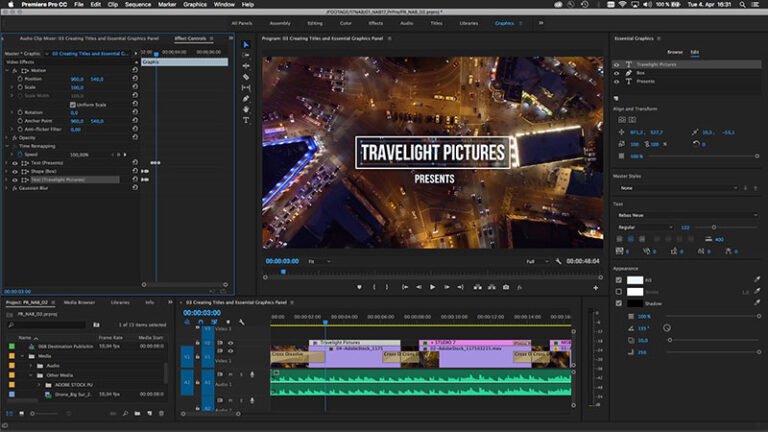
How to add fonts to Premiere in a few easy steps
Advertisement When you buy the Adobe Creative Cloud, it includes a large number of programs that…

Advertisement When you buy the Adobe Creative Cloud, it includes a large number of programs that…

Do you have an online store? Are you just considering the idea of opening one? Either…

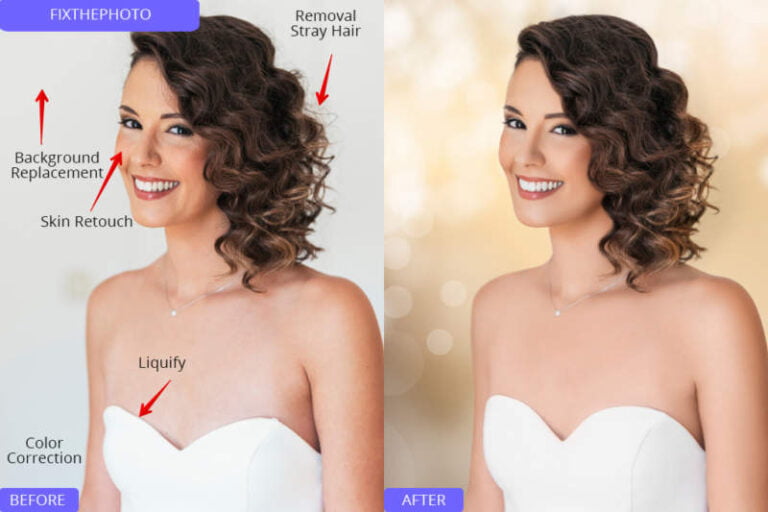
Creative photo manipulation services are helpful if you need to prepare modern website designs, marketing material,…

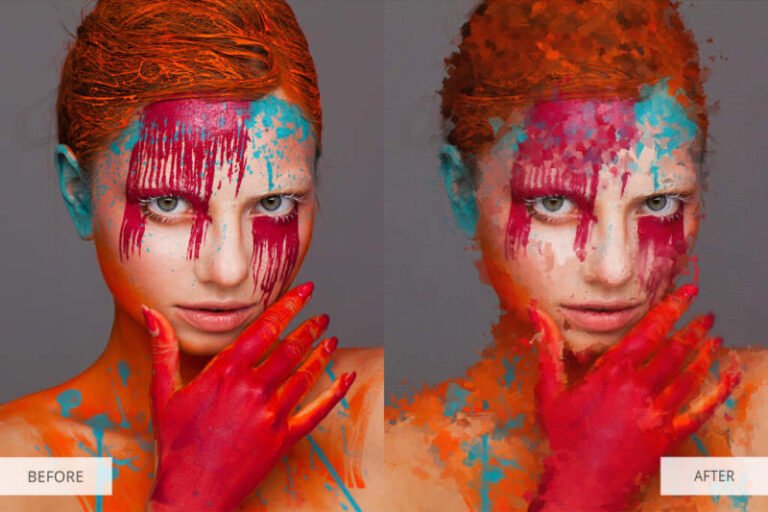
In this guide, you will find out how to make a photo look like a painting…

Are you on the lookout for the best makeup photo editor to enhance your selfies but…

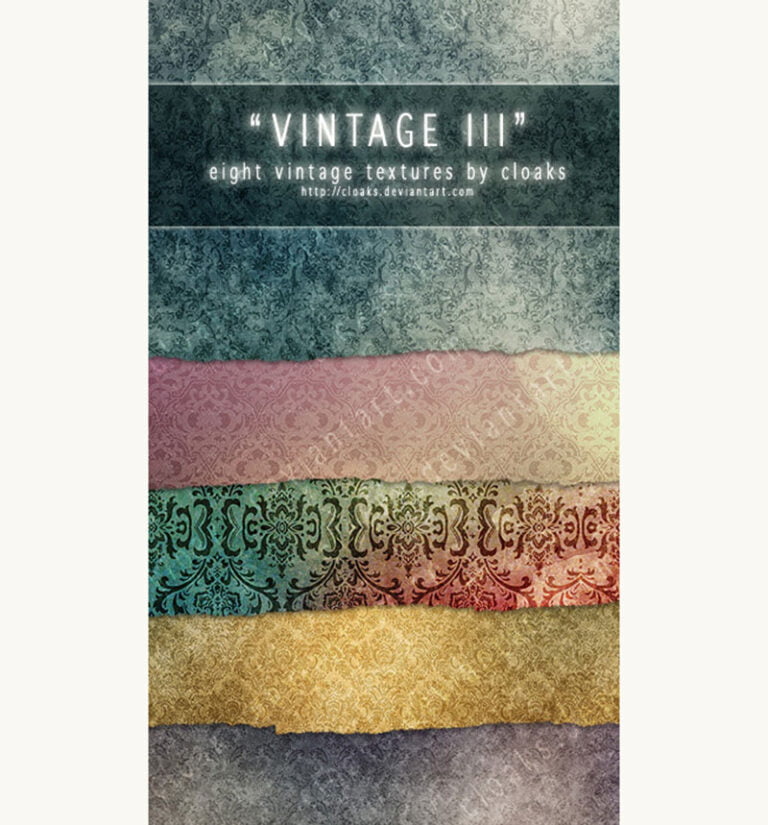
Advertisement Texture can vastly improve the overall look and make it incredibly realistic for graphic and…

