Well, sheesh. I opened a little can of worms when sharing Miriam’s “Am I on the IndieWeb yet?” with a short post bemoaning my own trouble getting on the IndieWeb train. But it’s a good can of worms.
I think it was something like the next day after publishing that short post that David Shanske reached out and offered to help wrap my head around IndieWeb and the components that it comprises. And gosh dang if it wasn’t ridiculously helpful! So much so that I’d like to link you up to a new post David wrote after we talked, then summarize things here as best as I can because (1) it’s helpful to write things down and (2) have a reference for later.
Yes, IndieWeb is confusing.
Table of Contents
- 0.1 Yes, IndieWeb is confusing.
- 0.2 It’s different (and perhaps easier) to implement IndieWeb features on WordPress than it is a static site.
- 0.3 The IndieWeb WordPress plugin establishes your identity.
- 0.4 Not all WordPress themes support Microformats
- 1 Webmentions send and receive notifications.
- 2 Semantic Linkbacks fetch and handle data.
- 3 There’s so much more!
- 4 Is this all making sense?
David had actually helped someone get their WordPress site all set up with IndieWeb powers. That person, too, was struggling to understand how the various pieces fit together. So, David already had this top of mind when Miriam and I were writing.
“IndieWeb” is a new term for many folks and that’s where a lot of confusion breeds. Is it a framework? A philosophy? A set of standards? Depending on which one it is, the expectations shift as far as what it looks like to be a part of it.
It’s sort of all of the above. And that needs to be solidified a bit. There’s nothing inherently confusing about IndieWeb itself once you view it through those different lenses. After reading David’s post my understanding is that IndieWeb is more of a set of protocols. Sorta like working with structured data or OpenGraph in markup. There’s nothing to install per se, but there are standards for how to integrate them into your work.
Your identity powers IndieWeb. In other words, your site establishes your identity and can be used to do lots of things, like:
- Notify other IndieWeb-supported sites when they are mentioned
- Receive notifications from other IndieWeb sites when you are mentioned
- Fetch information from a mention and format it for display
- Authenticate your identity through your own website (a là a Google sign-in button but connected to your site)
- …among other things.
If that sorta sounds like pingbacks, well, it sorta is. But much more robust and maintained.
It’s different (and perhaps easier) to implement IndieWeb features on WordPress than it is a static site.
The big difference is that WordPress provides a lot of the requirements needed to do IndieWeb-y things. I like how David explains it:
The IndieWeb implementation on WordPress is a [series] of building blocks that you can or cannot choose to use, which is what makes it wonderful, but sometimes confusing. WordPress has a philosophy of decisions, not options. But the IndieWeb is all about options…about building the features that are right for you.
Those building blocks are plugins that you install to add IndieWeb protocols and technologies to WordPress. It’s awesome those are readily available because that takes a a lot of the work out of things. Running a static site, though, you’re on the hook for establishing most of that yourself.
David’s post is 100% focused on the WordPress implementation. Your mileage may vary, but you will certainly walk away with a better idea of what protocols are available and how they fit together after reading his post — and hopefully this one as well.
The IndieWeb WordPress plugin establishes your identity.

I thought it was doing so much stuff behind the scenes, but it’s a lot more simple than that:
The plugin by itself handles establishing your identity as the IndieWeb sees it. It offers an h-card template and widget. H-Card is the markup for marking up information about a person or place. So, this is an element many people opt to put on their site anyway.
So, really, it’s possible to get the same sort of thing by correctly marking up a WordPress theme. The convenience here is that you get a handy little template that’s marked up to support the h-card open format and a widget to drop it into a theme’s widget area.
Here’s a super detailed example of the h-card markup pulled from the documentation for Microformats2:
<div class="h-card"> <img class="u-photo" alt="photo of Mitchell" src="https://webfwd.org/content/about-experts/300.mitchellbaker/mentor_mbaker.jpg"/> <a class="p-name u-url" href="http://blog.lizardwrangler.com/" >Mitchell Baker</a> (<a class="u-url" href="https://twitter.com/MitchellBaker" >@MitchellBaker</a>) <span class="p-org">Mozilla Foundation</span> <p class="p-note"> Mitchell is responsible for setting the direction and scope of the Mozilla Foundation and its activities. </p> <span class="p-category">Strategy</span> <span class="p-category">Leadership</span>
</div>See those class names? Classes like .h-card, u-photo, p-name, etc. all provide contextual meaning for a person’s identity which it then parsed as JSON:
{ "items": [{ "type": ["h-card"], "properties": { "photo": ["https://webfwd.org/content/about-experts/300.mitchellbaker/mentor_mbaker.jpg"], "name": ["Mitchell Baker"], "url": [ "http://blog.lizardwrangler.com/", "https://twitter.com/MitchellBaker" ], "org": ["Mozilla Foundation"], "note": ["Mitchell is responsible for setting the direction and scope of the Mozilla Foundation and its activities."], "category": [ "Strategy", "Leadership" ] } }]
}The plugin isn’t doing the sending, receiving, or parsing. Instead, it provides a WordPress site with a way to verify your identity in the markup.
Not all WordPress themes support Microformats

