fontFamily": "'Work Sans', -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Helvetica', sans-serif", "slug": "work-sans", "name": "Work Sans", "fontFace": [ { "fontFamily": "Work Sans", "fontDisplay": "block", "fontWeight": "400", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/work-sans/WorkSans-VariableFont_wght.ttf" ] }, { "fontFamily": "Work Sans", "fontDisplay": "block", "fontWeight": "700", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/work-sans/WorkSans-VariableFont_wght.ttf" ] }, { "fontFamily": "Work Sans", "fontDisplay": "block", "fontWeight": "400", "fontStyle": "italic", "fontStretch": "normal", "src": [ "file:./assets/fonts/work-sans/WorkSans-Italic-VariableFont_wght.ttf" ] }, { "fontFamily": "Work Sans", "fontDisplay": "block", "fontWeight": "700", "fontStyle": "italic", "fontStretch": "normal", "src": [ "file:./assets/fonts/work-sans/WorkSans-Italic-VariableFont_wght.ttf" ] } ] } ]
}Additional information on how to register and use local webfonts in block themes is described in this tutorial and this WP Tavern article.
Creating theme style variations
Following the steps described in the previous section, I created two alternate versions of the theme.json file — white.json and black.json — with different color and fonts combinations inside the child theme’s /styles folder.
This feature requires version 2 of theme.json. Since Gutenberg 12.5, title can also be added at theme.json to display style label in the site editor or file name (without extension) will be displayed by default.
Here is an example of white.json:
{ "version": 2, "title": "White", "settings": { "color": { "palette": [ { "slug": "foreground", "color": "#000000", "name": "Foreground" }, { "slug": "background", "color": "#f2f2f2", "name": "Background" }, { "slug": "background-header", "color": "#ffffff", "name": "Background header" }, { "slug": "primary", "color": "#0d0d0d", "name": "Primary" }, { "slug": "secondary", "color": "#F0EAE6", "name": "Secondary" }, { "slug": "tertiary", "color": "#eb3425", "name": "Tertiary" }, { "slug": "quaternary", "color": "#7c7e83", "name": "Quaternary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": ""Public Sans", sans-serif", "name": "Public Sans", "slug": "public-sans", "fontFace": [ { "fontFamily": "Public Sans", "fontDisplay": "block", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:.assets/fonts/publicSans/PublicSans-VariableFont_wght.ttf.woff2" ] }, { "fontFamily": "Public Sans", "fontDisplay": "block", "fontStyle": "italic", "fontStretch": "normal", "src": [ "file:./assets/fonts/publicSans/PublicSans-Italic-VariableFont_wght.ttf.woff2" ] } ] } ] }
}, "styles": { "blocks": { "core/image": { "filter": { "duotone": "var(--wp--preset--duotone--default-filter)" } }, "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "700", "fontSize": "var(--wp--custom--typography--font-size--gigantic)" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "300", "fontSize": "var(--wp--custom--typography--font-size--gigantic)" } }, "core/post-featured-image": { "filter": { "duotone": "var(--wp--preset--duotone--default-filter)" } }, "core/site-logo": { "filter": { "duotone": "var(--wp--preset--duotone--default-filter)" } }, "core/site-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontSize": "var(--wp--preset--font-size--normal)", "fontWeight": "normal" } } }, "color": { "background": "var(--wp--preset--color--background)", "text": "var(--wp--preset--color--foreground)" }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "600", "fontSize": "var(--wp--custom--typography--font-size--colossal)" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "600", "fontSize": "var(--wp--custom--typography--font-size--gigantic)" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "300", "fontSize": "var(--wp--custom--typography--font-size--huge)" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "300", "fontSize": "var(--wp--preset--font-size--x-large)" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "700", "textTransform": "uppercase", "fontSize": "var(--wp--preset--font-size--medium)" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontWeight": "400", "textTransform": "uppercase", "fontSize": "var(--wp--preset--font-size--medium)" } }, "link": { "color": { "text": "var(--wp--custom--color--foreground)" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--public-sans)", "fontSize": "var(--wp--preset--font-size--normal)" } }
}This code swaps color palettes from theme.json and also registers and defines the local Public Sans font files.
The black.json is also very similar and uses Source Serif Pro fonts registered in the functions.php file.

Example of block themes with theme styles variations
- Twenty Twenty-Two – the first default theme to include style variations. Its updated 1.2, bundled with WordPress 6.0 includes three style variations — “Blue”, “Pink”, and “Swiss” — allowing users to quickly swap between different visual styles.
- Frost – an experimental block theme with dark theme style variation.
- Alara – has above 100 active installs and includes 7 style variations.
- Wabi– which powers Rich Tabor website contains 3 style variants and 300+ active installations.
- Brisky – has more than 600 installs and one dark theme style variation.
- Pendant – a theme by Automattic theme team under development at GitHub contains 3 theme style variation.
In this WP Tavern article, Justin speculates that this new feature may be utilized by theme authors by tying to the site visitor’s settings, while some users may prefer to tweak their site giving a seasonal or event-based design look. This is probably a little early, but only time will tell how this powerful feature would be utilized by both theme authors and users.
Wrapping up
Creating style variations of a block theme with different typography and color combination has been greatly simplified, without using plugins. It’s one of my favorite feature of the block editor that I plan to apply in my personal projects.
In my opinion, theme style variations are definitely a game changer for block themes and with this handy feature there might not be a need for child themes or even many cooky-cutter block themes. A few well-designed base block themes, similar to Automattic theme team’s block-canvas or blockbase (work-in-progress base block themes at GitHub), could be customized with theme style variation.