How a Single Internet Hack Can Potentially Save Everything
It no longer makes sense to speak of free speech in traditional terms. The internet has…

It no longer makes sense to speak of free speech in traditional terms. The internet has…

We put a lot of trust in cloud storage providers, presuming that they’ll keep our data…

The Limitations of AI: Things it Cannot Accomplish A few months ago, I was called in…

As CEO of Amazon’s dominant cloud computing platform AWS, Adam Selipsky is one of the most…

Meta, like other leading tech companies, has spent the past year promising to speed up deployment…

Your phone is more than just a communication tool; it’s a powerful tracking device, and the…

The most famous virtual valets around today—Siri, Alexa, and Google Assistant—are a lot less impressive than…

Use code CREATEDTECH or click this link to get $600 off your Careerist course: ➡️ https://crst.co/YhnJg…

More than a decade of dating apps has shown the process can be excruciating. A new…

The cost of making further progress in artificial intelligence is becoming as startling as a hallucination…

It’s an election year in the US, which means you can expect a fresh tsunami of…

As more companies ramp up development of artificial intelligence systems, they are increasingly turning to graphics…

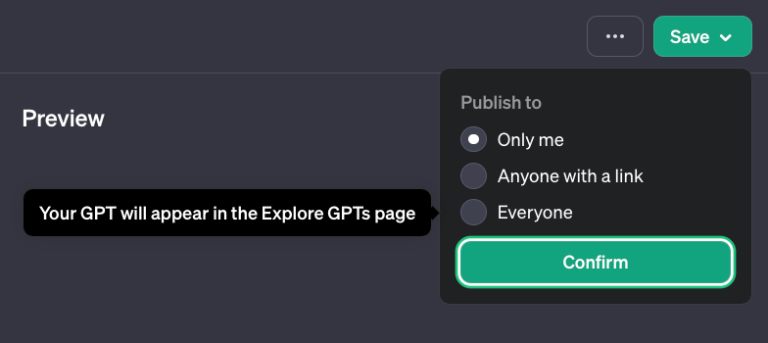
Get ready to share your custom chatbot with the whole world. Well, at least with other…

Many of us don’t fully grasp the importance of privacy for a free society. We allow…

In 2024, we will see courts and regulators around the world demonstrate that tech exceptionalism, when…


Supercharge your audio experience with the Soundcore Motion 300: https://soundcore.tech/A3135wbs Are you thinking of picking up…

A lot of people claimed the original Air75 from Nuphy was the “best” wireless mechanical keyboard…