If you scratched your head first time you saw “Microformats” like I did, David defines it nicely:
[…] Microformats…a way of marking up HTML to allow elements to be identified. It is one of several ways of doing this, but is a very simple and readable one, which is why it is popular in the IndieWeb community.
The problem, as David continues, is that many themes aren’t marked up in a Microformats-friendly way — which is what the Microformats2 plugin is designed to fix. That said, David is quick to call out that the plugin is extremely limited in how it accomplishes this, and he recommends instead marking up a theme by hand.
According to David, the next major release of the Webmention plugin will likely include smarter ways of detecting content and images it can use and formatting them for Microformats2 support.
Webmentions send and receive notifications.

OK, so if you’ve established your identity through your site so you are discoverable, and your site is marked up for h-card support using Microformats2. Great! You still need something in the middle working as an operator that sends and receives notifications. In other words, when another site mentions you — called a Webmention — the site mentioning you needs a way to support sending that mention to you, and your site needs a way to accept it (or vice versa).
That’s what the Webmention plugin is for. It’s also probably the source of most of my IndieWeb confusion. I thought it was formatting data and needed an additional service to send and receive it. Nope! It’s actually sending and receiving the data rather than creating the mention. Back to David:
Back when it was built, the plugin handled only the business of receiving and sending webmentions, not handling display to any degree. Semantic Linkbacks, a separate plugin handled that for not only webmentions, but the older pingback and trackback protocols.
So, the Webmention plugin is communicating notifications. Meanwhile, another plugin called Semantic Linkbacks is what handles the data. And what the heck are Semantic Linkbacks?
Semantic Linkbacks fetch and handle data.

Semantic Linkbacks is another plugin that handles another piece of the process. There’s no way I can explain it better than David already does:
Semantic Linkbacks takes a webmention, which is a notification that another site has linked to something on your site, fetches the other site, and tries to render a display of the information. How that is done can vary from just a profile photo (if it can find one), to interpreting it as a full comment.
It does this using Microformats.
I expected that the main IndieWeb plugin was already doing this since it handles other markup. But it only provides the template and widget to get your identity on your site. Once the Semantic Linkbacks plugin fetches an incoming webmention, it takes the data, formats it, then attempts to display it.
Sounds like the plugin will be somewhat merged with (or replaced by) an upcoming version of the Webmention plugin:
Since many people are not inclined, or not comfortable modifying a theme, the new version of Webmentions will include several different alternative ways to try to find an image or summary to display…from OpenGraph (which Facebook and Twitter use to display URLs provided to it) to detecting the WordPress REST API version of a page and using that to get the author name and profile image. None of them will provided as much context as Microformats, but the experience will still be something worth installing.
That’s certainly nice as it taps into the WordPress REST API for the JSON response and formats that for display.
Brid.gy is a service to help display interactions.
A Webmention can be an interaction, say someone likes your post on Twitter or retweets it.

