
In order to offer seamless user experiences across all platforms and devices, a responsive website design is used.
For UX designers, a responsive design ought to be the norm. When creating a fantastic user experience for your users, it’s essential to keep in mind that their needs may alter based on the device they’re using.
Understanding everything there is to know about responsive web design can help you come up with better designs for the people who matter most:
What is a responsive website? The answer is simple: A Responsive design is a response to the proliferation of screens and devices.
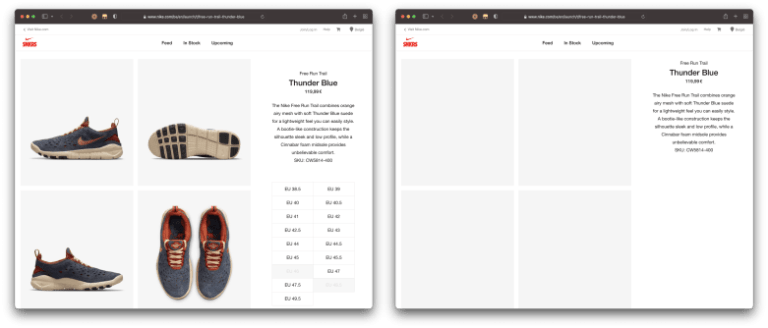
Whether a large desktop or a tiny smartphone, the responsive design tries to solve the issue of different screen sizes and establish a cohesive system across all types of devices.
three characteristics that distinguish responsive websites:
- Fluid grids
- Flexible visuals
- Media queries
- Fluid grids:
The columns automatically reorder themselves to fit the size of the screen or browser window when flexible grids are constructed using CSS.
Designers can keep a unified look and feel across many devices thanks to this. Additionally, it allows designers to change one version of the website rather than numerous, saving everyone time and money.
- Flexible visuals:
The visuals must also be fluid for the website’s adaption to the screen size to be complete. Due to this, the image must be subjected to some limitations. Additionally, other visual materials to help it understand its adaptable environment
This is necessary to resize visuals proportionally and prevent them from surpassing their container. In this situation, responsive design uses CSS overflow and scaling to make images alter and load in accordance with the screen size.
- Media queries:
It allows us to target not only specific device classes but also to really investigate the physical properties of the device performing our work.
The website can identify the user’s device and adjust the page’s proportions to the screen thanks to a media query.
Additionally, the media queries are able to target the physical properties of the device in addition to only detecting specific device kinds.
A media type and the actual query enclosed in parentheses with the particular media characteristic make up the bulk of the query.
According to the characteristics of their devices, the website design can thereby guarantee a better and more streamlined user experience.
Examples of responsive web design
- Dribble:
One of the characteristics of adaptable web design may be seen on the Dribbble website, which condenses from five columns on desktop and laptop computers to two columns on tablets and mobile phones.
Dribbble has deleted a number of items from its website in order to make it appear less cluttered on mobile devices
For instance, shots are no longer given credit for being taken, and each item is no longer followed by a list of views, comments, and likes.
The search bar has also been eliminated, and the menu has been buried beneath a hamburger icon.
- Magic Leap:
Magic Leap has created a straightforward, mobile-first website with parallax scrolling to bring their beautiful images to life.
The user experience provided by Magic Leap is consistent across all platforms, with one exception: the microcopy that instructs users to scroll is present on tablets and desktop computers but not on mobile devices, where it is normal for users to do so.
The GitHub website provides a consistent user experience on all platforms.
However, there were a few distinct variations:
- GitHub only displays a call-to-action button on mobile devices, as opposed to their signup form being the main focus on desktop and tablet devices. To display the form, users must click the call to action.
- On mobile devices, GitHub has adopted Dribbble’s removal of the search bar and substituting of a hamburger icon for the menu. This is a fairly typical technique because it clears up space-constrained mobile devices of unnecessary clutter.
- The material is now above the signup form rather than beside it when switching from desktop to tablet devices, which results in a two-column layout in the region above the fold.
Summary
A very flexible method of design is responsive design. When someone is thinking about upgrading their website to a brand new responsive design, they can approach a web development company. There are many different ways to show material, and one of the exciting aspects of UX design is figuring out how to present that content in a way that doesn’t make assumptions about the device it will be viewed on. The limitations may initially feel like a trap, but responsive design is all about working wonders within them.
– December 1, 2022 – 155 Views