If you hear complaints about your website’s load speed or would like to load your web pages faster and improve your user experience, you may want to consider how to eliminate render-blocking resources.
Regardless of the reason, how fast a website appears in front of the visitor’s face can impact the user experience and cause your business to miss out on client connections. The user’s website experience is mainly dependent on the critical rendering pathway and managing the scripts your website loads during the rendering process.
What Is Rendering?
Table of Contents
- 1 What Is Rendering?
- 2 What Are Render-Blocking Resources
- 3 Why Eliminate Render-Blocking Resources?
- 4 How to Eliminate Render-Blocking Resources
- 5 Eliminate the Headache and Let a WordPress Professional Help
- 6 Frequently Asked Questions
All websites follow a pathway for the user to see and interact with its content. The pathway of loading the website is called the critical rendering pathway. This pathway describes each site’s steps to gather and build data for the visitor and their browser.
What Browsers Do Before Rendering

Entering a website URL triggers the following process:
- Navigation is complete when a user requests a specific URL.
- A DNS lookup occurs, in which a server provides an IP address
- The browser and the website server perform a TCP Handshake to make a connection
- Secure connection requests get a TLS Negotiation or second handshake exchange
- The browser receives a response, and it gets the website’s code
- The first packet of data is received in a TCP Slow Start to regulate network traffic
- The user sends acknowledgments (ACKs) to the server to establish the connection limitations and send rates.
- The browser parses the information and turns the data into a CSS Object Model (CSSOM) and Document Object Model (DOM).
- The DOM tree gets built (site and page structure)
- A preload scanner gathers external resources, such as scripts and images.
- The CSSOM gets built (style tree)
- JavaScript gets compiled while the CSSOM builds
- The Accessibility Object Model (AOM) is built for assistive devices to interpret content.
- Rendering occurs using the CSSOM and DOM trees previously created.
What Happens When You Render a Page?

Websites are rendered through code design to complete the layout, style, painting, and sometimes compositing on a website. The CSS Object Model (CSSOM) and Document Object Model (DOM)
Style
The DOM and CSSOM combine into a render tree, and construction starts. The render tree organizes the visible nodes, content, and computed styles for the site and each unique node.
Layout
The layout is the step where architecture meets construction, and a structure is created for the page to display the width, height, and location of all nodes in the render tree. Every object gets size and position determined.
Websites get laid out in a box structure. These boxes can adjust to an unlimited number of different viewport sizes. When the box structure changes for sizing, this is called a reflow.
Paint: First Paint and First Contentful Paint (FCP)
The moment a website browser does any rendering of a page is called the “First Paint.” First Paint could be a solid background color only depending on the page’s code.
First Contentful Paint (FCP) refers to the measurable moment when a website visitor can view content on your page (text, images, videos, etc.). The FCP measures from the beginning of your page load to the point that any content gets rendered.
First Paint and FCP are not the same as a fast loading page or fast performance, but user experience becomes measurably more positive when site visitors perceive a quick loading page. Fine-tuning your First Paints, load time, and site performance improve the user’s perception of load time.
Compositing
Web pages use layers where objects overlap to organize the structure. Compositing is where the page computes the order of things to render them correctly.
Reflows trigger a re-composite since object positioning often changes in a reflow.
What Are Render-Blocking Resources
Scripts, stylesheets, and HTML imports that slow, delay, or block the browser from rendering content on a website are render-blocking resources. When people refer to render-blocking resources, they are usually referring to:
- CSS
- JavaScript in the <head> section
- Fonts loaded from a server or content delivery network
- HTML imports (legacy pages)
There is plenty of CSS and JavaScript that is not render-blocking and is critical to load near the top. Prioritize style sheets to ensure that any site visitor sees the intended content instead of unstyled content or nothing.
What Is Render-Blocking JavaScript and CSS?
During the rendering process, your browser loads the website information by first running through the information in the <head>, including every script. The scripts all need to be run in order and fully processed before the page is visible in your browser.
Scripts build into a queue, so the script order in the <head> is essential during development. Depending on the code, it may slow or prevent your website from fully loading, and these are what we refer to as render-blocking CSS and JavaScript.
Scripts on your WordPress website may come from themes, custom work, or plugins added for various functionalities.
Are Images Render-Block Resources?
If you are wondering if images are render-blocking resources, they are not. The size of a picture can still cause load issues on your page, but it should not block the rendering.
Why Eliminate Render-Blocking Resources?

Render-blocking scripts can slow page load times and ruin a website experience for your visitors. The perception of a slow website can lead to a loss in visitors if your website experience is poor. Low visitor retention can affect your search engine results and lower your results list.
Lower Search Engine Optimization (SEO) rankings mean a reduction in visitors and loss of potential business. Losing rankings reduces your visitor count, and a poor site reduces your visitor retention; render-blocking resources can be a huge problem.
If your website has a goal of a high Google PageSpeed Score, understanding your render-blocking resources is key to achieving that goal.