Differentiating a like from a repost from a comment from a whatever needs to happen, and you’d need to implement the Twitter (or whatever) API to draw those distinctions.
That’s something you can certainly do! But if you’d rather plug and play, one of the IndieWeb community members made a service called Brid.gy. You create an account, hook up your site, and give app permissions to the service… then you’re done!
What Brid.gy has done is essentially implement the APIs for Twitter, Facebook, Instagram, and others, so that when it detects that a post in those services that interacts with your syndicated post, a Webmention is sent to your site and goes through the process of publishing on your own site.
There’s so much more!
Quick hits:
- IndieAuth: This is a protocol based on OAuth 2. The plugin establishes an endpoint in the WordPress REST API that can be used to authenticate your identity through your own self-hosted site — essentially your own Google sign-in button but without establishing that endpoint yourself or needing to rely on a separate hosted API.
- Micropub: For those who use WordPress but prefer a different editor can install the Micropub plugin. This adds an endpoint that allows you to publish content to your site and using a Micropub-supported editor create items in a Microformats2 feed, giving you way more options for writing content outside of the WordPress Block Editor.
- Simple Location: David wrote this plugin and I was super impressed when he demoed it for me. The idea is it pulls in data from your current location that can used for everything from displaying the weather at the time you wrote a post, to creating an entire archive of posts on an embedded map based on the post location. I’d honestly love to see something like this baked directly into WordPress.
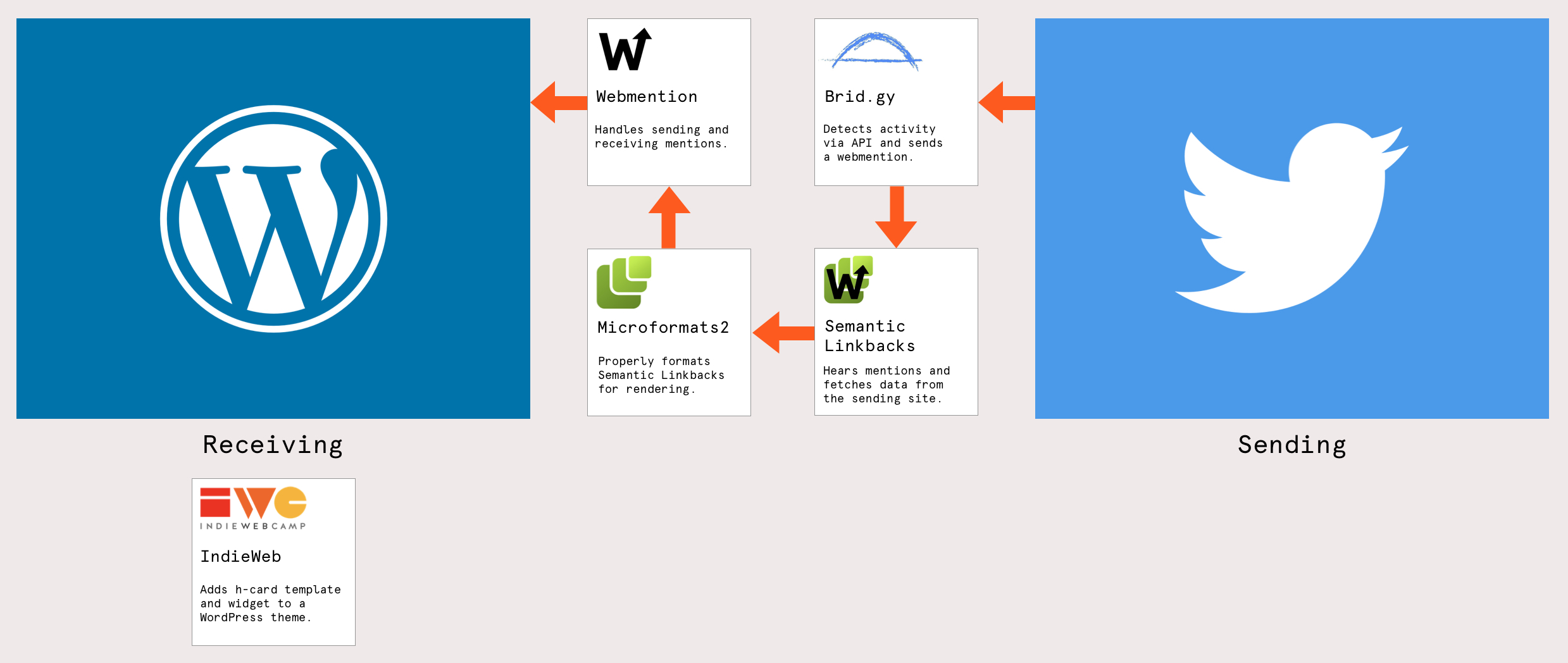
The updated flow
I attempted to make an illustration that outlines the various pieces in my last post, but let’s try again with an updated understanding of what’s happening:

Is this all making sense?
High fives to David for both reaching out and taking the time to show me what it looks like to implement IndieWeb on WordPress. I can’t claim I fully understand all the nuances, but I at least feel like I have a decent grasp of the pieces — the philosophy, protocols, and tech — that are required to make it happen.
I’d like to turn it around to you! Does this help clarify things for you? Is there anything you’re struggling to understand? Think you’re able to configure a WordPress site with IndieWeb features now? Let’s take it to the comments!