You can browse templates all day long, but sometimes you just need to see a website…

COVID-19-Challenges-Faced-By-MSME The world is at war with the latest abhorrence – COVID-19 or the Coronavirus as…

As our lives and work continue to adjust, it’s important to retain the many lessons the…

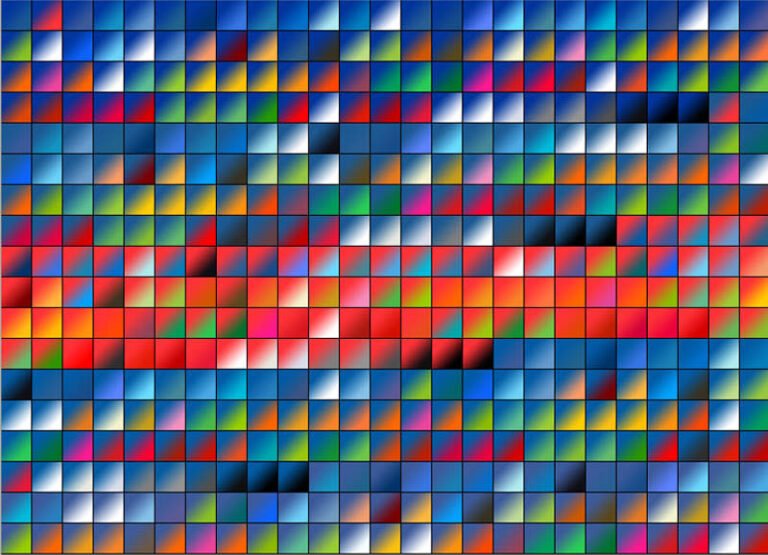
Advertisement Photoshop gradients are a quick and easy way if you want to achieve a blending…

Advertisement When it comes to the medical world, there is not a single time when specialists…

Advertisement No brand that is respected can exist without a logo. They tell a story, and…

Advertisement No designer uses Photoshop without using textured brushes. These allow speeding up the work and…

The old ways of marketing — aggressive selling, in-your-face promotion — are no longer effective. Potential…

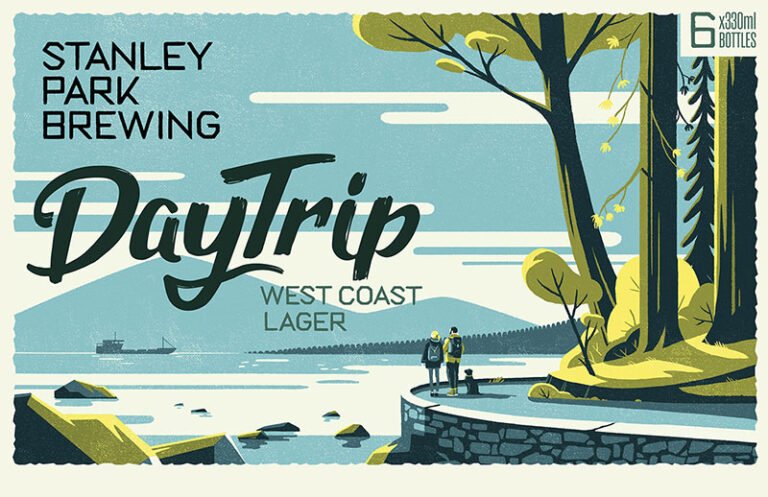
Advertisement A lot of people think that illustration is only beautiful images and pictures. However, it…

Business-Ideas-after-Lockdown COVID-19 has not only brought our lives to a standstill but also our economy and…

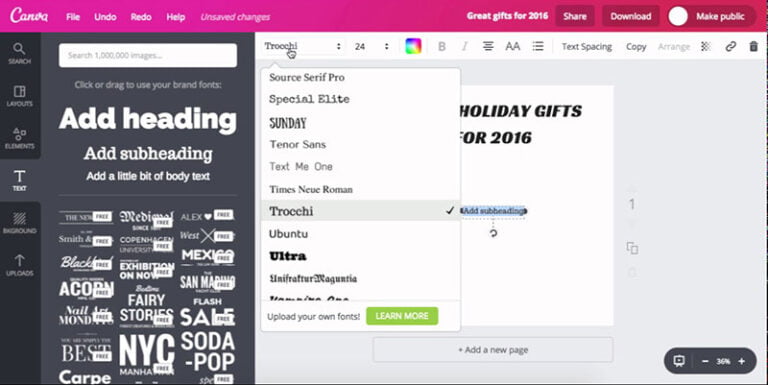
Advertisement Canva is an online design tool. It offers users the opportunity to create professional-looking posters….

Nowadays, companies put a lot of emphasis on reaching the right audience online and maintaining an…