How to Eliminate Render-Blocking Resources
Getting serious about your site’s SEO rankings and user experience means your site needs to have render-blocking resources dealt with or removed. If you aren’t building your site from scratch, start testing your website for render-blocking resources.
Once you have those render-blocking resources identified, you will choose your method to address the issue and improve your site functionality.
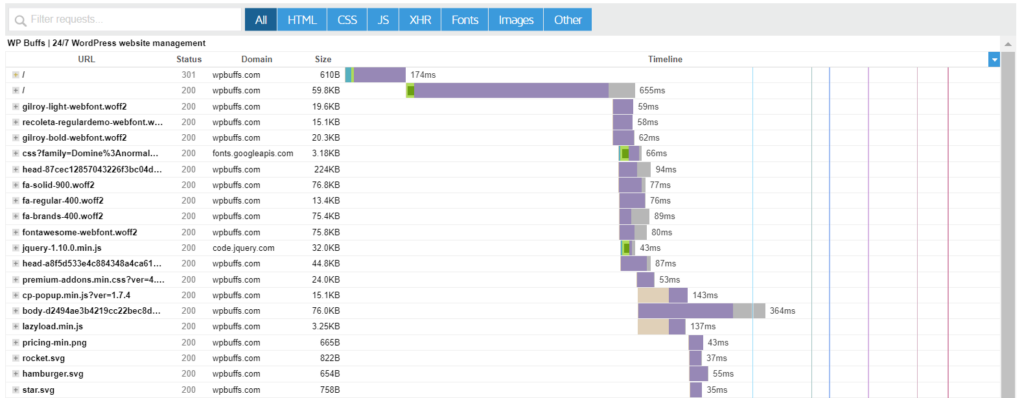
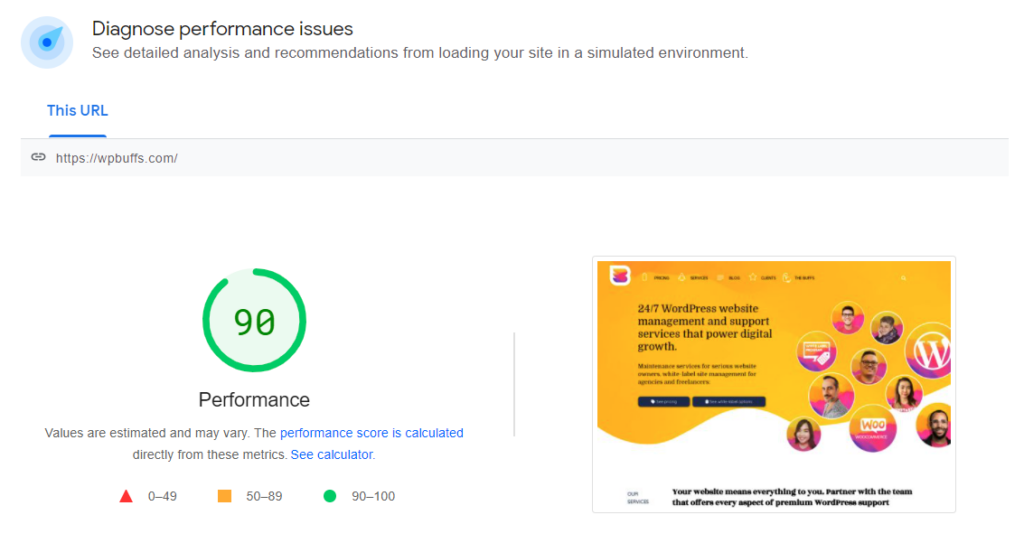
Test If Your Website Has Render-Blocking Resources

It never hurts to run an assessment on your website to discover any render-blocking resources (try Google PageSpeed Insights). If you’ve optimized to the best of your ability, are following best practices and are still experiencing issues, or don’t know where to start, page evaluators can be helpful guides.
Methods to Eliminate Render-Blocking JavaScript and CSS
WordPress allows you to manage any resources getting in the way of your site’s rendering in a few different ways. WordPress will enable you to organize your render-blocking scripts and links with code, tags, file organization and optimization, and plugins.
Professional developers can also create custom plugins or themes that build these processes into the code.
Remove Render-Blocking Javascript with Code
Three methods to address render-blocking resources through code are:
- Move tags for <script> and <link> to the bottom of your HTML code
- Add async or defer attributes to the tag for non-critical scripts.
- Remove unused JavaScript code.
WordPress loads a jQuery Migrate file to provide compatibility with old versions of jQuery used by plugins and themes. You can use a piece of code or a plugin to stop WordPress from loading this jQuery Migrate file if nothing on your site needs it to function.
Eliminate Render-Blocking Stylesheets
The nature of stylesheets makes them render-blocking resources by nature. You can address this on your site in the following ways:
- Split CSS up by media type (mobile, tablet, desktop, etc.)
- Optimize the Critical Rendering Path
- Combine CSS files
Using WordPress and a visual builder, you may not control how a page builds directly, but there are ways to work around any issue.
Address Render-Blocking Using a WordPress Plugin or Extension
WordPress plugins and extensions get used in organizing the scripts on a page. Plugins will go through your page’s <script> and <link> tags and apply the defer or async attributes based on specific guidelines.
We have gone through and tested a range of plugins for WordPress and continue to share useful things like our favorite plugins for speed optimization on the blog.
Have a WordPress Professional Eliminate Render-Blocking Resources for You
Some plugins require customization and, while appearing straightforward, can end up not working if set up incorrectly. There is no shame in asking a WordPress professional to help and WP Buffs has several specialists that can optimize your site.
Best Practices to Optimize Rendering
- Bundle your render-blocking resources to decrease their impact on the page load.
- Reduce the size of the resource, so the number of bytes to load is lowered.
- Defer the download of non-render blocking resources.
- Don’t add CSS with the @import rule as it is an external load.
- Use a WordPress plugin designed to cache your scripts and optimize your JavaScript and CSS.
- Load custom fonts locally.
- Identify Critical and Non-Critical CSS and JavaScript.
- Mark non-critical render-blocking code with async or defer attributes.
- Code not used should be removed.
Eliminate the Headache and Let a WordPress Professional Help
WP Buffs are skilled at optimizing WordPress sites and improving page performance. We understand why performance matters to your business and what areas to focus on to make the most significant impact.
Improving your website’s performance and visitor experience can be more than just render-blocking resources. WP Buffs can take a look at your site and address:
- Image sizes
- Image quality and delivery format
- Page length and percentage of dynamic content
- Poorly built themes
- Unnecessary scripts that cause delays
- Plugins that are poorly built
- Unused external scripts
- Outdated software
- Limited web hosting plan unable to sufficiently support the site’s needs
WordPress can be a reasonably easy platform to build a website on, but maximizing the user experience can take a trained professional or often a great service provider.
Frequently Asked Questions
What is “eliminate render-blocking resources?”
Websites use scripts and links to access files and code to build a website in a browser. Sometimes scripts and links take a while to load and prevent other parts of the website from rendering for the site visitor. Eliminating the render-blocking resources means addressing the scripts, links, fonts, and files that slow or stop the website from loading correctly.
How do I fix render-blocking resources?
There are different ways to fix render-blocking resources, and your weapon of choice will depend on what you need to address. Figure out what scripts and links are critical to load your page, and then defer the others until required. Code prioritization can be done with code or using a plugin.
How do I get rid of render-blocking resources on my website?
If you’re using WordPress, the easiest way is to use a high-quality plugin that manages your scripts and external loads by assessing what is critical and what can get deferred to later in the rendering process. Instead of manually evaluating the code and assigning tags to each script for a manual organization (which is still possible and encouraged), the plugin automatically handles this for you.
How do you fix/eliminate render-blocking resources without a plugin?
If you aren’t looking to add another plugin to your website or a plugin is not an option for you, there are other ways to fix render-blocking resources. You can manually optimize any scripts and links in the code to ensure they load in an efficient order or to defer the loading of that script until after necessary functions are complete.
When it comes to optimizing your website for speed and performance, one of the key factors to consider is eliminating render-blocking resources. These resources can slow down your site’s loading time, leading to a poor user experience and potentially lower search engine rankings. In this guide by WP Buffs, we will explore what render-blocking resources are, why they are important to address, and how you can eliminate them to improve your website’s performance.
What are render-blocking resources?
Render-blocking resources are CSS and JavaScript files that prevent a web page from being rendered until they are fully loaded. This means that the browser has to wait for these resources to load before it can display the content of the page to the user. This delay can significantly impact the loading time of your website, especially on slower connections or devices.
Why are render-blocking resources important to address?
Having render-blocking resources on your website can have a negative impact on user experience and SEO. Slow loading times can lead to higher bounce rates, as users are less likely to wait for a page to load if it takes too long. Additionally, search engines like Google take page speed into account when ranking websites, so having render-blocking resources can hurt your site’s search engine visibility.
How can you eliminate render-blocking resources?
There are several ways you can eliminate render-blocking resources on your website to improve its performance. One common method is to defer the loading of non-critical CSS and JavaScript files. This means that these resources will be loaded after the main content of the page has been displayed, allowing the page to render more quickly.
Another approach is to minify and concatenate CSS and JavaScript files. Minification involves removing unnecessary characters and whitespace from these files, making them smaller and faster to load. Concatenation involves combining multiple CSS or JavaScript files into a single file, reducing the number of requests the browser has to make to load them.
You can also use asynchronous loading for JavaScript files, which allows them to load in the background while the rest of the page is being rendered. This can help speed up the loading time of your website and improve user experience.
In conclusion, eliminating render-blocking resources is an important step in optimizing your website for speed and performance. By addressing these resources, you can improve user experience, reduce bounce rates, and boost your site’s search engine rankings. If you need help with optimizing your website, consider reaching out to WP Buffs for expert assistance.